Vue在H5 项目中使用融云进行实时个人单聊通讯
由于其他博客的相关融云的Vue项目开发不是特别完善,此项目加入了自己的一些思考,可供大家有一点方向。
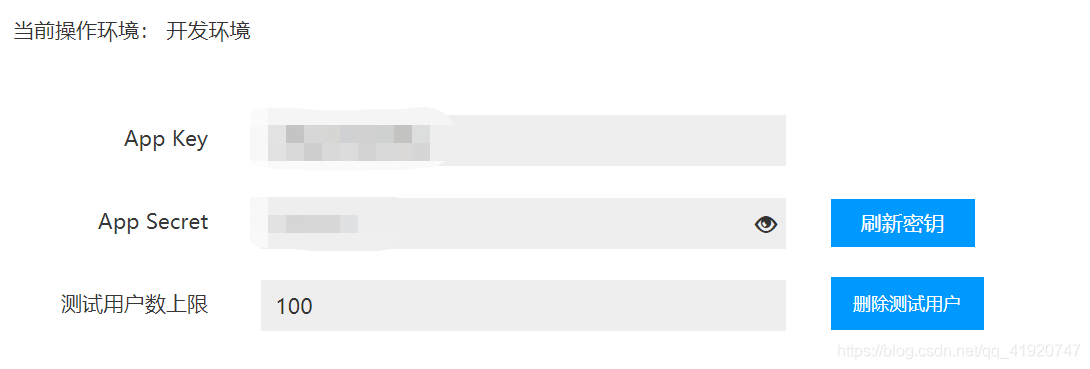
1.融云官网注册账号,创建应用并获取必要的初始化参数 appkey

2.融云web开发文档 本人使用3.x 版本
3.vue项目引入cdn(index.html)
项目需求:用户当前会话列表+用户当前会话页面
// 注意在dom之前引入 <script src="https://cdn.ronghub.com/RongIMLib-3.0.0-dev.js"></script>
4.在项目开始之前先获取融云返回的Token(此操作需要后端操作,token用于后面初始化连接融云时使用)
// 获取融云token
// RongToken --- api ---
getRongToken() {
let userId = this.$store.state.member.info.member_id
let name = this.$store.state.member.info.member_name
let portraitUri = this.$store.state.member.info.member_avatar
RongToken(userId,name,portraitUri).then((res) => {
if(res.code == 200) {
this.appToken = res.data.token
// 将融云token 存入vuex
this.$store.commit('setAppToken',res.data.token)
}else{
return;
}
})
},
5.融云初始化
// 初始化融云
initRong() {
this.IM = RongIMLib.init({
appkey: 'xxxxxxx' // 融云appkey
})
},
6.建立连接
// 建立连接
getConnect() {
var user = {
token: this.$store.state.im_chat.appToken
};
this.IM.connect(user).then((res) => {
// console.log('链接成功, 链接用户 id 为: ', res.id);
// 改变用户连接状态 用于监听用户是否已连接
this.$store.commit('changeConnectStatus',true)
}).catch((error) => {
// console.log('链接失败: ', error.code, error.msg);
});
},
7.会话列表(用于监听会话列表及渲染当前会话列表)
// 用于监听会话列表
ImWatch() {
let IM = this.IM
let conversationList = [];
let option = {
count: 30
}
IM.Conversation.getList(option).then((allConversationList) => {
// console.log('获取会话列表成功', allConversationList);
conversationList = IM.Conversation.merge({
conversationList: conversationList,
updatedConversationList: allConversationList
}); // TODO 更新会话列表界面
this.list = conversationList
});
IM.watch({
conversation: (event) =>{
var updatedConversationList = event.updatedConversationList; // 更新的会话列表
// console.log('更新会话汇总:', updatedConversationList);
// console.log('最新会话列表:', IM.Conversation.merge({
// conversationList: conversationList,
// updatedConversationList: updatedConversationList
// }));
this.list = updatedConversationList
},
message: function(event){
var message = event.message;
// console.log('收到新消息', message);
},
status: (event)=>{
var status = event.status;
if(status != RongIMLib.CONNECTION_STATUS.CONNECTED) {
this.$store.commit('changeConnectStatus',false)
}
switch (status) {
case RongIMLib.CONNECTION_STATUS.CONNECTED:
console.log('链接成功');
break;
case RongIMLib.CONNECTION_STATUS.CONNECTING:
console.log('正在连接中');
break;
case RongIMLib.CONNECTION_STATUS.DISCONNECTED:
console.log('已主动断开连接');
break;
case RongIMLib.CONNECTION_STATUS.NETWORK_UNAVAILABLE:
console.log('网络不可用'); // SDK 内部会自动进行重连
break;
case RongIMLib.CONNECTION_STATUS.SOCKET_ERROR:
console.log('Socket 链接错误'); // SDK 内部会自动进行重连
break;
case RongIMLib.CONNECTION_STATUS.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他设备登录, 本端被踢'); // 己端被踢, 不可进行重连. 否则会造成多端循环互踢
break;
case RongIMLib.CONNECTION_STATUS.BLOCKED:
console.log('链接断开, 用户已被封禁');
break;
default:
console.log('链接状态变化为:', status);
break;
}
}
})
},

8.会话页面(用于监听当前新消息是否是当前聊天对象以及是否渲染在当前会话页面)
// 用于当前会话页面
ImWatch() {
let IM = this.IM
var conversation = IM.Conversation.get({
targetId: this.targetId,
type: RongIMLib.CONVERSATION_TYPE.PRIVATE
});
var option = {
timestrap: 0, // 为0从当前时间最新获取
count: 20
};
conversation.getMessages(option).then((result) =>{
var list = result.list; // 历史消息列表
var hasMore = result.hasMore; // 是否还有历史消息可以获取
// console.log('获取历史消息成功', list, hasMore);
this.list = list
});
IM.watch({
message: function(event){
var message = event.message;
// console.log('收到新消息', message);
},
// 监听会话
conversation:(res) => {
var updatedConversationList = res.updatedConversationList;
// 发送信息过来--用户id
// 发送过来id != 当前用户id 或者当前会话id 则不渲染在列表中
// 等于当前id 或 会 话id 则即加入列表中
let updateId = updatedConversationList[0].latestMessage.content.user.id
let member_id = this.$store.state.member.info.member_id
let targetId = Number(this.targetId)
if(updateId != targetId && updateId != member_id){
return;
}
this.list.push(updatedConversationList[0].latestMessage)
},
status: (event)=>{
var status = event.status;
if(status != RongIMLib.CONNECTION_STATUS.CONNECTED) {
this.$store.commit('changeConnectStatus',false)
}
switch (status) {
case RongIMLib.CONNECTION_STATUS.CONNECTED:
console.log('链接成功');
break;
case RongIMLib.CONNECTION_STATUS.CONNECTING:
console.log('正在连接中');
break;
case RongIMLib.CONNECTION_STATUS.DISCONNECTED:
console.log('已主动断开连接');
break;
case RongIMLib.CONNECTION_STATUS.NETWORK_UNAVAILABLE:
console.log('网络不可用'); // SDK 内部会自动进行重连
break;
case RongIMLib.CONNECTION_STATUS.SOCKET_ERROR:
console.log('Socket 链接错误'); // SDK 内部会自动进行重连
break;
case RongIMLib.CONNECTION_STATUS.KICKED_OFFLINE_BY_OTHER_CLIENT:
console.log('其他设备登录, 本端被踢'); // 己端被踢, 不可进行重连. 否则会造成多端循环互踢
break;
case RongIMLib.CONNECTION_STATUS.BLOCKED:
console.log('链接断开, 用户已被封禁');
break;
default:
console.log('链接状态变化为:', status);
break;
}
}
})
},
9.会话页面(用于点击发送之后监听发送信息及渲染当前页面)
// 监听当前发送的信息
send() {
if(this.context == '') {
Toast('请输入内容');
return;
}
var conversation = this.IM.Conversation.get({
targetId: this.targetId, // 发送的目标id
type: RongIMLib.CONVERSATION_TYPE.PRIVATE, // 单聊
});
conversation.send({
messageType: RongIMLib.MESSAGE_TYPE.TEXT, // 'RC:TxtMsg'
content: {
content: this.context, // 文本内容
// 发送消息携带的参数 用于页面渲染及相关判断
user:{
id:this.$store.state.member.info.member_id,
username:this.$store.state.member.info.member_name,
shopname:this.storeName,
portraitUri:this.$store.state.member.info.member_avatar,
}
}
}).then((message) =>{
// console.log('发送文字消息成功', message);
this.context = ''
}).catch((error) => {
Toast('发送失败,请重试')
});
}

到此这篇关于Vue在H5 项目中使用融云进行实时个人单聊通讯的文章就介绍到这了,更多相关Vue使用融云实时个人单聊通讯内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

