安装多版本Vue-CLI的实现方法
安装多版本Vue-CLI,即在电脑上同时安装多个版本的Vue-CLI。那么为什么要安装多个版本呢?原因是Vue-cli3.0版本与之前的版本有了较大不同,当你要处理3.0之前的项目,又想使用之后的版本处理新的项目的时候就会遇到多版本管理的问题。所以接下来我们就介绍下具体的安装流程:
一. 安装多个vue-cli
在系统任意位置通过npm install安装两个版本vue-cli,这里以3.11.0和4.2.3举例。
1.系统已经全局安装了3.11.0版本

2. 局部安装vue-cli 4.2.3
执行局部安装命令npm install @vue/cli(局部安装,即命令不要写-g)

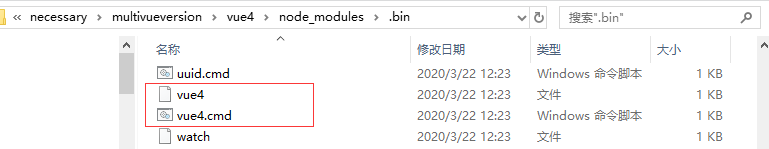
3. 安装完之后进入修改文件
node_modules/.bin文件夹下,找到vue.cmd和vue连个文件,更改名字为vue4(也就是脚本命令名称,配置系统变量后cmd中输入vue4就是执行的这里的脚本)

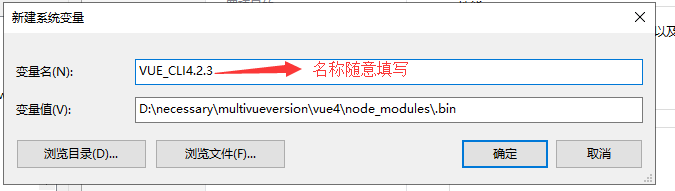
二. 系统变量配置
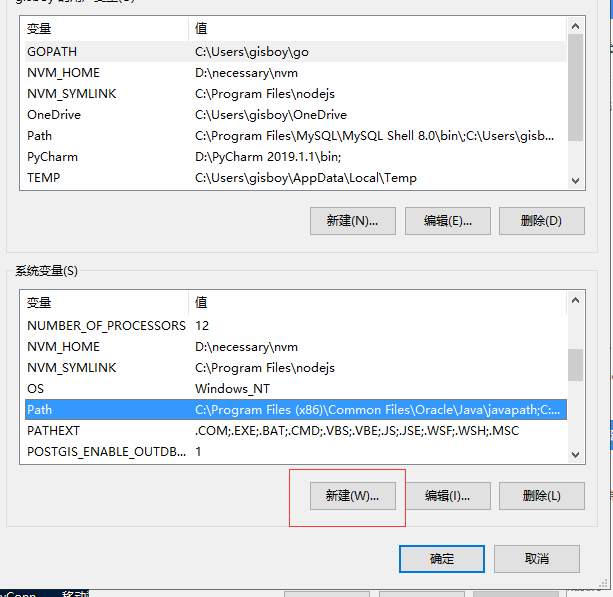
安装以下图片内容进行配置即可





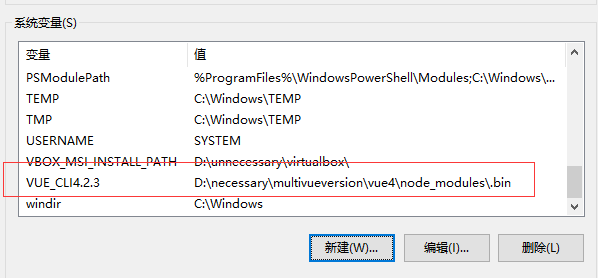
新建成功后就会增加一行配置

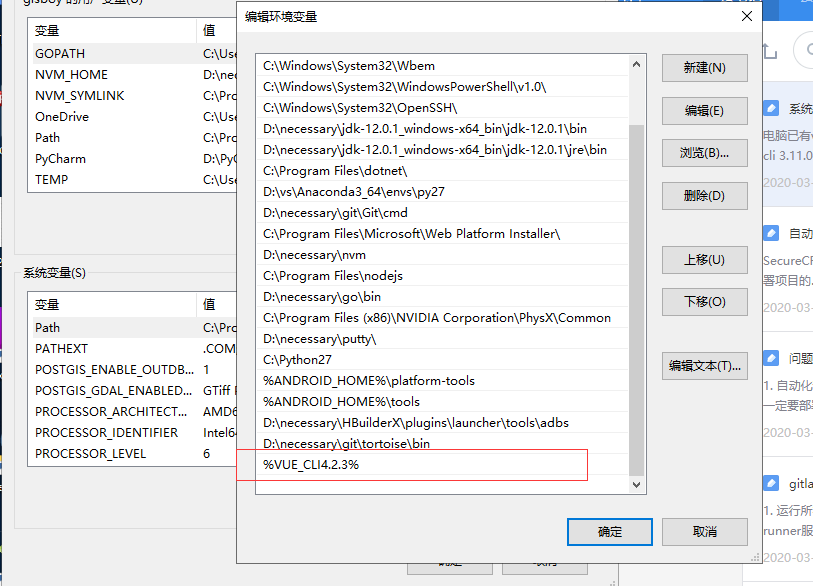
然后双击Path,点击新建,输入刚才填写的环境变量名称,名称前后加上百分(这是重点)

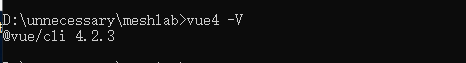
三、测试是否配置成功

到此这篇关于安装多版本Vue-CLI的实现方法的文章就介绍到这了,更多相关安装多版本Vue-CLI内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue-cli安装使用流程步骤详解
1.全局安装vue-cli cnpm i vue-cli -g 2.监测安装版本 vue -V 大写V : version 3.指定目录下新建项目 vue init webpack [项目名] 按自己的意愿配置.选择对应信息.最后配置完成检查package.json是否如此 4.进入到项目 cd demo 5.安装全部依赖(或者在init是选择自动安装) cnpm i 6.安装你需要但是默认没被安装的(比如axios) cnpm i --S vuex axios (上图忘了cd到对应目录,自己安
-
vue-cli脚手架的安装教程图解
vue-cli脚手架模板是基于node下的npm来完成安装,下面给大家介绍vue-cli脚手架的安装,具体内容如下所述: https://github.com/vuejs/vue-cli 官网 使用官方推荐的webpack 条件: node在4.以上,npm在3以上,查看版本号打开cmd输入,node -v npm -v; 安装步骤: 1.cmd打开命令行窗口 2.输入npm install vue-cli -g,然后回车等待 3.安装结束后输入vue 查看是否安装成功 4.运行vueinit
-
详解使用nodeJs安装Vue-cli
前提:nodeJs本地已安装. 1.执行npm install --global vue-cli ,全局安装vue-cli ----因为默认是从国外服务器下,可以使用阿里巴巴在国内的镜像服务器. 产生通过config命令设置默认下载路径: npm config set registry https://registry.npm.taobao.org 然后再执行: npm install --global vue-cli 2.安装后,检查是否安装成功 vue -V (在此注意V为大写) 3.使用v
-
安装vue-cli的简易过程
安装vue-cli的前提是你已经安装了npm,安装npm你可以直接下载node的安装包进行安装.你可以在命令行工具里输入npm -v 检测你是否安装了npm和版本情况.出现版本号说明你已经安装了npm和node,如果该命令不可用,需要安装node软件包,根据你的系统版本选择下载安装就可以了. 一.安装vue-cli 在命令行工具输入: npm install vue-cli -g -g:代表全局安装.用vue -V 来检查你安装版本号(-V,是大写的) 二.初始化项目 我们用vue init 命
-
详解vue-cli 脚手架 安装
一. node安装 1)如果不确定自己是否安装了node,可以在命令行工具内执行: node -v (检查一下 版本): 2)如果 执行结果显示: xx 不是内部命令,说明你还没有安装node , node 安装地址:http://nodejs.cn/download/ 注 :安装 vue-cli 脚手架目前需要node版本为 v4.0 以上: 二. vue-cli 全局安装 命令行执行 : npm install -g vue-cli // 加-g是安装到全局 安装完成以后可以输入命令:vue
-
详解在vue-cli项目中安装node-sass
1,使用save会在package.json中自动添加. npm install node-sass --save npm install sass-loader --save 2,通常使用npm安装会出现以下报错,安装失败.(网路问题) 3,可以通过淘宝的npm镜像安装node-sass,解决以上问题. npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像) cnpm install node-sass -
-
vue-cli中安装方法(图文详细步骤)
脚手架是指通过输入简单指令帮助你快速搭建好一个基本环境的工具. vue-cli 是vue.js的脚手架,用于快速自动生成vue.js+webpack的项目模板,这样大大降低了webpack的使用难度.下面是详细的安装步骤 vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node 1.安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢淘宝的镜像,所以先安装cnpm(因为速度和稳定性都比较好) 2.在目标文件夹下
-
安装不同版本的tensorflow与models方法实现
1. 安装tensorflow教程 使用pip可以快速便捷的安装tensorflow各个版本. 代码如下: pip install tensorflow-gpu==1.14.0 #the 1.14.0 can change to other versions 2. Tensorflow与cuda版本对照 在安装tensorflow时需要注意,不同版本的cuda安装tensorflow的版本是有限制的,其对照关系如下: 3. 安装tensorflow/models教程 当需要使用tensorflo
-
Vue CLI 3搭建vue+vuex最全分析(推荐)
一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cli 全局安装的 npm 包,提供了终端里的vue命令(如:vue create .vue serve .vue ui 等命令) CLI 服务:@vue/cli-service是一个开发环境依赖.构建于 webpack和 webpack-dev-server之上(提供 如:serve.build 和 inspect 命令) CLI 插件:给Vue 项目提供可选功能的 npm 包 (如:
-
node.js与vue cli脚手架的下载安装配置方法记录
目录 一.node.js安装以及环境配置 1.下载vue.js 2.安装node.js 3.检查node程序是否安装成功 4.更改默认路径 5.添加环境变量 5.测试安装是否成功 二.安装vue-cli脚手架 1.检查node环境是否安装好 2.更改淘宝镜像下定制的cnpm(gzip 压缩支持) 命令行工具代替默认的npm 3.开始安装vue-cli 4.生成项目 5.打包上线 总结 一.node.js安装以及环境配置 1.下载vue.js 下载地址: https://nodejs.org/en
-
安装多版本Vue-CLI的实现方法
安装多版本Vue-CLI,即在电脑上同时安装多个版本的Vue-CLI.那么为什么要安装多个版本呢?原因是Vue-cli3.0版本与之前的版本有了较大不同,当你要处理3.0之前的项目,又想使用之后的版本处理新的项目的时候就会遇到多版本管理的问题.所以接下来我们就介绍下具体的安装流程: 一. 安装多个vue-cli 在系统任意位置通过npm install安装两个版本vue-cli,这里以3.11.0和4.2.3举例. 1.系统已经全局安装了3.11.0版本 2. 局部安装vue-cli 4.2.3
-
vue项目查看vue版本及cli版本的实现方式
查看cli版本,执行如下: vue -V 查看vue版本 npm list vue 补充知识:vue老项目升级vue-cli3.0问题总结 升级步骤 1. 删除原vue-cli并安装vue-cli3.0 2.删除新项目中src下的内容,把原项目中src目录覆盖到新项目中 3.把router从目录文件夹改为文件,src/router/index.js提高一层变成src/router.js 4. 我的项目中src已经分为了views和components所以无需修改,如果不是这个结构需要自己区分下
-
vue cli webpack中使用sass的方法
1:安装依赖 npm install sass-loader node-sass --save-dev 2:html中 修改style <style lang="sass"> /* write sass here */ </style> 3: 使用正常sass 语法 //但是会报错 <style lang="sass"> $highlight-color: #F90; $highlight-border: 1px solid $h
-
Vue Cli 3项目使用融云IM实现聊天功能的方法
介绍:前台使用vue开发的单页面,后台使用ant design pro单页面,实现手机端和后台聊天功能. 效果如图(PC+移动): 一.申请融云账号(token.appKey) 建议先看教程:sdk使用介绍 过一遍教程,接下来开始写 二.引入融云IM 如图: 位置:public/index.html,引入 <script src="https://cdn.ronghub.com/RongIMLib-2.3.5.min.js"></script> 三.可以正常使用
-
使用Vue CLI创建typescript项目的方法
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue create my-vue-typescript 上下键选择,空格键确定 接下来是一些常规选项 下面是询问要不要记录这次配置以便后面直接使用,我们选择y 当确定配置后会在C:\Users\Administrator\.vuerc下生成一个刚选好的配置记录 { "useTaobaoRegistry"
-
使用 Vue cli 3.0 构建自定义组件库的方法
本文旨在给大家提供一种构建一个完整 UI 库脚手架的思路:包括如何快速并优雅地构建UI库的主页.如何托管主页.如何编写脚本提升自己的开发效率.如何生成 CHANGELOG 等 前言 主流的开源 UI 库代码结构主要分为三大部分: 组件库本身的代码:这部分代码会发布到 npm 上 预览示例和查看文档的网站代码:类似 Vant.ElementUI 这类网站. 配置文件和脚本文件:用于打包和发布等等 编写此博文的灵感 UI 框架库( vue-cards ),PS:此 UI框架库相对于Vant.Elem
-
Vue两个版本的区别和使用方法(更深层次了解)
在我们使用 vue时,我们可以引用两个不同版本的 Vue,分别是 Vue完整版(vue.js)和 Vue(vue.runtime.js )非完整版,那么它们的区别是什么呢,今天我们就来分析下这两个不同版本之间的区别. 1.文件名 2.文件大小 完整版:同时包含编译器和运行时的版本. 编译器:用来将模板字符串编译成为 JavaScript 渲染函数的代码. 而非完整版不包含编译器,体积约比完整版小 30%. 3.视图 完整版 视图写在 HTML里或者 template选项里,由于有 compile
随机推荐
- iOS中添加文本链接和图片示例代码
- 详解正则表达式之数字验证
- vue中配置mint-ui报css错误问题的解决方法
- 使用正则表达式的格式化与高亮显示json字符串
- 正则表达式模式修正符 比如/esi
- python版简单工厂模式
- 在Swift程序中实现手势识别的方法
- Javascript对象中关于setTimeout和setInterval的this介绍
- PHP把小数转成整数3种方法
- JS路由跳转的简单实现代码
- Scala解析Json字符串的实例详解
- mysql 5.7.17 winx64.zip安装配置方法图文教程
- Nodejs中使用phantom将html转为pdf或图片格式的方法
- linux shell awk获得外部变量(变量传值)简介
- jQuery判断密码强度实现思路及代码
- jQuery对象和DOM对象相互转化
- 在sql中不指定Order by排序是按照主键吗
- Mysql全局ID生成方法
- Android网络通信的实现方式
- c++通过引用实现三个数字求最大值

