springboot+idea热启动设置方法(自动加载)
springboot+idea热启动
1.在pom.xml中引入jar包
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency>
然后在build/plugins/plugin中设置
<configuration> <fork>true</fork><!--如果没有该配置,热部署不会生效--> </configuration>
引入后的效果如下图

设置idea的自动编译
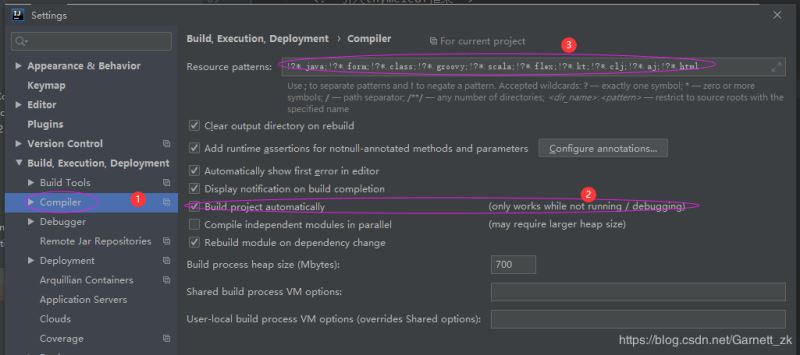
在idea中通过选中File——》setting———Compiler
如下图

上图中2号标记的位置需要手动勾选,使得当前项目能够自动编译;
上图中3号标记的位置表示自己加载的文件类型,默认的值带有.java文件,默认文件如下
!?*.java;!?*.form;!?*.class;!?*.groovy;!?*.scala;!?*.flex;!?*.kt;!?*.clj;!?*.aj
自动加载html
在上图3号位置配置html后缀,配置后如下图
!?*.java;!?*.form;!?*.class;!?*.groovy;!?*.scala;!?*.flex;!?*.kt;!?*.clj;!?*.aj;!?*.html
如果需要自动加载.js文件,仿照上面的“自动加载配置html”的方式配置
注意事项
上图中2号位置标记的地方,每新建一个项目都需要手动勾选一下
配置自动运行编译文件
在pom.xml文件中通过快捷键ctrl + shift + alt + /,选择Registry,勾上 Compiler autoMake allow when app running
如下图所示

测试
1.这个时候重启容器,重启完后修改.java文件,发现可以自动加载,只是从修改完成到自动加载需要几秒的时间
2.如果1步骤没有实现自动加载,那么重启idea,再次打开项目就可以实现自动加载了
总结
以上所述是小编给大家介绍的springboot+idea热启动设置方法(自动加载),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关推荐
-
详解springboot热启动与热部署
一.热启动: 每自修改后, 程序自动启动spring Application上下文. Pom中直接添加依赖即可: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> 这里需要注意的
-
使用IDEA创建SpringBoot项目的方法步骤
1.打开IDEA,创建新项目,选择Spring Initializr 2.输入Artifact 3.勾选Web 4.点击finish完成 5.进入项目,可以将以下内容删除 pom.xml文件: <?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3
-
从零开始使用IDEA创建SpringBoot项目(图文)
*注:此文章谨以记录学习过程,分享学习心得! 刚刚开始了解SpringBoot框架,觉得很好用,觉得很有必要深入学习一下该框架,现在就来创建一个SpringBoot项目: 1.在IDEA上新建一个Project,选择Spring Initializr, Project SDK 选择安装的JDK: Choose Initializr Service URL 选择默认(Default:https://start.spring.io) 选择项目模板 点击Next 2.进行项目配置 设置项目数组(gro
-
Intellij IDEA实现SpringBoot项目多端口启动的两种方法
前言 有时候使用springboot项目时遇到这样一种情况,用一个项目需要复制很多遍进行测试,除了端口号不同以外,没有任何不同.这时我们强大的Intellij IDEA就能替我们实现. 实现方法 第一种方法 1.点击图中Edit Configurations,如图 2.取消选中的Single instance only 3.启动项目,demo(9000),如图. 4.修改配置文件中的端口号为9001,启动项目,demo(9001),如图. 从下方可以看到demo项目分别以9000和9001启动了
-
解决idea不支持SpringBoot yml文件的图文教程
再初用SpringBoot时肯定会遇到这样的问题: 为什么idea不支持yml? 为什么idea的yml文件没有提示? 为什么idea的yml不识别? 第一个问题解答 1.安装YAML插件 2.再Settings中找到File Types然后找YAML看看是否有yml后缀名 第二个问题为什么没有提示? 1.安装插件SnakeYAML plugin即可 第三个问题:大坑! 以上问题还是不能解决,那么 1.看看你项目的结构你的resource是一个文件夹还是一个resource的包 2.是否是id
-
springboot+idea热启动设置方法(自动加载)
springboot+idea热启动 1.在pom.xml中引入jar包 <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> 然后在build/plugins/plugin中设置
-
php _autoload自动加载类与机制分析
在PHP5之前,如果需要使用一个类,只需要直接使用include/require将其包含进来即可 test.class.php 复制代码 代码如下: <?php class abc{ function __construct() { echo 'www.hzhuti.com; } } ?> load.php 代码如下 复制代码 代码如下: <?php class LOAD { static function loadClass($class_name) { $filename = $cl
-
Springboot自动加载配置的原理解析
目录 1.springboot自动配置的原理初探 2. 补充扩展(解释为什么引用的包都报红错了,项目还能启动) 3.又一个问题 总结 1.springboot自动配置的原理初探 以下注解都在springboot的自动化配置包中:spring-boot-autoconfigure.读者朋友可以跟着一下步骤走一遍,应该对自动配置就有一定的认知了. 1.springboot程序的入口是在启动类,该类有个关键注解SpringBootApplication @Target(ElementType.TYPE
-
PHP动态地创建属性和方法, 对象的复制, 对象的比较,加载指定的文件,自动加载类文件,命名空间
PHP前言: •动态地创建属性和方法 •对象的复制 •对象的比较 •加载指定的文件 •自动加载类文件 •命名空间 示例 1.类的相关知识点 3(动态地创建属性和方法) class/class3.php <?php /** * 类的相关知识点 3(动态地创建属性和方法) */ // 用于演示如何动态地创建属性(这就是 php 中所谓的重载) class Class1 { // __set 魔术方法,当设置的属性不存在或者不可访问(private)时就会调用此函数 public function _
-
php自动加载的两种实现方法
php自动载方法有两种. 第一种方案用__autoload,这个函数较简单,也较弱. 但有一问题没有解决, 就是在include前判断文件是否存在的问题. 复制代码 代码如下: set_include_path('aa' . PATH_SEPARATOR . get_include_path()); function __autoload($className) { //如果加这个检测, 因为此文件不在当前目录下,它就会检测不到文件存在, //但include是能成功的 if (file_exi
-
Yii2中YiiBase自动加载类、引用文件方法分析(autoload)
本文实例分析了Yii2中YiiBase自动加载类.引用文件的方法.分享给大家供大家参考,具体如下: 在Yii2中这个函数是用来加载类的,没有直接引用文件的相关实现.但是这个也可以用来引用文件. public static function autoload($className) { /* * $classMap是一个name-value数组, * name为类的名称, * value为这个类的文件路径,其中路径可包含别名 * * 首先在$classMap中查找是否设置了类别名路径 */ if
-
thinkPHP线上自动加载异常与修复方法实例分析
本文实例讲述了thinkPHP线上自动加载异常与修复方法.分享给大家供大家参考,具体如下: 项目遇到一个奇怪的问题,本地代码正常,服务器上却不正常. 经过测试,应该是自动加载出了问题,尝试了各种方法, 1.手动加载,发现好麻烦,没完没了. 2.自己写自动加载,写不出来,尴尬. 3.修改配置,使其支持自动加载,发现还是不行. 后来进行调试, 发现本地支持 import('@.ORG.OSS\OssClient'); import('@.ORG.OSS\Core\OssUtil'); 而服务器上,不
-
PHP从零开始打造自己的MVC框架之类的自动加载实现方法详解
本文实例讲述了PHP从零开始打造自己的MVC框架之类的自动加载实现方法.分享给大家供大家参考,具体如下: 前面介绍了MVC框架的入口文件,接下来我们希望完成一个"自动加载类"的功能,我们把这个功能放到Imooc这个基础类当中. core\imooc.php: <?php namespace core; class Imooc { public static $classMap = array(); static public function run() { p('ok'); $
-
AngularJS使用带属性值的ng-app指令实现自定义模块自动加载的方法
本文实例讲述了AngularJS使用带属性值的ng-app指令实现自定义模块自动加载的方法.分享给大家供大家参考,具体如下: 接着前面那篇<AngularJS使用ng-app自动加载bootstrap框架问题分析>,现在我们看下如何使用带属性值的ng-app命令,让ng-app自动加载我们自定义的模块作为根模块. <!DOCTYPE html> <html> <head> <script src="angular.js">&l
-
AngularJS框架的ng-app指令与自动加载实现方法分析
本文实例分析了AngularJS框架的ng-app指令与自动加载实现方法.分享给大家供大家参考,具体如下: ng-app是angular的一个指令,代表一个angular应用(也叫模块).使用ng-app或ng-app=""来标记一个DOM结点,让框架会自动加载.也就是说,ng-app是可以带属性值的.如果想要实现自动加载,那么就不能让ng-app带有属性值. <html> <body ng-app> <div>div1:{{1+3*2}}</
随机推荐
- windows下注册和取消pg服务的命令
- Django中模型Model添加JSON类型字段的方法
- Android自定义密码样式 黑点转换成特殊字符
- 点击图片,AJAX删除后台图片文件的实现代码(asp.net)
- Path类与Directory类与File类对路径/目录/文件的操作实例
- Python学习笔记整理3之输入输出、python eval函数
- Python实现类继承实例
- PHP与Go语言之间的通信详解
- JS+html5 canvas实现的简单绘制折线图效果示例
- 关于PHPDocument 代码注释规范的总结
- 设为首页加入收藏兼容360/火狐/谷歌/IE等主流浏览器的代码
- js实现扫雷小程序的示例代码
- C/C++ 宏详细解析
- 微信小程序动态的显示或隐藏控件的方法(两种方法)
- 当前页禁止复制粘贴截屏代码小集
- Python操作列表的常用方法分享
- 基于C# 生成Zip压缩包代码
- 用C语言实现单链表的各种操作(一)
- Python应用领域和就业形势分析总结
- laravel框架 laravel-admin上传图片到oss的方法

