Springboot中静态文件的两种引入方式总结
目录
- thymeleaf 模式
- 依赖中引入
- 可选配置
- yml 做如下配置
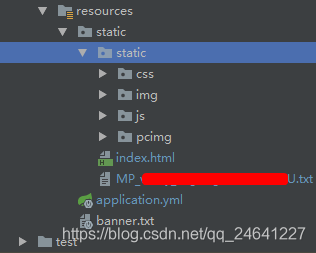
- 构架这样构架
- 非thymeleaf 模式
- 首先去掉依赖
- 删除controller的指向view层
- yml文件中这样配置
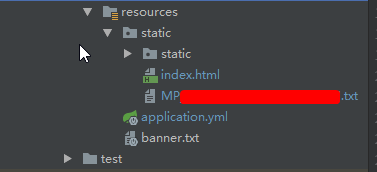
- 构架如下
thymeleaf 模式
依赖中引入
<!-- 渲染静态页面 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
可选配置
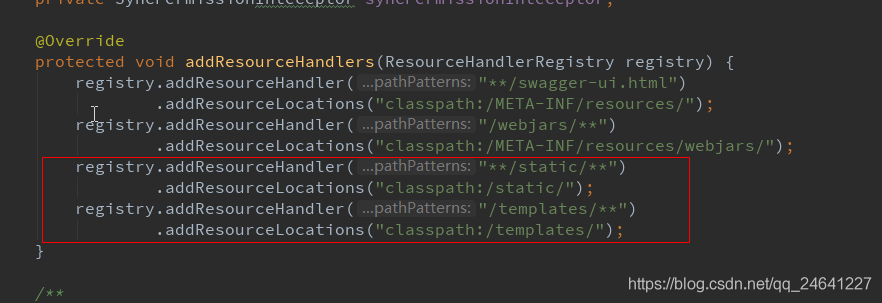
如果你有
WebMvcConfigurationSupport 的一些类引用. 你需要放行他们

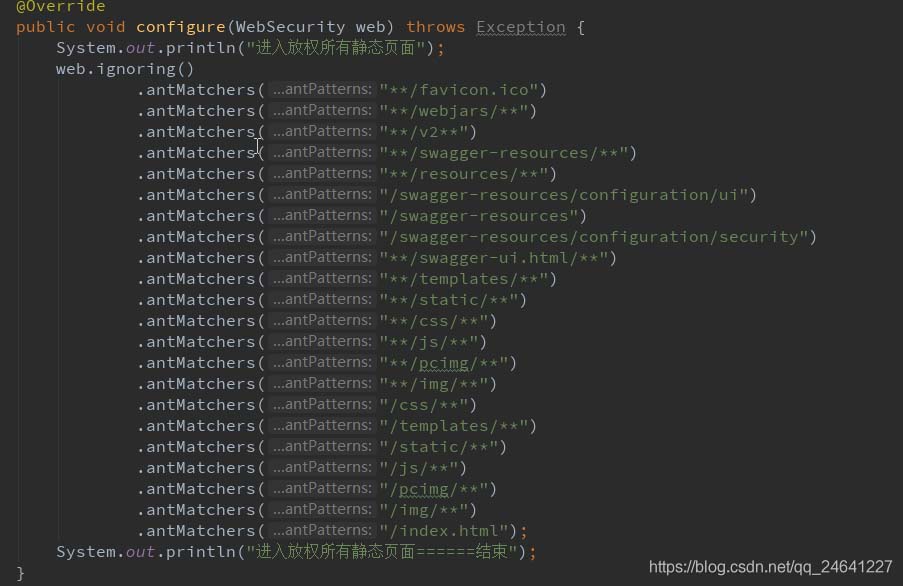
如果你引用了 springSecurity
你也需要放行他们


thymeleaf 需要通过controller层转向view 层
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.servlet.ModelAndView;
/**
* @ClassName:
* @Descripton:
* @Author: sansy
* @Date: 2019/5/16 10:12
* @Version: 2.0
*/
@RestController
public class IndexController {
@RequestMapping(value = "/index", method = RequestMethod.GET)
public ModelAndView index() {
System.out.println("/index进入controller控制器");
ModelAndView mav = new ModelAndView();
mav.setViewName("index");
return mav;
}
@RequestMapping(value = "/home", method = RequestMethod.GET)
public ModelAndView home() {
System.out.println("/home进入controller控制器");
ModelAndView mav = new ModelAndView();
mav.setViewName("index");
return mav;
}
@RequestMapping(value = "/error", method = RequestMethod.GET)
public ModelAndView error() {
System.out.println("/error进入controller控制器");
ModelAndView mav = new ModelAndView();
mav.setViewName("index");
return mav;
}
@RequestMapping(value = "/login", method = RequestMethod.GET)
public ModelAndView login() {
System.out.println("/login进入controller控制器");
ModelAndView mav = new ModelAndView();
mav.setViewName("index");
return mav;
}
@RequestMapping(value = "/", method = RequestMethod.GET)
public ModelAndView indexs() {
System.out.println("/ 进入controller控制器");
ModelAndView mav = new ModelAndView();
mav.setViewName("index");
return mav;
}
@RequestMapping(value = "/404", method = RequestMethod.GET)
public ModelAndView error404() {
System.out.println("/404 进入controller控制器");
ModelAndView mav = new ModelAndView();
mav.setViewName("index");
return mav;
}
}
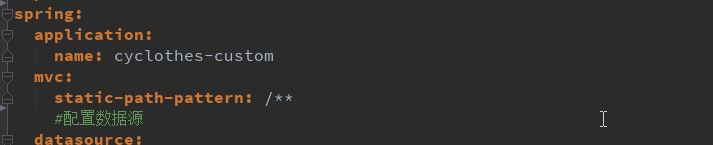
yml 做如下配置

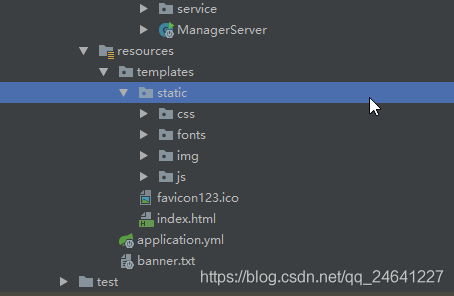
构架这样构架


非thymeleaf 模式
首先去掉依赖

删除controller的指向view层
如果你想带控制器也是可以的 (带的话 指向index. 不带的话 默认指向index .可以理解成一个绝对路径,一个相对路径)

yml文件中这样配置
是为了能够直接访问 根目录下的text文件

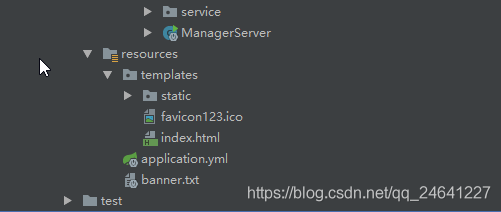
构架如下


完成.

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

