使用feign传递参数类型为MultipartFile的问题
目录
- feign传递参数类型为MultipartFile
- 引入maven依赖
- 加入配置类
- 在feign客户端进行配置
- feign传参MultipartFile问题解决
- 首先引入依赖
- 新建feign的配置
- 在feign接口中配置
feign传递参数类型为MultipartFile
feign默认是不支持多媒体文件类型的文件传输的,但是可以通过引入第三方jar包解决这个问题,步骤可以分为三步。
引入maven依赖
<dependency> <groupId>io.github.openfeign.form</groupId> <artifactId>feign-form</artifactId> <version>3.3.0</version> </dependency> <dependency> <groupId>io.github.openfeign.form</groupId> <artifactId>feign-form-spring</artifactId> <version>3.3.0</version> </dependency>
加入配置类
@Configuration
public class FeignMultipartSupportConfig {
@Bean
@Primary
@Scope("prototype")
public Encoder multipartFormEncoder() {
return new SpringFormEncoder();
}
@Bean
public feign.Logger.Level multipartLoggerLevel() {
return feign.Logger.Level.FULL;
}
}
在feign客户端进行配置
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.multipart.MultipartFile;
import config.FeignMultipartSupportConfig;
import feign.Response;
@FeignClient(value = "", fallback = FileServiceFallback.class,configuration=FeignMultipartSupportConfig.class)
public interface IFileService {
//上传文件
@RequestMapping(value = "/rmi/fileService/mediaImgUpload", produces = {MediaType.APPLICATION_JSON_UTF8_VALUE},consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
public String mediaImgUpload(@RequestPart MultipartFile file);
//下载文件
@RequestMapping(value = "/rmi/fileService/mediaDownload",method = RequestMethod.GET,consumes = MediaType.APPLICATION_JSON_UTF8_VALUE)
public Response mediaDownload(@RequestParam(required = true) String mediaId);
feign传参MultipartFile问题解决
首先,feign服务之间的调用,传参默认的格式为:ContentType=application/x-www-form-urlencoded
以表单的形式传参的,而文件流的传参,需要form-data的ContentType,否则会报错的
首先引入依赖
<dependency>
<groupId>io.github.openfeign.form</groupId>
<artifactId>feign-form</artifactId>
<version>3.8.0</version>
</dependency>
<dependency>
<groupId>io.github.openfeign.form</groupId>
<artifactId>feign-form-spring</artifactId>
<version>3.8.0</version>
</dependency>
注意spring boot版本是2.x以上的,上面两个依赖的版本不低于3.5.0,否则还是无效的
新建feign的配置
package com.wm.blog_config.config;
import feign.codec.Encoder;
import feign.form.spring.SpringFormEncoder;
import org.springframework.beans.factory.ObjectFactory;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.autoconfigure.http.HttpMessageConverters;
import org.springframework.cloud.openfeign.support.SpringEncoder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* @author :半卷流年
* @description : 解决feign传递流数据的异常
* @createTime :2020/6/14
*/
@Configuration
public class FeignSupportConfig {
@Autowired
private ObjectFactory<HttpMessageConverters> messageConverters;
@Bean
public Encoder feignFormEncoder() {
return new SpringFormEncoder(new SpringEncoder(messageConverters));
}
}
在feign接口中配置
package com.wm.blog_admin.feign;
import com.wm.blog_admin.feign.factory.PictureClientFallbackFactory;
import com.wm.blog_common.constatnt.CommonConstant;
import com.wm.blog_common.domain.TFileDO;
import com.wm.blog_common.entity.TFile;
import com.wm.blog_common.req.TFileQuery;
import com.wm.blog_common.result.Result;
import com.wm.blog_config.config.CustomFeignConfig;
import com.wm.blog_config.config.FeignSupportConfig;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.http.MediaType;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import java.util.List;
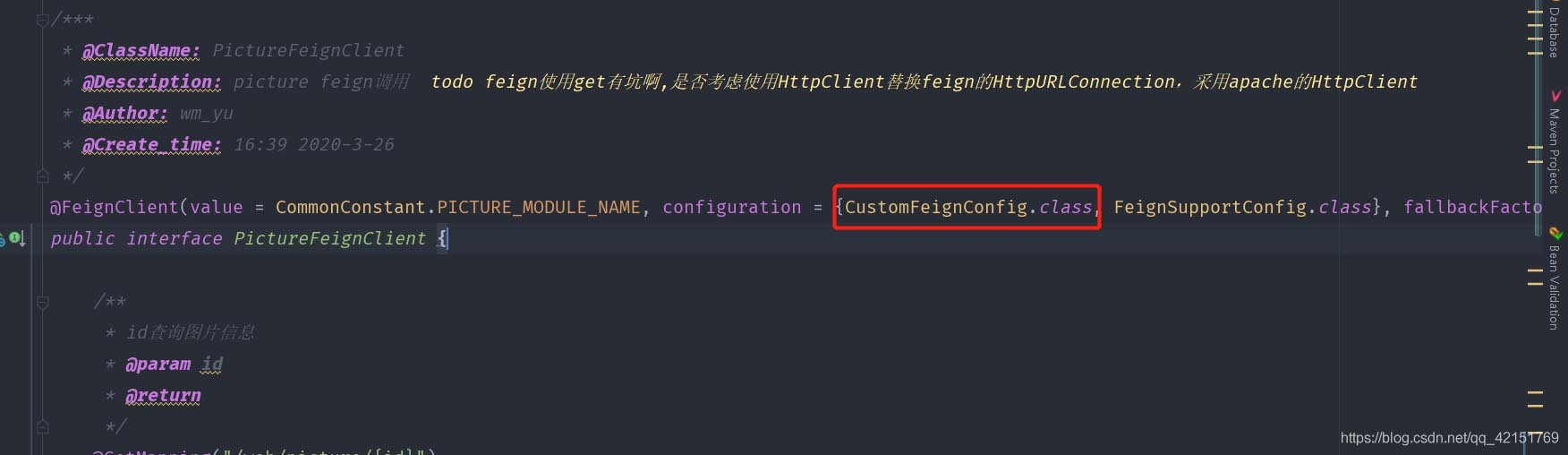
/***
* @ClassName: PictureFeignClient
* @Description: picture feign调用 todo feign使用get有坑啊,是否考虑使用HttpClient替换feign的HttpURLConnection,采用apache的HttpClient
* @Author: wm_yu
* @Create_time: 16:39 2020-3-26
*/
@FeignClient(value = CommonConstant.PICTURE_MODULE_NAME, configuration = {CustomFeignConfig.class, FeignSupportConfig.class}, fallbackFactory = PictureClientFallbackFactory.class)
public interface PictureFeignClient {
/**
* id查询图片信息
* @param id
* @return
*/
@GetMapping("/web/picture/{id}")
Result<TFileDO> get(@PathVariable("id") Long id);
/**
* id批量查询图片信息
* @param idList
* @return
*/
@PostMapping("/web/picture/getByIdList")
Result<List<TFile>> getByIdList(@RequestBody List<Long> idList);
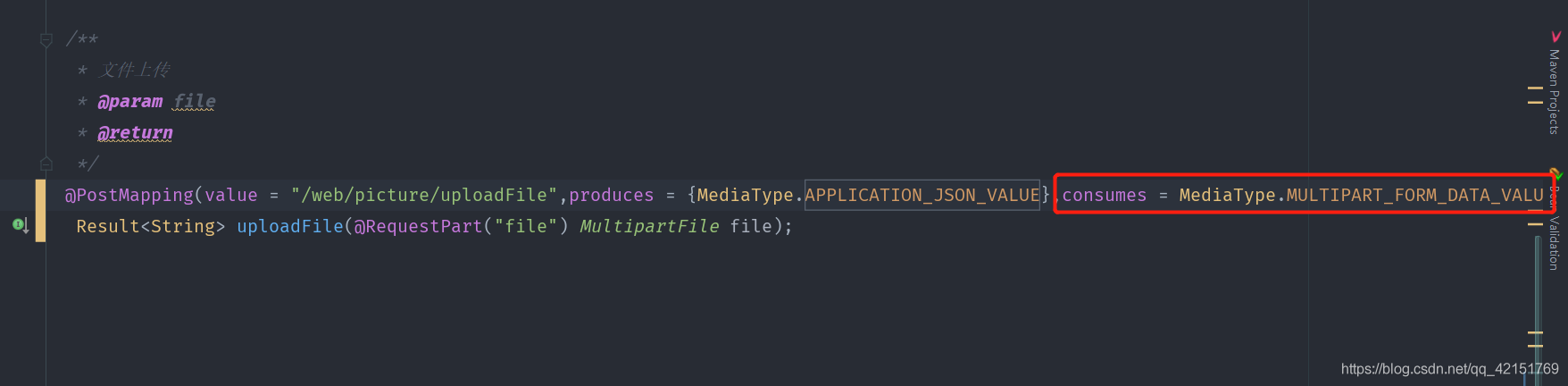
/**
* 文件上传
* @param file
* @return
*/
@PostMapping(value = "/web/picture/uploadFile",produces = {MediaType.APPLICATION_JSON_UTF8_VALUE},consumes = MediaType.MULTIPART_FORM_DATA_VALUE)
Result<String> uploadFile(@RequestPart("file") MultipartFile file);
}

注意加上这个,表示传参格式:

就可以传参了的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

