vs2022 qt环境搭建调试的方法步骤
建议:先安装qt再安装vs!
1、安装qt6,如下图,勾选msvc2019即可,其它自行决定,剩下安装自动的;

2、vs2022安装没什么说的,因为已经是模块化安装了,如下图,这是最少勾选的了;

3、安装qt vs tools插件,vs扩展,扩展管理,搜索qt即可,然后安装,重启vs后生效。

4、一般会自动识别出,如果没有手动,在扩展中的qt versions中指定qt的路径,必须指定到qt安装目录下的,mscv2019_64文件夹。


5、新建项目,直接有qt项目菜单 ,按顺序下一步,下一步即可;

6、因为qt6要求是C++17,所以vs项目属性需要改两处,如下:
①项目右键属性,c/c++,命令行,粘贴/Zc:__cplusplus
②项目右键属性,常规,选择c++17


备注:以上是vs2022和qt6的全过程,qt6怎么在线安装,不在讨论范围,请注意,目前qt6所有版本和vs2022等组合:
仅支持输出64为应用程序!
仅支持输出64为应用程序!
仅支持输出64为应用程序!
到这里,也许有人会问说,qt5版本和vs2022组合行不行?我没有尝试但我认为是完全可以的,且能支持输出32位和64位,原因如下图:

所以对32位有需求的,请务必安装Qt5.15.0、Qt5.15.1、Qt5.15.2三版本选一且必须把红色方框内两个都勾选!Qt5.14并不支持vs2019,仅支持2017。
那么说能不能得出结论,低版本一定不支持,我觉得不一定,但不推荐!
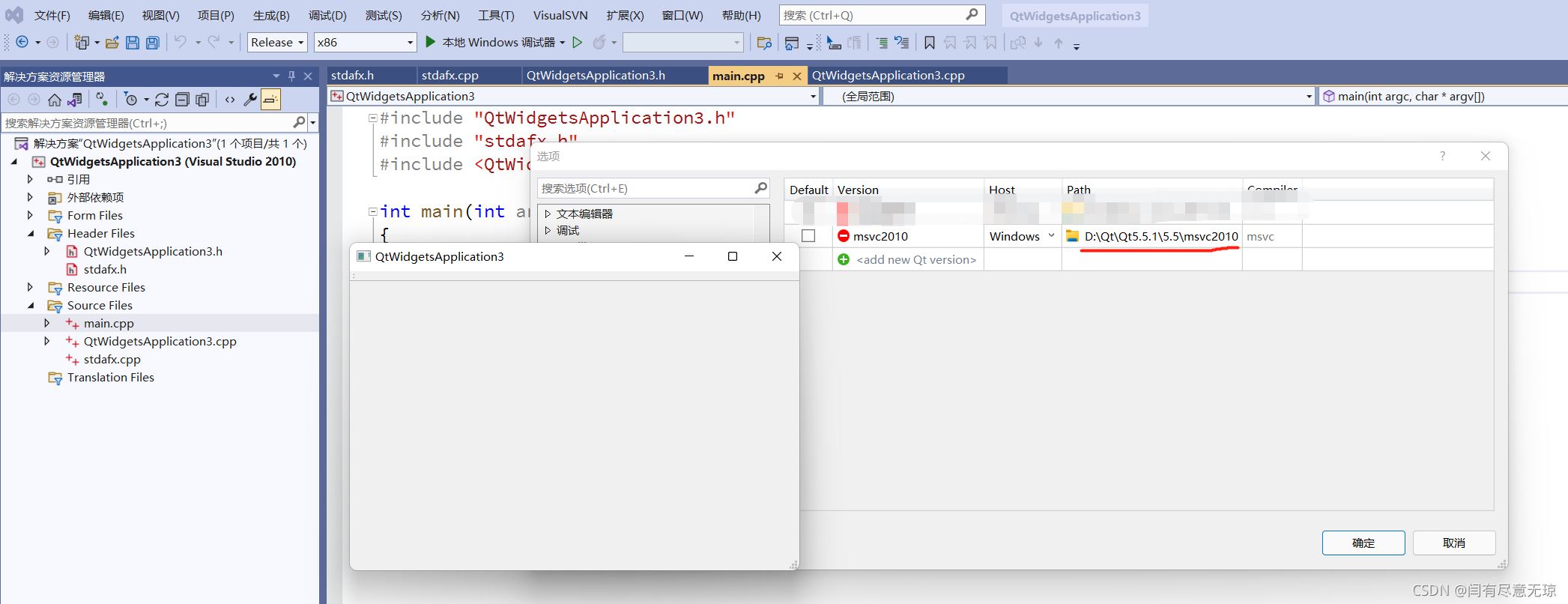
因为编译环境稳定是首选,如下图,用vs2022新建了qt5.5项目,且编译通过,但需要对应windows sdk版本等等。

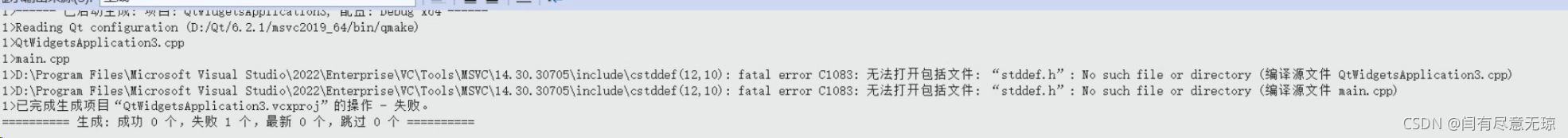
解决包错:如果你配置好了,编译却出现以下提示
“无法打开包括文件 “stddf.h”,no such file or directory,网上大部分教程都是临时解决方案,让把目录添加到项目配置里面,但是这种方案实际上治标不治本,总不能以后每个项目都添加吧!

出现这种情况,再验证,vs直接新建控制台项目,继续报错如下:
“无法打开包括文件 “crtdbg.h”,no such file or directory

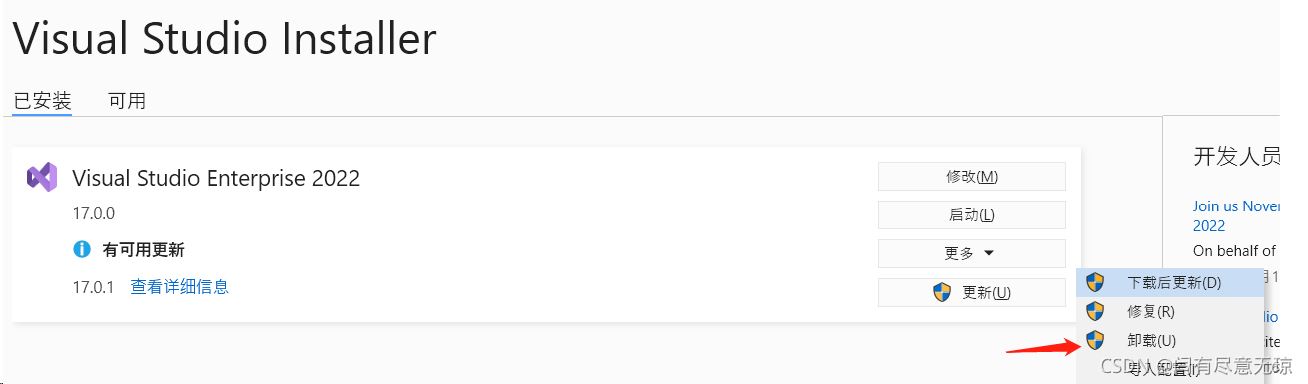
妥了,不要怀疑了,VS安装的本身问题!!!,需要按以下步骤,

卸载,重启动电脑,重新安装vs,

选择下载时安装即可,等待重新安装完成,安装vs qt tool后,自动识别出qt版本,即可顺利编译!

到此这篇关于vs2022 qt环境搭建调试的方法步骤的文章就介绍到这了,更多相关vs2022 qt环境搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

