vue 使用vuex在页面跳转的实现方式
目录
- vue 使用vuex在页面跳转
- 第一种方式:使用 router 动态路由传参,将需要的数据带过去
- 第二种方式:使用vuex
- vuex 页面跳转参数存储获取
- vue中我们用于页面跳转有三种方式
- 首先需要
- 接收页面
vue 使用vuex在页面跳转
学习时候碰到的需求场景:我的音乐列表,点击一个音乐项跳转到音乐详情页
第一种方式:使用 router 动态路由传参,将需要的数据带过去
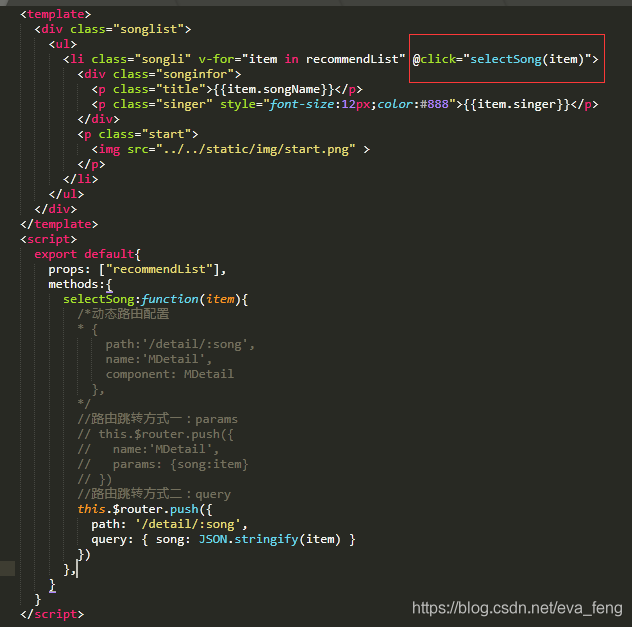
音乐列表页组件:

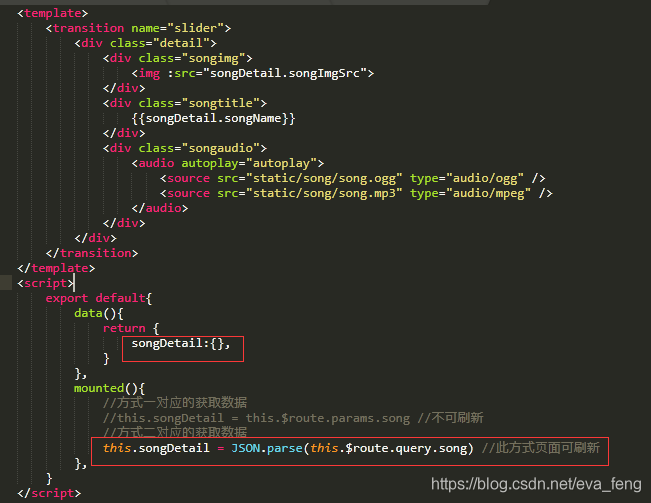
音乐详情页组件:

音乐列表页通过selectSong方法传参,在音乐详情页的挂载完成里面将数据赋给songDetail,使其渲染页面。
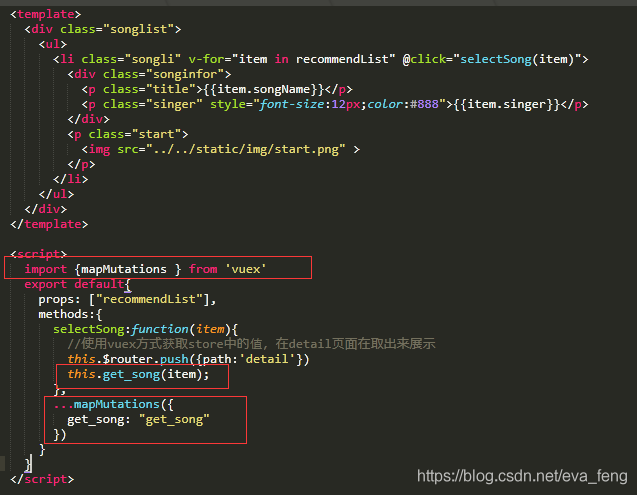
第二种方式:使用vuex
下面有补充vuex的相关代码

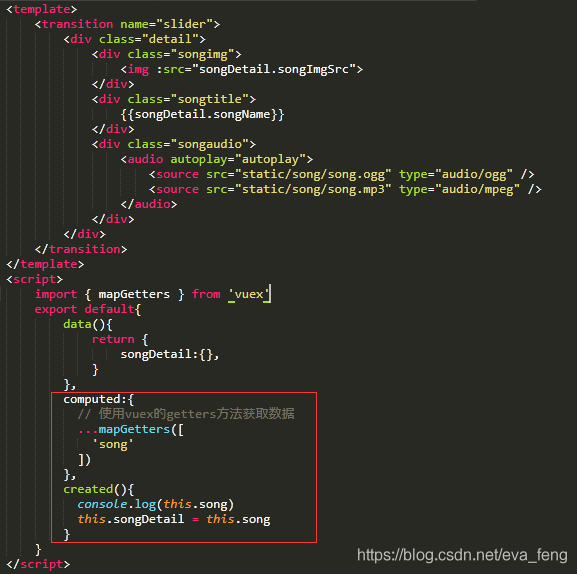
音乐详情组件:

音乐列表页中通过引入mutations,将点击的li的数据提交传递到store中的song。在详情页中引入getters,获取store中的song数据。
这样在router里面就不需要配置动态路径参数,就简单的字符串。搭配使用vuex也能实现之前动态路由传参的效果啦。
在这里记录下这个简单vuex操作。也是由于自己对vuex不太熟悉,希望下次需要使用时可以来复习复习。
vuex的相关操作代码:新建一个store文件,将state,mutations,getters都单独建文件,在store的index.js中引入。同时要在main.js中将引入store并将其注入到根元素中。
//index.js
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
import getters from './getters'
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
getters,
})
//state.js
const state = {
song:{}
}
export default state
//mutations.js
const mutations = {
get_song(state,song){
state.song = song
}
}
export default mutations
//getters.js
const getters = {
song: state => state.song
}
export default getters
vuex 页面跳转参数存储获取
vue中我们用于页面跳转有三种方式
第一种:相当于get请求,参数会直接带在地址栏后path+query,path是路由的全路径。

接收页面用this.$route.query.feature来获取
第二种:相当于post请求,参数不会直接带在地址栏后name+params

接收页面用this.$route.params.feature来获取
第三种:
利用vuex来存储调转时页面的参数,这是因为当我们业务时页面跳转经常会带很多参数,又要求页面多开的情况时,只能选择get方式,因为需要在path后加上匹配id来保证一个页面根据查询特征不同而多次打开,可是get请求参数却是直接在地址后这样很不美观,因此利用vuex来存储参数,路由只用放上跳转地址即可:
首先需要
const store = new Vuex.Store({
state: {
parameters:{}//保存页面传参
},
getters:{
parameters : state => state.parameters
},
mutations: {
setParameters : (state,parametersData) => {//页面参数传递格式{key:‘key',value:‘value'}
if(parametersData){
//试了好久state.parameters[key]=value这样会报错只能先取出来添加属性再赋值
let parameters=state.parameters;
parameters[parametersData.key]=parametersData.value;
state.parameters=parameters;
}
}
},
modules
})
//放置参数
this.$ store.commit(“setParameters”,{key:‘faceAnalysis'+item.query.feature,value:this.query});
this.$ router.push({path:'/dataSelect/faceAnalysis/'+param.feature,query:{feature:this.query.feature});
接收页面
let parameters=this.$ store.getters.parameters;
if(this.$ route.query.feature&¶meters[‘faceAnalysis'+this.$route.query.feature]){
var query=parameters[‘faceAnalysis'+this . $route.query.feature];
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。

