Qt MQTT开发环境搭建的实现示例
目录
- 1.概述
- 2.下载地址
- 3.编译
- 4.编译examples下的客户端
- 5.客户端运行界面
1.概述
由于MQTT的库没有加入到Qt的标准里面,所以,我们需要自己去下载MQTT的源码进行编译。
- Qt版本:5.10
- 编译器:mingw
在QtCreator上进行编译
2.下载地址
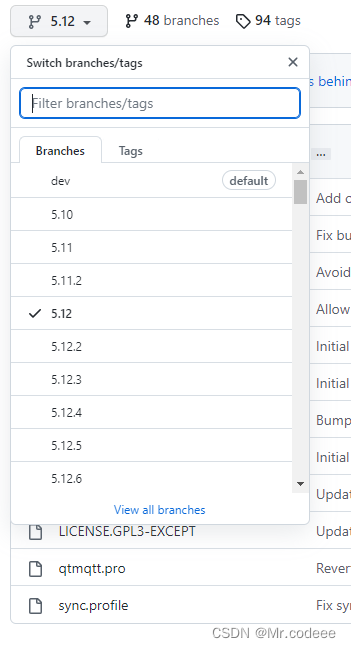
https://github.com/qt/qtmqtt
这里选择5.12的版本就行编译。

3.编译
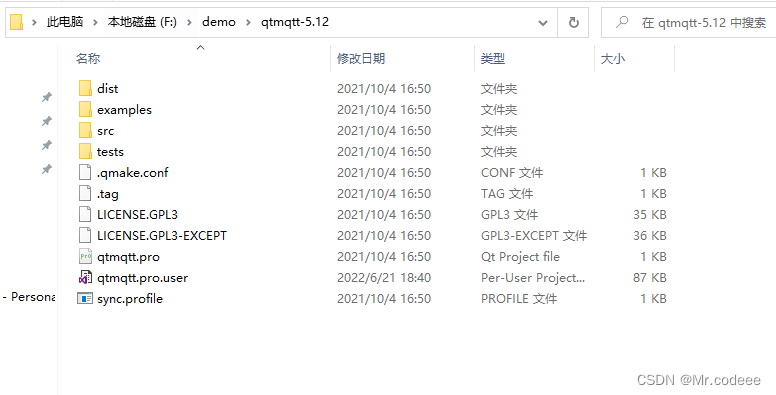
下载完成后,解压文件,目录如下图所示。
双击qtmqtt.pro,在qtcreator中打开项目工程。

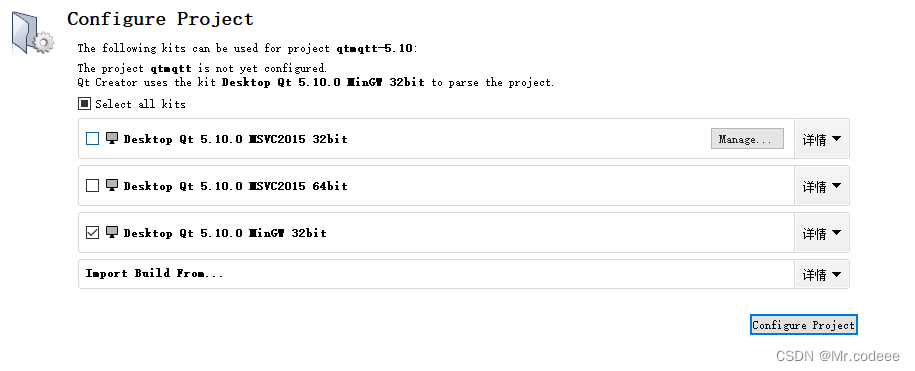
然后选择mingw的编译器。

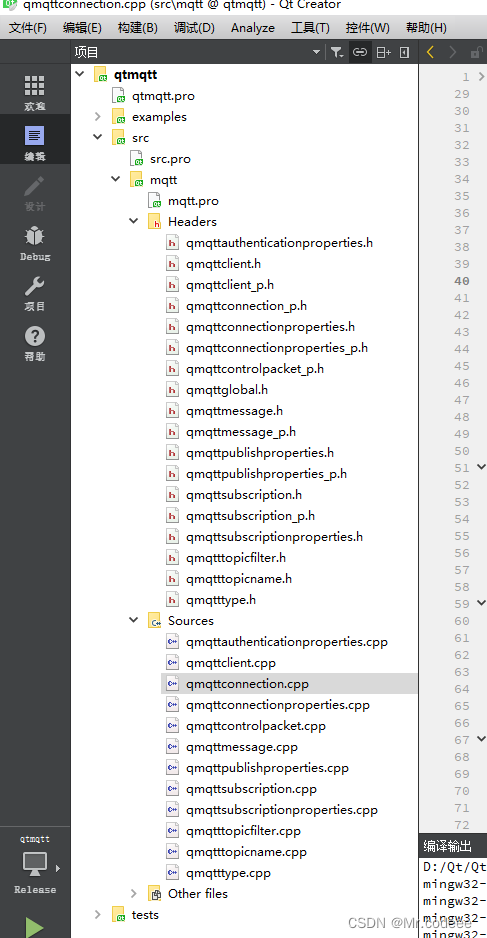
在src目录下选择mqtt,右键编译。

本次编译会报错,找不到头文件,需要把头文件拷贝到Qt的目录下。
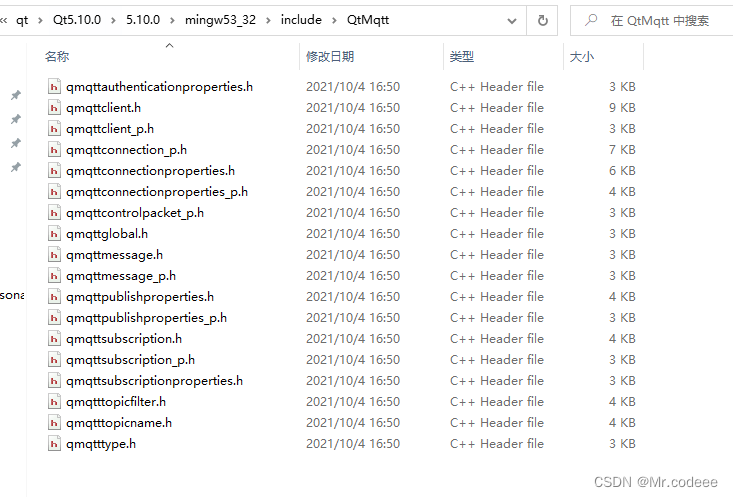
我的Qt的目录是D:\qt\Qt5.10.0\5.10.0\mingw53_32\include
在include目录下建立一个QtMqtt的文件夹,将mqtt源码的头文件拷贝过去。

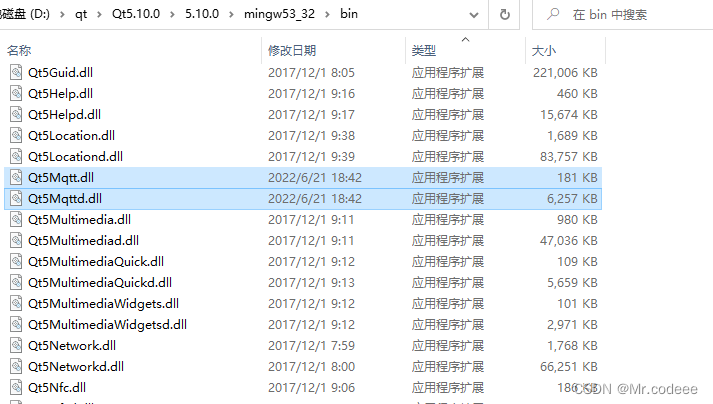
再次编译,编译成功,在bin目录下生成库。

4.编译examples下的客户端
4.1 编译报错,pro文件找不到mqtt模块,需要部署到qt目录。
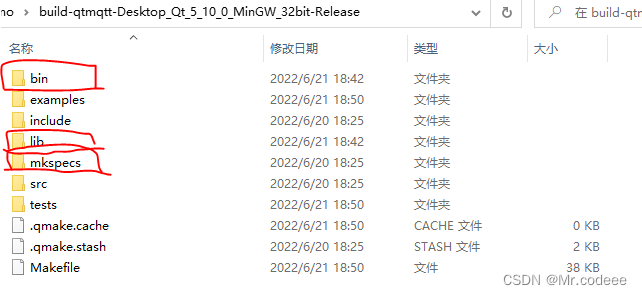
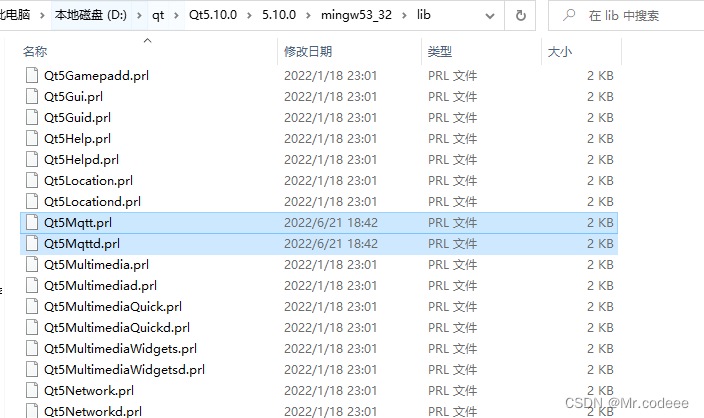
在生成目录下,将bin、lib、mkspecs/modules-inst里面的文件拷贝到qt目录下对应的bin、lib、mkspecs\modules下。




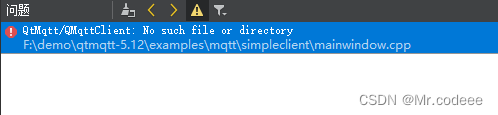
4.2找不到下面文件,改名#include <QtMqtt/qmqttclient.h>

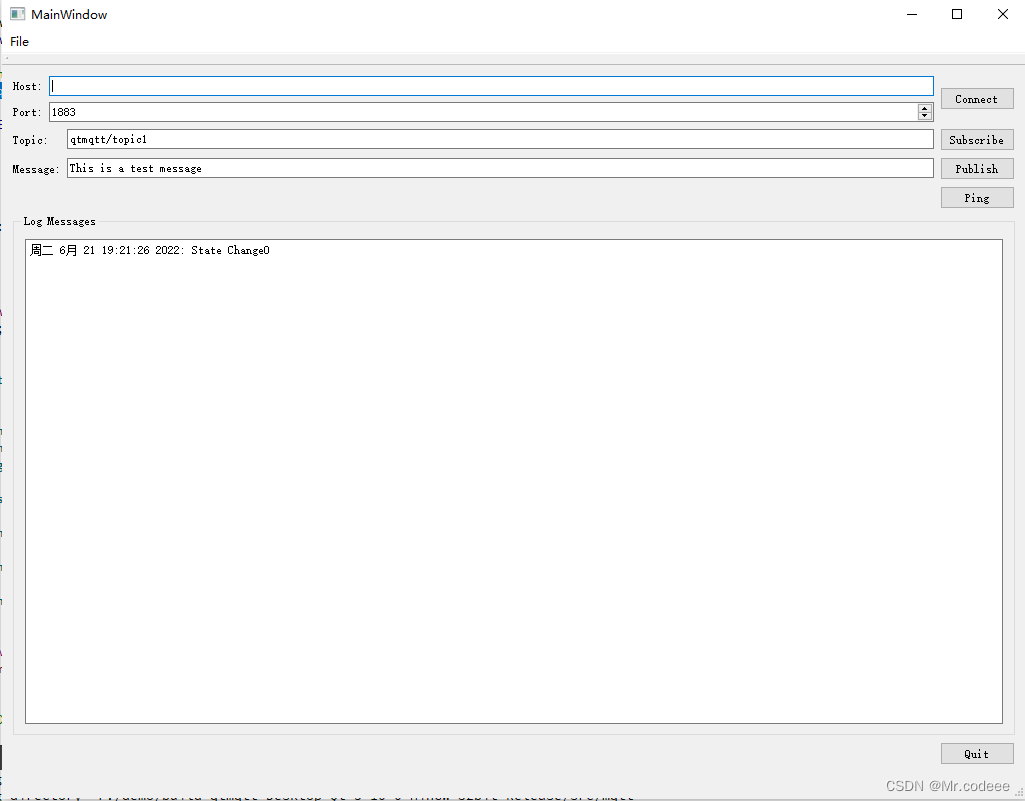
5.客户端运行界面

到此这篇关于Qt MQTT开发环境搭建的实现示例的文章就介绍到这了,更多相关Qt MQTT开发环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
使用Docker搭建MQTT服务器的过程详解
1. 拉取镜像 docker pull registry.cn-hangzhou.aliyuncs.com/synbop/emqttd:2.3.6 2. 运行镜像 –name 名字 -p 18083 服务器启动端口 -p 1882 TCP端口 -p 8083 WS端口 -p 8084 WSS端口 -p 8883 SSL端口 -d 指定容器 docker run --name emq -p 18083:18083 -p 1883:1883 -p 8084:8084 -p 8883:8883 -p
-
教你在windows下搭建MQTT服务器的方法
目录 一.下载mosquitto 二.配置mosquitto 1. 安装路径打开命令行界面 2. 设置user及password 3. 配置文件检查 4. 设置端口 5. 订阅者 6. 发布者 7. 命令行测试 三.MQTTX 1. 连接服务器 2. 订阅topic 3. 发布消息 一.下载mosquitto 点击下载安装程序 下载地址 二.配置mosquitto 1. 安装路径打开命令行界面 2. 设置user及password 执行:mosquitto_passwd.exe -c pwfil
-
Qt MQTT开发环境搭建的实现示例
目录 1.概述 2.下载地址 3.编译 4.编译examples下的客户端 5.客户端运行界面 1.概述 由于MQTT的库没有加入到Qt的标准里面,所以,我们需要自己去下载MQTT的源码进行编译. Qt版本:5.10 编译器:mingw 在QtCreator上进行编译 2.下载地址 https://github.com/qt/qtmqtt 这里选择5.12的版本就行编译. 3.编译 下载完成后,解压文件,目录如下图所示. 双击qtmqtt.pro,在qtcreator中打开项目工程
-
Java Spring开发环境搭建及简单入门示例教程
本文实例讲述了Java Spring开发环境搭建及简单入门示例.分享给大家供大家参考,具体如下: 前言 虽然之前用过Spring,但是今天试着去搭建依然遇到了困难,而且上网找教程,很多写的是在web里使用Spring MVC的示例,官方文档里的getting start一开始就讲原理去了(可能打开的方法不对).没办法,好不容易实验成功了,记下来免得自己以后麻烦. 添加依赖包 进入spring官网,切换到projects下点击 spring framework.官网上写的是以maven依赖的形式写
-
Struts2开发环境搭建 附简单登录功能实例
首先是搭建Struts2环境. 第一步 下载Struts2 去Struts官网 http://struts.apache.org/ 下载Struts2组件. 截至目前,struts2最新版本为2.3.1.3,下载struts-2.3.16.3-all.zip,解压,放着. 第二步 新建Web Project并导入jar包 在MyEclispe中新建Web Project,然后找到解压的Struts2包,在里面apps文件夹下找到struts2-blank.war,解压这个WAR文件,将里面WEB
-
8086汇编开发环境搭建和Debug模式介绍(图文详解)
1. 8086汇编开发环境搭建 在上篇博客中简单的介绍了8086汇编语言.工欲善其事,必先利其器,在8086汇编语言正式开始学习之前,先介绍一下如何搭建8086汇编的开发环境. 汇编语言设计之初是用于在没有操作系统的裸机上直接操作硬件的,但对于大部分人来说,在8086裸机上直接进行编程将会面临各种困难.好在我们可以使用软件模拟器来模拟硬件进行8086的学习实践.在<汇编语言>中作者推荐通过windows环境下的masm和debug进行学习. masm介绍: masm是一款DOS下的汇编工具包,
-
Qt6.0开发环境搭建步骤(图文)
一.简单介绍 2020/12/08 日,星期二,Qt6 正式发布了,这将是一个里程碑式新版本,这是新主要版本的第一个版本,标志着Qt的重要里程碑. 1.Qt的核心价值 它具有跨平台的特性,允许用户使用一种技术并从一个代码库将其应用程序部署到所有台式机,移动和嵌入式平台从低端,单用途设备到高端复杂台式机应用程序或连接系统的可扩展性其世界一流的API,工具和文档,简化了应用程序和设备的创建它的可维护性,稳定性和兼容性,使用户可以轻松维护大型代码库拥有超过150万用户的大型开发者生态系统 2.核心重点
-
React+Ant Design开发环境搭建的实现步骤
基础知识 1.使用脚手架创建项目并启动 1.1 安装脚手架: npm install -g create-react-app 1.2 使用脚手架创建项目: create-react-app antd-start-demo antd-start-demo为项目名. 1.3 启动 npm start 2.npm转换为yarn 2.1 安装yarn: npm install -g yarn 2.2 获取yarn当前的镜像源: yarn config get registry 2.3 设置为淘宝
-
PyQt5+pycharm开发环境搭建的实现步骤(图文)
目录 什么是pyQt5 安装pyqt5环境: 一. pycharm环境准备 二. 编写界面并运行 三. 给生成的按钮实现弹窗功能 什么是pyQt5 首先我们来说说什么是pyQt5. 搞过GUI界面设计的童鞋一定都了解过微软的MFC.当然了,个人感觉MFC不是一个非常优雅的UI分开发工具,不过设计起来也是真的比较方便,主要原因就是做起界面来就是画图. 现在为了写算法方便转战了python,又没有学到混合编程的地步,那么在python环境下有没有这样的开发工具呢? pyQt就是这样的一个工具 要说p
-
opencv4.5.4+VS2022开发环境搭建的实现
目录 一.下载安装Visual Studio 二.opencv 库的下载 三.修改 path 环境变量 四.配置文件 五.VS配置 六.测试使用 一.下载安装Visual Studio 1.进入:Visual Studio2022的官网,点击Community2022进行下载.2.双击运行VS2022安装包,点击继续,等待几分钟.3.安装程序下载安装验证完毕,将会提示进入这个界面: 选择C++的桌面开发和Visual Studio 扩展开发,右上角打对钩,然后更改安装位置. 注意:修改不了缓存和
-
Vite开发环境搭建详解
目录 Vite初始化项目 集成Vue-Router 集成Vuex 集成Git提交验证 集成Eslint 配置alias Vite现在可谓是炙手可热,可能很多小伙伴还没有使用过Vite,但是我相信大多数小伙伴已经在使用Vite了,因为是太香了有没有.可能在使用过程中很多东西Vite不是配置好的,并不像Vue-cli配置的很周全,那么今天就说一下如何配置开发环境,其中主要涉及到的点有一下几个: TypeScript Vuex Vue-Router E2E
-
详解Angular 开发环境搭建
Angular 是一款开源 JavaScript 框架,由Google 维护,用来协助单一页面应用程序运行的.它的目标是增强基于浏览器的应用,使开发和测试变得更加容易.目前最新的 Angular 版本是 v4.2.3 开始搭建 Angular 开发环境 搭建 Angular 开发环境需要的步骤: Node.js 配置 npm Angular CLI 安装 Node.js 下载安装Node.js,下载最新的 LTS 版本即可,目前最新的版本是 v6.11.0 LTS 配置 npm 安装好 Node
随机推荐
- EntityFramework 6.x学习之多个上下文迁移实现分布式事务详解
- CentOS中配置Ruby on Rails环境
- JavaScript 对象的属性和方法4种不同的类型
- 从零学Python之hello world
- Java依赖-关联-聚合-组合之间区别_动力节点Java学院整理
- 在Python中使用itertools模块中的组合函数的教程
- asp.net中使用cookie与md5加密实现记住密码功能的实现代码
- javascript是怎么继承的介绍
- Yii框架防止sql注入,xss攻击与csrf攻击的方法
- 浅谈键盘上回车按钮的js触发事件
- Linux中多命令执行';'和'&&'的区别解释
- VBS教程:函数-IsNull 函数
- 使用Nginx作缓存服务器以及删除其缓存文件的方法
- VBScript 实现文字遮罩
- JS 数组 移除 实现代码
- Android中自定义标题栏样式的两种方法
- javascript用函数实现对象的方法
- php使用多个进程同时控制文件读写示例
- vue实现裁切图片同时实现放大、缩小、旋转功能
- iOS 8使用UIBlurEffect实现毛玻璃特效

