unity实现翻页效果
本文实例为大家分享了unity实现翻页效果的具体代码,供大家参考,具体内容如下
一、示意图

二、步骤
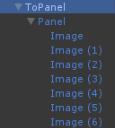
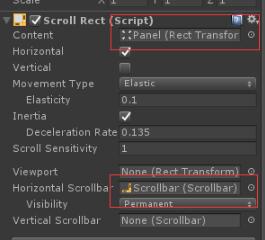
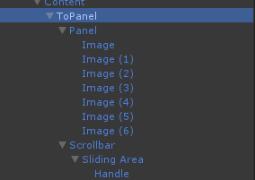
创建物体ToPanel;添加组件ScrollRect,
在下面创建一个空物体用来装需要移动的子物体,


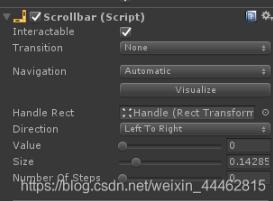
创建一个Scrollbar;




三、代码
下面展示一些 内联代码片。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
using System.Collections.Generic;
public class SliderControl : MonoBehaviour
{
public Scrollbar m_Scrollbar;
public ScrollRect m_ScrollRect;
[Header("子物体的父物体")]
public GameObject panel;
[Header("移动到多少百分比图片切换")] //注释
[Range(0.1f, 0.9f)] //范围
public float banfenbi = 0.5f;
[Header("是否限制一次只能切换一张图片")]
public bool limit = false;
private float mTargetValue;
private bool mNeedMove = false;
private const float SMOOTH_TIME = 0.2F;
private float mMoveSpeed = 0f;
private float child_Count;
private float num1;
private float var_Down;
private List<float> num_list1 =new List<float>();
private List<float> num_list2 = new List<float>();
private List<float> num_list3 = new List<float>();
private int weizhi; //页数
void Start()
{
weizhi = 0;
child_Count = panel.transform.childCount;
num1 = 1 / (child_Count - 1);
print("-----子物体数量------ " + child_Count + " " + num1);
for (int i = 0; i < child_Count; i++)
{
float a = 0;
num_list1.Add(a + num1 * i);
float b = (a + num1 * i) + (num1 * banfenbi);
num_list2.Add(b);
float c = (a + num1 * i) + (num1 * (1-banfenbi));
num_list3.Add(c);
print("---child_Count----- " + num_list1[i] + " " + num_list2[i]);
}
}
public void OnPointer()
{ }
public void OnPointerDown()
{
//print("---OnPointerDown----");
var_Down = m_Scrollbar.value;
mNeedMove = false;
}
public void OnPointerUp()
{
//print("---OnPointerUp----");
//print("-----m_Scrollbar.value---- " + m_Scrollbar.value);
for (int i = 0; i < child_Count; i++)
{
float num;
if (var_Down- m_Scrollbar.value<0)
{
num = num_list2[i];
}
else
{
num = num_list3[i];
}
if (m_Scrollbar.value <= num)
{
if (limit)
{
if (i> weizhi)
{
weizhi = weizhi + 1;
}
else if (i == weizhi)
{
weizhi = i;
}
else
{
weizhi = weizhi - 1;
}
mTargetValue = num_list1[weizhi];
}
else
{
mTargetValue = num_list1[i];
weizhi = i; //页数
}
break;
}
}
mNeedMove = true;
mMoveSpeed = 0;
}
/// <summary>
/// 直接跳转到指定页数
/// </summary>
/// <param name="页数"></param>
public void OnButtonClick(int value)
{
mTargetValue = num_list1[value];
if (mTargetValue<0)
{
mTargetValue = 0;
}
if (mTargetValue>1)
{
mTargetValue = 1;
}
weizhi = value;
mNeedMove = true;
}
void Update()
{
if (mNeedMove)
{
if (Mathf.Abs(m_Scrollbar.value - mTargetValue) < 0.01f)
{
m_Scrollbar.value = mTargetValue;
mNeedMove = false;
MoveEnd();
return;
}
m_Scrollbar.value = Mathf.SmoothDamp(m_Scrollbar.value, mTargetValue, ref mMoveSpeed, SMOOTH_TIME);
}
}
/// <summary>
/// 移动完毕的回调
/// </summary>
public void MoveEnd()
{
print("----- 移动完毕-----第几页--- "+ (weizhi+1));
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
赞 (0)

