unity自带寻路(导航)系统 Nav Mesh导航网格
本文为大家分享了unity自带寻路(导航)系统的具体代码,供大家参考,具体内容如下
一、介绍

unity官方文档:
导航网格(即 Navigation Mesh,缩写为 NavMesh)是一种数据结构,用于描述游戏世界的可行走表面,并允许在游戏世界中寻找从一个可行走位置到另一个可行走位置的路径。该数据结构是从关卡几何体自动构建或烘焙的。
我们可以这么理解:它是unity官方自带的一种寻路系统。我们可以通过它来制作简单的寻路,比如可以制作点击某个位置,让角色自动的绕开障碍走到目标点的效果,比如可以制作敌人AI,让它可以通过NavMesh绕开障碍追击我方单位。甚至可以在NavMesh中设置传送门,跳跃的起点落点,让这些效果也参与寻路的计算,成功计算出导航的捷径。
二、简单使用介绍
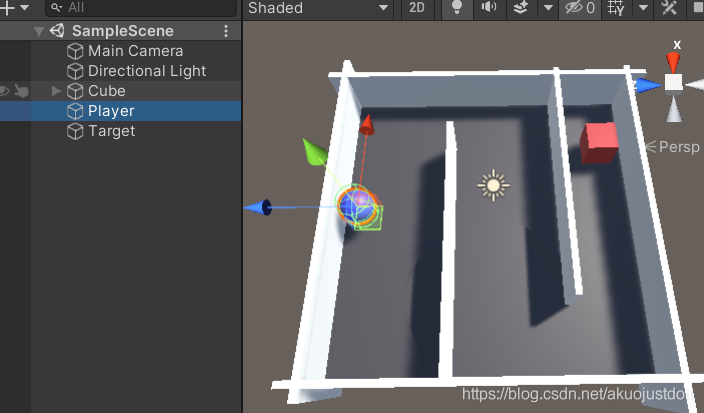
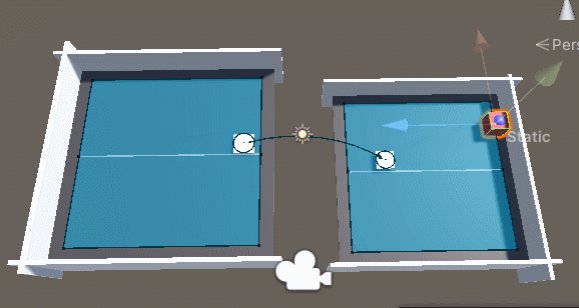
简单搭一个场景,创建player和target
//蓝–Player 红–Target

点击window–windows–Navigation
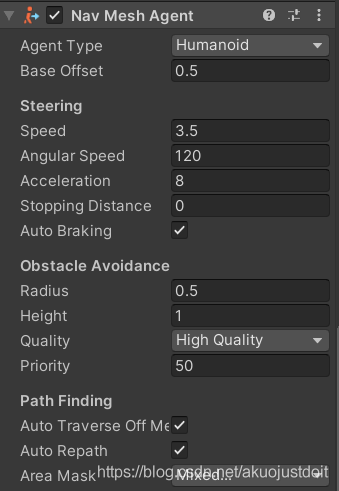
在Player身上挂载Nav Mesh Agent组件
导航网格代理 (NavMesh Agent) 组件可帮助您创建在朝目标移动时能够彼此避开的角色。代理使用导航网格来推断游戏世界,并知道如何避开彼此以及移动的障碍物。

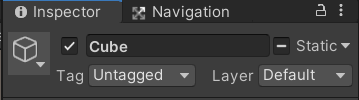
点击地面cube,点击Static旁边小箭头,设置为Navigation Static

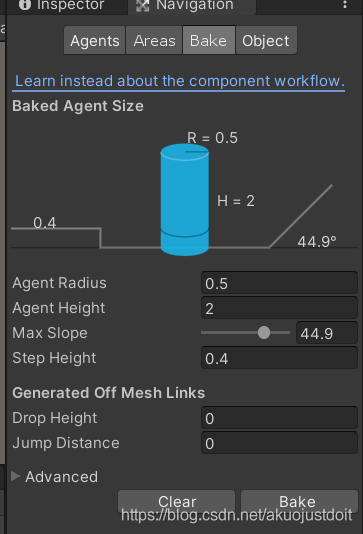
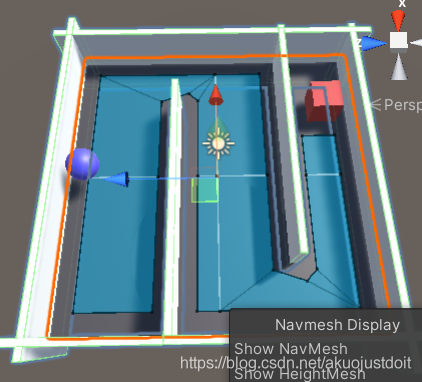
点击Navigation,点击Bake

可以看到场景中物体可以移动的敌方被烘焙成蓝色

如果此处未烘焙成功,首先检查是否将地面设置成Static
再看Scene窗口Gizmos设置,或许是已经烘焙成功了但是没有显示

写一个简单的脚本挂载在Player小球身上,告诉它它的目标点在哪
获取到Agent组件,通过agent.destination设置目标点,记得将目标点的蓝色方块拖拽进脚本
using UnityEngine;
using UnityEngine.AI;
public class Player : MonoBehaviour
{
private NavMeshAgent agent;
public Transform target;
void Start()
{
agent = GetComponent<NavMeshAgent>();
agent.destination = target.position;
}
}
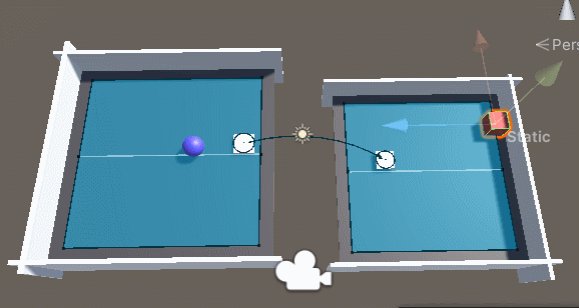
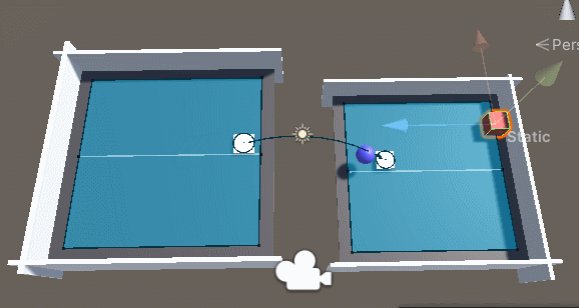
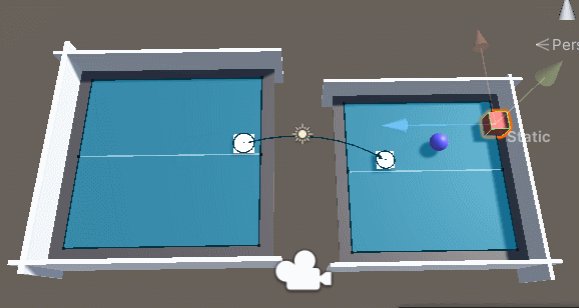
这样的话就实现了一个简单的寻路小demo
三、功能详细介绍(unity2019.4)
导航网格代理 (NavMesh Agent)

Agent Type 来自Navigation,可以设置多个不同的Type。
==Base offset ==碰撞圆柱体相对于变换轴心点的偏移。
Steering
Speed 最大移动速度(以世界单位/秒表示)。
Angular Speed 最大旋转速度(度/秒)。
Acceleration 最大加速度(以世界单位/平方秒表示)。
Stopping distance 当靠近目标位置的距离达到此值时,代理将停止。
Auto Braking 启用此属性后,代理在到达目标时将减速。对于巡逻等行为(这种情况下,代理应在多个点之间平滑移动)应禁用此属性
Obstacle Avoidance
Radius 代理的半径,用于计算障碍物与其他代理之间的碰撞。
Height 代理通过头顶障碍物时所需的高度间隙。
Quality 障碍躲避质量。有五个选项从None到High Quality,如果拥有大量代理,则可以通过降低障碍躲避质量来节省 CPU 时间。如果将躲避设置为None,则只会解析碰撞,而不会尝试主动躲避其他代理和障碍物。
Priority 执行避障时,此代理将忽略优先级较低的代理。该值应在 0–99 范围内,其中较低的数字表示较高的优先级。
Path Finding
Auto Traverse OffMesh Link 设置为 true 可自动遍历网格外链接 (Off-Mesh Link)。如果要使用动画或某种特定方式遍历网格外链接,则应关闭此功能。
Auto Repath 启用此属性后,代理将在到达部分路径末尾时尝试再次寻路。当没有到达目标的路径时,将生成一条部分路径通向与目标最近的可达位置。
Area Mask Area Mask 描述了代理在寻路时将考虑的区域类型。在准备网格进行导航网格烘焙时,可设置每个网格区域类型。例如,可将楼梯标记为特殊区域类型,并禁止某些角色类型使用楼梯。(比如,我想让A可以爬楼梯,B不可以爬,就可以调整Area Mask做到此效果)
导航网格障碍物 (NavMesh Obstacle)

Shape 可选Capsule或者Box决定障碍的形状
选Box:
Center 定障碍位置
Size 定障碍大小
选Capsule
Center 定障碍位置
Radius 定障碍半径
Height 胶囊体的高度
Carve
勾选 Carve 复选框后,导航网格障碍物会在导航网格中创建一个孔。
Move Threshold 当导航网格障碍物的移动距离超过 Move Threshold 设置的值时,Unity 会将其视为移动状态。使用此属性可设置该阈值距离来更新移动的雕孔。
Time To Stationary 将障碍物视为静止状态所需等候的时间(以秒为单位)。
Carve Only Stationary 启用此属性后,只有在静止状态时才会雕刻障碍物
考虑到性能因素和本身导航的局限性,需要多进行实践来调整具体使用的参数。
网格外链接 (Off Mesh Link)


Start 描述网格外链接起始位置的对象。
End 描述网格外链接起始位置的对象。
Cost Override 如果值为正,则在计算处理路径请求的路径成本时使用该值。否则,使用默认成本(此游戏对象所属区域的成本)。如果 Cost Override 设置为值 3.0,则在网格外链接上移动的成本将是在默认导航网格区域上移动相同距离的成本的三倍。如果希望让代理通常优先选择步行,但当步行距离明显更长时使用网格外链接,则 Cost Override 设置将变得有用。
Bi-Directional 如果启用此属性,则可以在任一方向上遍历链接。否则,只能按照从 Start 到 End 的方向遍历链接。
==Activated ==指定寻路器 (pathfinder) 是否将使用此链接(如果将此属性设置为 false,则将忽略它)。
Auto Update Positions 如果启用此属性,当端点移动时,网格外链接将重新连接到导航网格。如果禁用,即使移动了端点,链接也将保持在其起始位置。
Navigation Area 描述链接的导航区域类型。该区域类型允许您对相似区域类型应用常见的遍历成本,并防止某些角色根据代理的区域遮罩 (Area Mask) 访问网格外链接。
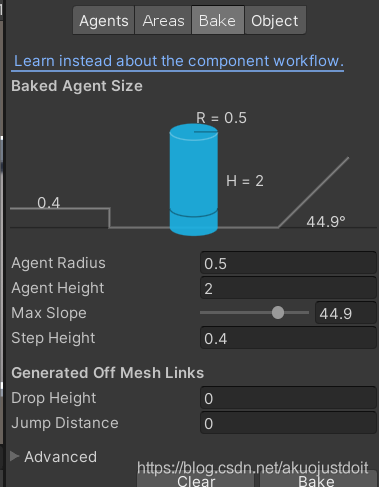
Bake页面

可以设置Player的导航高度,半径,可上的楼梯高度,斜坡角度
Generated Off Mesh Links
烘焙的时候自动构成,上跳和下跃的网格外链接
注意:
掉下链接的生成由 Drop Height 参数控制。该参数可控制将要连接的最高掉落高度,将值设置为 0 将禁用生成。
定义掉下链接的轨迹时应使水平行程 (A) 为:2agentRadius + 4voxelSize。即,掉落将刚好落在平台的边缘之外。此外,垂直行程 (B) 需要大于烘焙设置的 Step Height(否则只会走下平台)并小于 Drop Height。应按体素大小进行调整,确保在体素化期间的任何舍入误差都不会阻止生成链接。应将 Drop Height 的值设置得比在关卡中测量的值略大,使链接正确连接。
跳过链接的生成由 Jump Distance 参数控制。该参数可控制将要连接的最远距离。将值设置为 0 将禁用生成。
定义跳过链接的轨迹时应使水平行程 © 大于 2*agentRadius 且小于 Jump Distance。此外,着陆位置 (D) 不得超过距离起始位置关卡的 voxelSize
Areas页

可以创建不同的Areas,设置不同的Cost,让角色对经过某些路线进行一个倾向。比如设置敌人虽然可以直接穿过毒气抓到主角,但是因为毒气的cost较高,可以让敌人尽量绕过毒气去抓主角,但是如果会绕的太远的话,敌人还是会选择穿过毒气。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

