详解Angular6.0使用路由步骤(共7步)
今天写的有点儿多了,前几天一直写js基础.今天想聊聊angular6.0的路由实现.因为有公司已经开始转向angular6.0了.写完赶紧吃饭去了.
声明一下,以下路由的实现是基于angular6.0 脚手架 实现的. 脚手架的安装方法不在此讨论范围内.
第一步:创建一个路由文件.
通过指令ng g module 模块名称;来创建一个路由模块文件;

第二步: 在app.component.html模板文件中,定义路由渲染的位置;

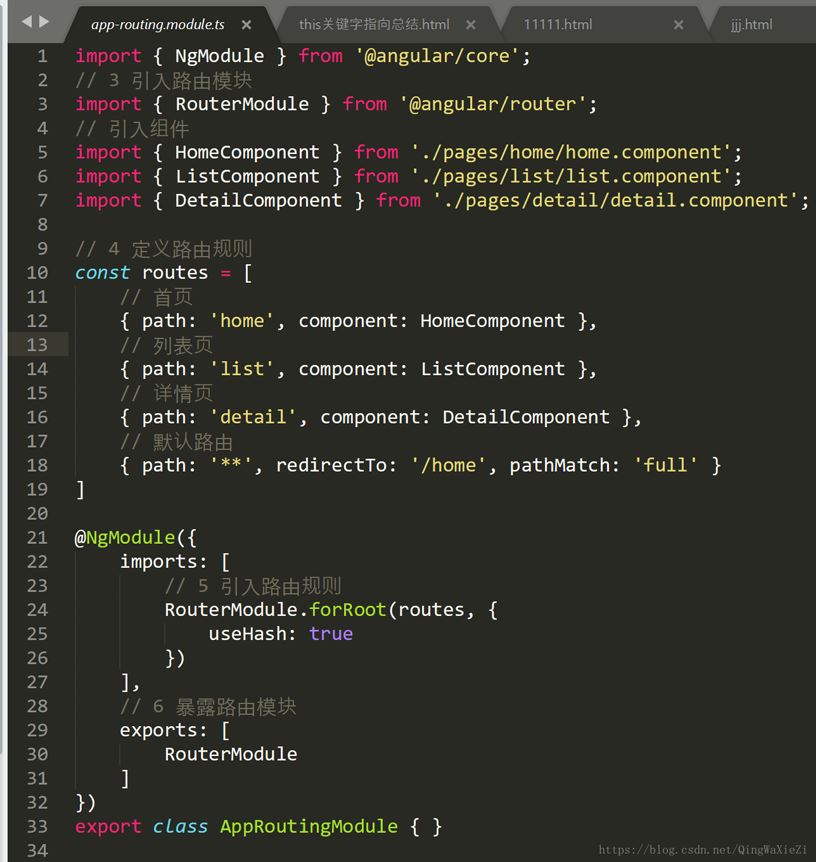
第三步: 引入路由模块以及路由规则模块(在app-routing.module.ts中);因为第三步到第六步都是在这个文件内完成的.所以直接上图;这样大家看的也更清晰;

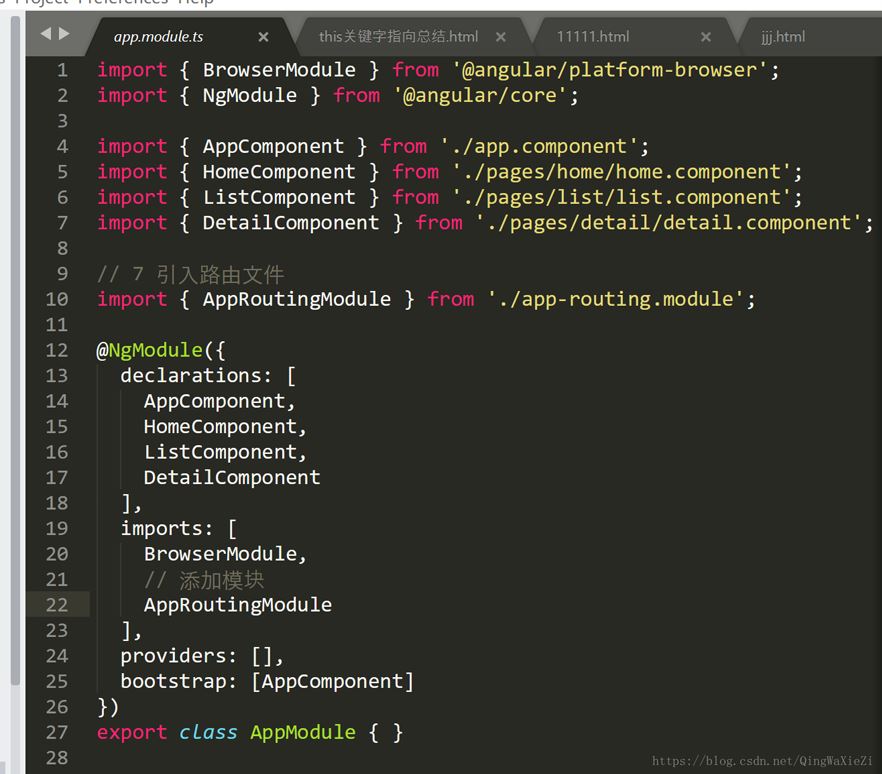
第七步: 在app.module.ts中,将路由模块引入,并写入imports中;

ok,这样路由就算配置完成了;这里有几点需要说明:
1. angular默认的路由采用的是path策略规则,如果要使用hash规则,我们可以在forRoot方法中,传递配置对象,设置;
useHash:true; 相信大家已经看到了;
2. 设置默认路由使用"**";这个一定要记住,是两个**.因为angular1.0是使用的一个*;
3.设置重定向通过redirectTo重定向到默认路由;
好了,angular6.0路由的配置就介绍到这里了.希望对各位小伙伴有帮助.如有不足,欢迎指正;
相关推荐
-
在 Angular6 中使用 HTTP 请求服务端数据的步骤详解
第一步 准备好api接口地址, 例如 https://api.example.com/api/ 第二步 在根组件 app.components.ts 中引入 HttpClientModule 模块. // app.components.ts import {HttpClientModule} from "@angular/common/http"; //引入HttpClientModule 模块 imports: [ BrowserModule, AppRoutingModule, H
-
Angular项目如何升级至Angular6步骤全纪录
前言 前段时间将所负责的 Angular2 项目升级到了 Angular5 版本,这两天又进行了升级至 Angular6 的尝试.总的来说,两次升级过程比较类似,也不算复杂. 2018年5月4日,Angular6.0.0版正式发布,新版本主要关注底层框架和工具链,目的在于使其变得更小更快. 特性的小改动: animations: 只能使用 WA-polyfill 和 AnimationBuilder animations: 在转换匹配器中暴露元素和参数 common: 在 NgIf 中使用非模板
-
浅谈Angular6的服务和依赖注入
在开发中,组件一般用来写视图有关的功能,服务则写一些其他的逻辑,诸如从服务器获取数据.验证用户输入或直接往控制台中写日志等工作. 先解释两个概念: Providers(提供商):是个比较抽象的名词,我们把它想象为'图纸'更好理解一些,就比如我们想要生产汽车,就需要先有汽车的图纸,图纸上记录了生产工艺和材料尺寸之类,这样汽车才生产的出来.provider通常就是自己写的服务类. Injector(注入器):就是字面上的意思,将某一类事物注入到另一类事物中的工具.angular应用在启动时,会自动创
-
详解Angular6 热加载配置方案
Angular6 热加载配置方案,分享给大家,具体如下: 示例 ng 版本如下 : $ ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|
-
angular6.0开发教程之如何安装angular6.0框架
在5月4日这天,angular家庭迎来了最新版本--angular6.0,angular6.0时代正式到来.6.0版本重点关注工具链以及工具链在Angular中的运行速度问题.angular6.0在原angular5的基础上有了非常大的改进. angular6.0的CLI版本跟angular版本正式对应,也是6.0,而angular5版中的CLI版本是1.7.3版. angular6.0新增了update升级功能,后期angular有新版本时,可以直接通过update就可以升级到最新版. ang
-
Angular6 写一个简单的Select组件示例
Select组件目录结构 /src /app /select /select.ts /select.html /select.css /options.ts /index.ts //select.ts import { Component, ContentChildren, ViewChild, Input, Output, EventEmitter, QueryList, HostListener } from '@angular/core'; import { NzOptionDirecti
-
Angular6中使用Swiper的方法示例
项目使用的Angular版本是V6.0.3 安装Swiper npm install swiper --save 或者 yarn add swiper --save 在angular.json文件添加swiper.js和swiper.css angular.json 安装模组定义档 npm install @types/swiper --save 或者 yarn add @types/swiper --save 配置tsconfig文件 tsconfig.json tsconfig.app.js
-
Angular6封装http请求的步骤详解
最近抽空学习了一下Angular6,之前主要使用的是vue,所以免不了的也想对Angular6提供的工具进行一些封装,今天主要就跟大家讲一下这个http模块. 之前使用的ajax库是axios,可以设置baseurl,公共头部:集中捕捉错误等,由于Angular6的依赖注入机制,是不能通过直接修改http模块暴露的变量来封装的,但是通过官方文档我们知道可以通过拦截器(HttpInterceptor)来实现这一功能. 拦截器可以拦截请求,也可以拦截响应,那么通过拦截请求就可以实现 设置baseur
-
Angular6笔记之封装http的示例代码
最近抽空学习了一下Angular6,之前主要使用的是vue,所以免不了的也想对Angular6提供的工具进行一些封装,今天主要就跟大家讲一下这个http模块. 之前使用的ajax库是axios,可以设置baseurl,公共头部:集中捕捉错误等,由于Angular6的依赖注入机制,是不能通过直接修改http模块暴露的变量来封装的,但是通过官方文档我们知道可以通过拦截器(HttpInterceptor)来实现这一功能. 拦截器可以拦截请求,也可以拦截响应,那么通过 拦截请求 就可以实现 设置base
-
基于angular6.0实现的一个组件懒加载功能示例
我们常常会遇到这样一个问题,当我们使用一个第三方控件库的时候,我们只用到了其中 1 个或某几个组件,会连带一大堆无用的东西,造成体积臃肿不堪.又或者首页用到的组件较多,首页加载速度缓慢,这个时候,我们或许需要加载用户可视范围内用到的组件,随着用户的浏览下拉,我们再去加载这些组件,渐进式加载,渐进式体验,这个时候你或许就用到了本工具所实现的功能.或者一个页面的某些不重要区域,比如第三方广告又或者不重要的元素,可以采用懒加载懒渲染,降低用户首屏等待时间.一切都在用户不知不觉中进行.大大增加用户体验,
随机推荐
- jQuery中innerHeight()方法用法实例
- WMI 创建系统服务的实现代码(Automatic)
- java ClassLoader机制详细讲解
- Oracle下时间转换在几种语言中的实现
- 浅谈在js传递参数中含加号(+)的处理方式
- asp.net母版页如何使用
- datatable生成excel和excel插入图片示例详解
- socket多人聊天程序C语言版(一)
- android实现上传本地图片到网络功能
- JS中简单的实现像C#中using功能(有源码下载)
- HTML代码中标签的全部属性 中文注释说明
- jquery分页插件jquery.pagination.js实现无刷新分页
- Redis列表类型的常用命令小结
- JavaScript实现选中文字提示新浪微博分享效果
- javascript手工制作悬浮菜单
- 细数Java接口的概念、分类及与抽象类的区别
- Android中的Retrofit+OkHttp+RxJava缓存架构使用
- C#生成唯一不重复订单号
- C# Struct的内存布局问题解答
- PHP Google的translate API代码

