pyecharts绘制时间轮播图柱形图+饼图+玫瑰图+折线图
目录
- 1、pyecharts绘制时间轮播柱形图
- 2、pyecharts绘制时间轮播饼图
- 3、pyecharts绘制时间轮播玫瑰图
- 4、pyecharts绘制时间轮播折线图
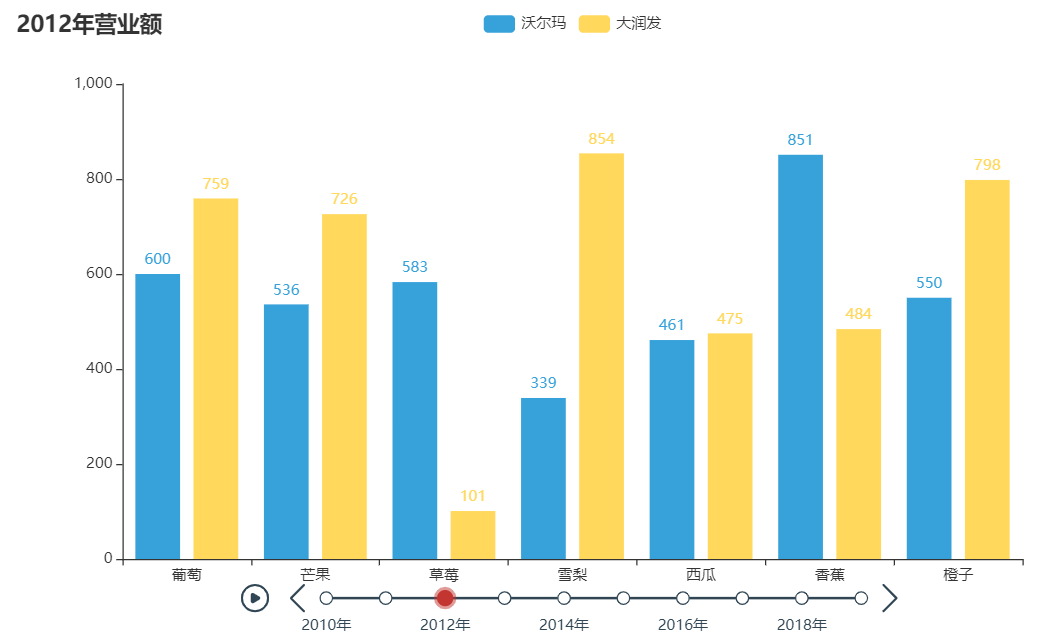
1、pyecharts绘制时间轮播柱形图
from random import randint
from pyecharts import options as opts
from pyecharts.charts import Bar, Timeline
from pyecharts.globals import ThemeType
data = {'x': ['葡萄', '芒果', '草莓', '雪梨', '西瓜', '香蕉', '橙子'],
'沃尔玛': dict(zip(range(2010, 2020), [[randint(100, 1000) for fruit in range(7)] for year in range(10)])),
'大润发': dict(zip(range(2010, 2020), [[randint(100, 1000) for fruit in range(7)] for year in range(10)]))
}
def timeline_bar() -> Timeline:
x = data['x']
tl = Timeline(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
for i in range(2010, 2020):
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
.add_xaxis(x)
.add_yaxis('沃尔玛', data['沃尔玛'][i])
.add_yaxis('大润发', data['大润发'][i])
.set_global_opts(title_opts=opts.TitleOpts("{}年营业额".format(i)))
)
tl.add(bar, "{}年".format(i))
return tl
timeline_bar().render("timeline_bar.html")

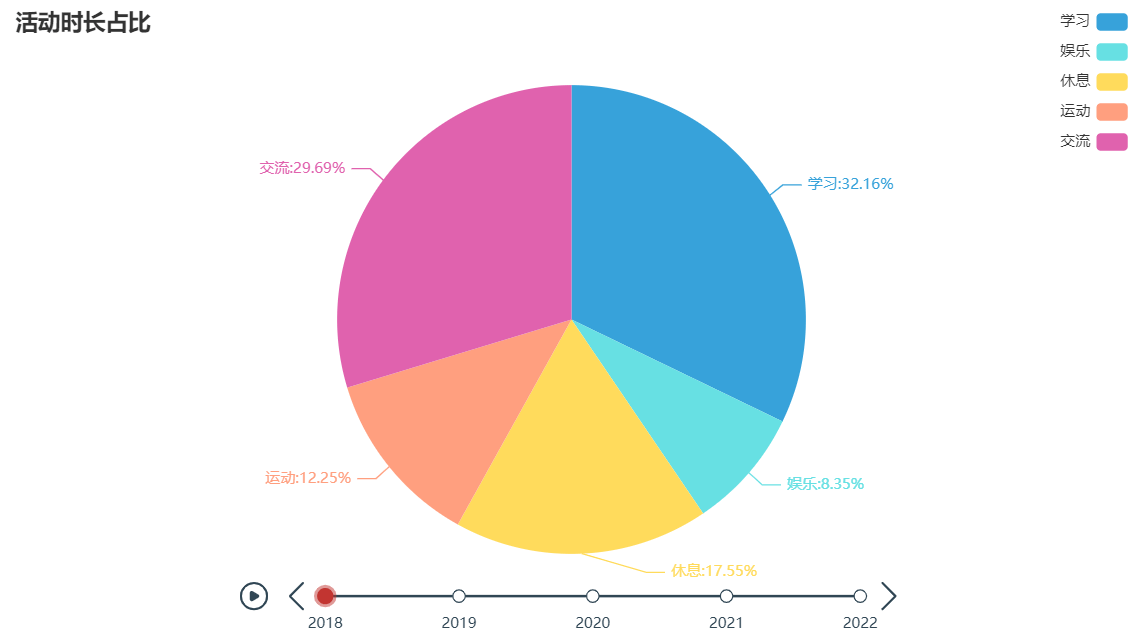
2、pyecharts绘制时间轮播饼图
#导入模块
from random import randint
from pyecharts import options as opts
from pyecharts.charts import Pie, Timeline
from pyecharts.globals import ThemeType
attr = ["学习", "娱乐", "休息", "运动", "交流"]
list1 = [2018, 2019, 2020, 2021, 2022]
list2 = [[randint(100, 1000) for time in range(7)] for year in range(5)] #嵌套列表
data = {'x': attr,
'时长': dict(zip(list1,list2))
}
def timeline_pie1() -> Timeline:
x = data['x']
tl = Timeline(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
for i in list1:
c = (
Pie(init_opts=opts.InitOpts(theme=ThemeType.WONDERLAND)) #主题风格
.add("", [list(z) for z in zip(attr,data['时长'][i])] )
.set_global_opts(title_opts=opts.TitleOpts(title="活动时长占比",pos_top="top",pos_left="left"),
legend_opts=opts.LegendOpts(pos_left="right", orient="vertical")) # 设置标题
.set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{d}%'))) # 显示百分比
tl.add(c, "{}".format(i))
return tl
timeline_pie1().render("timeline_pie.html")

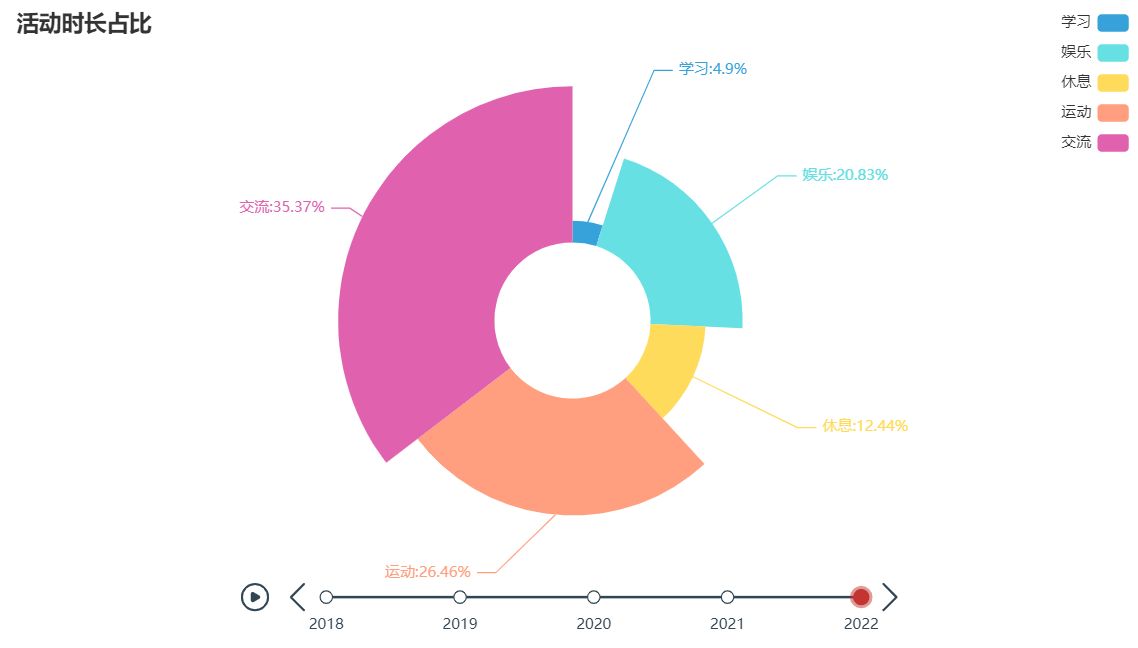
3、pyecharts绘制时间轮播玫瑰图
#导入模块
from random import randint
from pyecharts import options as opts
from pyecharts.charts import Pie, Timeline
from pyecharts.globals import ThemeType
attr = ["学习", "娱乐", "休息", "运动", "交流"]
list1 = [2018, 2019, 2020, 2021, 2022]
list2 = [[randint(100, 1000) for time in range(7)] for year in range(5)] #嵌套列表
data = {'x': attr,
'时长': dict(zip(list1, list2))
}
def timeline_bar1() -> Timeline:
x = data['x']
tl = Timeline(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
for i in list1:
c = (
Pie(init_opts=opts.InitOpts(theme=ThemeType.LIGHT)) #主题风格
.add("", [list(z) for z in zip(attr,data['时长'][i])],radius=["25%", "75%"],rosetype="radius")
.set_global_opts(title_opts=opts.TitleOpts(title="活动时长占比",pos_top="top",pos_left="left"),
legend_opts=opts.LegendOpts(pos_left="right", orient="vertical")) # 设置标题
.set_series_opts(label_opts=opts.LabelOpts(formatter='{b}:{d}%'))) # 显示百分比
tl.add(c, "{}".format(i))
return tl
timeline_bar1().render("玫瑰图.html")

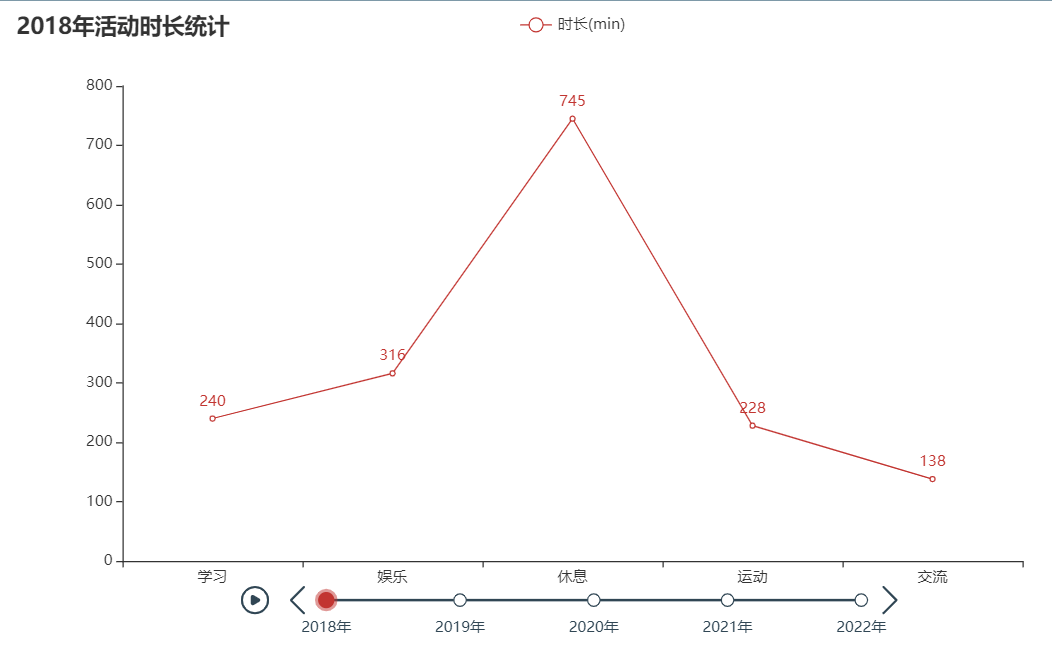
4、pyecharts绘制时间轮播折线图
#导入模块
from random import randint
from pyecharts import options as opts
from pyecharts.charts import Line, Timeline
from pyecharts.globals import ThemeType
list1 = [2018, 2019, 2020, 2021, 2022]
list2 = [[randint(100, 1000) for time in range(7)] for year in range(5)] #嵌套列表
data = {'x': ['学习','娱乐','休息','运动','交流'],
'时长': dict(zip(list1, list2))
}
def timeline_bar() -> Timeline:
x = data['x']
tl = Timeline()
for i in list1:
bar = (
Line()
.add_xaxis(x)
.add_yaxis('时长(min)', data['时长'][i])
.set_global_opts(title_opts=opts.TitleOpts("{}年活动时长统计".format(i)))
)
tl.add(bar, "{}年".format(i))
# tl.add_schema(play_interval=1200, #播放速度
# is_timeline_show=False, #是否显示 timeline 组件
# is_auto_play=True)
return tl
timeline_bar().render("折线图.html")

到此这篇关于pyecharts绘制时间轮播图柱形图+饼图+玫瑰图+折线图的文章就介绍到这了,更多相关pyecharts绘制轮播图内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

