Vue+elementUI实现多图片上传与回显功能(含回显后继续上传或删除)
最近有使用vue+elementUI实现多图片上传的需求,遂做此纪录。
本次主要写一下前端的实现细节,至于后台以Multipart[ ]数组接收即可,不再赘述,网上一搜大把文章可供参考。
本次使用elementui的上传图片控件的照片墙类型,其使用示例可具体查看官方文档
需要注意的是,官方文档中的示例采用自动上传的方式,大多数情况我们是需要点击上传按钮或和表单一起提交才开始上传的(即手动上传),此时官方的示例就不满足我们的需求了。怎么办?当然是自己动手丰衣足食啦!!!
进入正题实现后以及上传保存成功后的效果如图


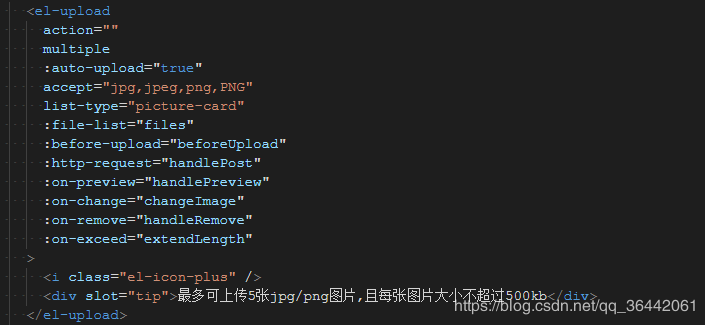
实现代码

这里有几个属性需要注意一下(敲黑板!!!)
因为本次采用手动上传所以需要把action属性置为空,上传的url我们在点击确定时再传给控件的方法
multiple:表示支持多图上传
auto-upload:表示自动上传此处需要设置为“true”(原因下面重点讲)
accept表示允许上传的图片后缀(填写好后点击选择图片的按钮时,浏览器会过滤掉不属于这些后缀的图片。如需要多个值用“,”隔开)
list-type:图片显示样式,可以参考官方文档
file-list:图片回显的文件列表
before-upload:上传前执行的方法,可以在这里检查图片的类型、大小等
http-request:该方法会携带一个content参数使用其属性content.file可以获取到将要上传的文件对象
on-preview:触发图片预览时的方法
on-exchange:图片列表更改时触发的方法,该方法携带(file,fileList)两个参数,file表示刚刚新增到图片列表的文件,fileList表示此时的文件列表
on-remove:表示删除图片时触发的方法同样携带(file,fileList)两个参数
on-exceed:方法表示上传的列表长度超过限制时触发的方法,前提是设置的limit属性,该属性接收Number类型
接下来说为什么要手动上传还要将”auto-upload“设置为true。
要想上述的before-upload、on-exchange、on-remove等关键方法生效需要把”auto-upload“设置为true
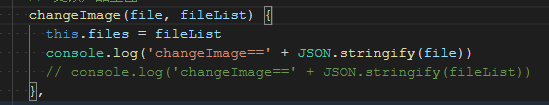
选好了要上传的图片点击上传是不是就ok了?试了一下发现不行,why?我们在选择图片时触发的on-change方法中打印file参数


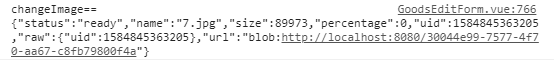
通过打印发现file参数并不是我们真正想要的对象,仔细观察会看到file对象中还有一个raw对象,此时眼前一亮,这才是我们想要的
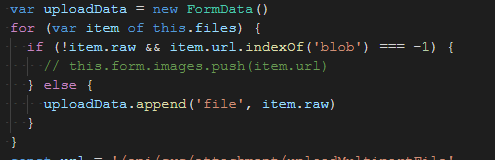
笔者的采用的方法是在上传的方法中去遍历上传列表拿到每个对象中的raw对象,然后将拿到的raw对象组成的list传到后台去保存(别忘了Format对象)

如果有其他更好的获取方法还希望多多指点!!!
上传成功后怎么回显呢?
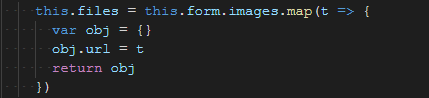
我们知道上传成功后后台会将图片的url返回给我们。我是这么做:把后台但会的url集合再转成file的集合

其中this.form.images即为url的集合
这样就可以成功回显了,还可以继续在上传后的列表再次上传或删除已上传的图片
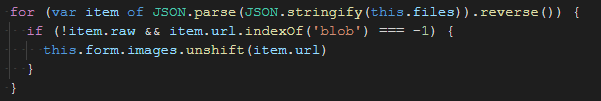
注意:已经上传了的图片已经不可以再次提交到后台再次上传,这个时候就需要你将已上传的图片过滤掉再上传,可以在上传的时候判断图片的url中包不包含“blob”,如果包含则可以上传,若不包含说明已经上传过了需要过滤掉,此外还需要保持上传的顺序

总结
到此这篇关于Vue+elementUI实现多图片上传与回显功能(含回显后继续上传或删除)的文章就介绍到这了,更多相关vue elementUI多图片上传 回显内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

