手把手教你如何用Pycharm2020.1.1配置远程连接的详细步骤
配置说明
使用Pycharm 2020.1.1 professional 专业版。(据说只有专业版可以远程连接)如果不是专业的伙伴,可以用校园邮箱注册一个专业版,免费的哦!
步骤
1. 设置Connection
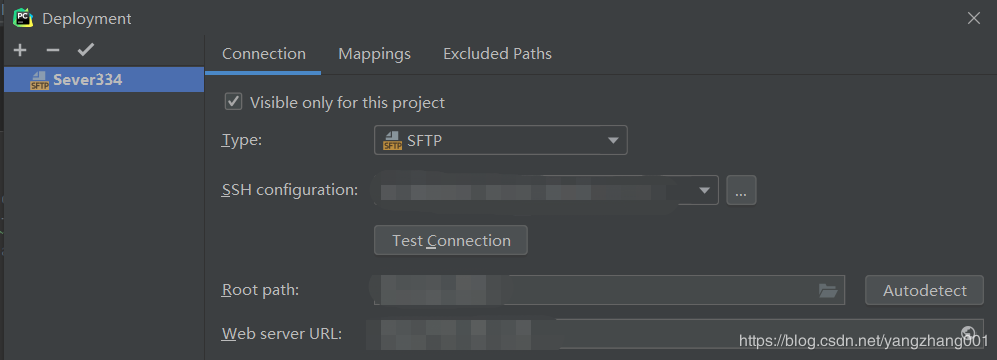
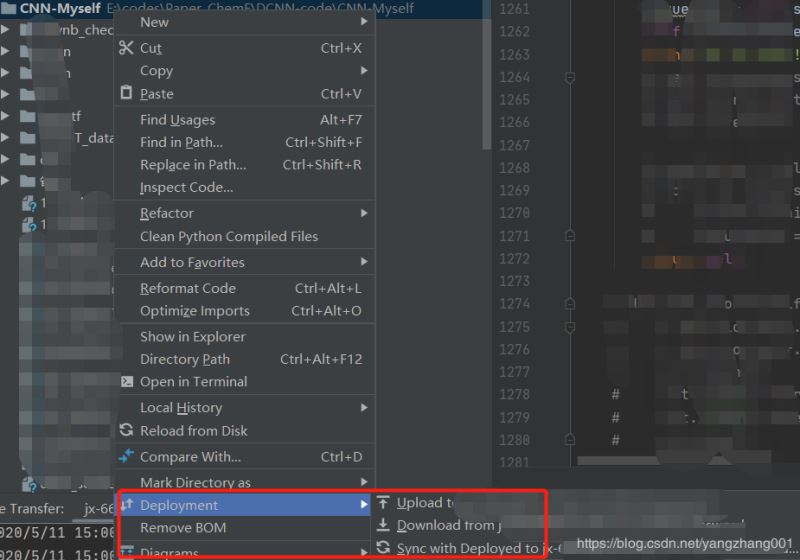
配置文件在这里Tools->Deployment->Configuration

进入后看到如下界面。

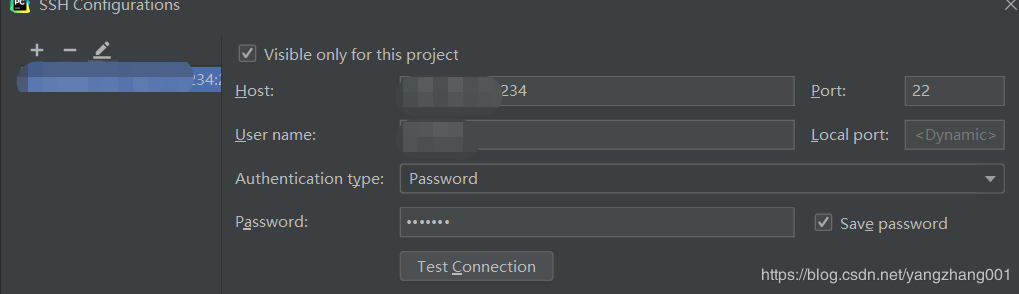
如果你是首次设置,需要点击左上角的“+”添加配置信息。类型选择“SFTP”。然后添加SHH configuration信息,界面如下。填写Host,也就是服务器的IP地址;User name就是账号;Password是密码;port默认22。完成后点击"Test Connection"测试连接情况。

看到"Successfully connected"就算是连接成功了。

接下来点击Apply和Ok,回到刚刚的服务器配置。我们还需要Root path和Web server URL信息。Root Path我选择的是Autodetect,就是Pycharm可以自动检测,能懒则懒吧。Web server URL填的是服务器的ip地址,也就是跟host填写的内容一致。
2. 设置Mappings
Connection我们算是配置好了,下面配置Mappings. 输入Local path,就是项目文件在本地电脑中的路径;输入Deployment path,就是服务器上你存放的文件目录。接下来点击apply, ok就可以啦。

3. 设置同步
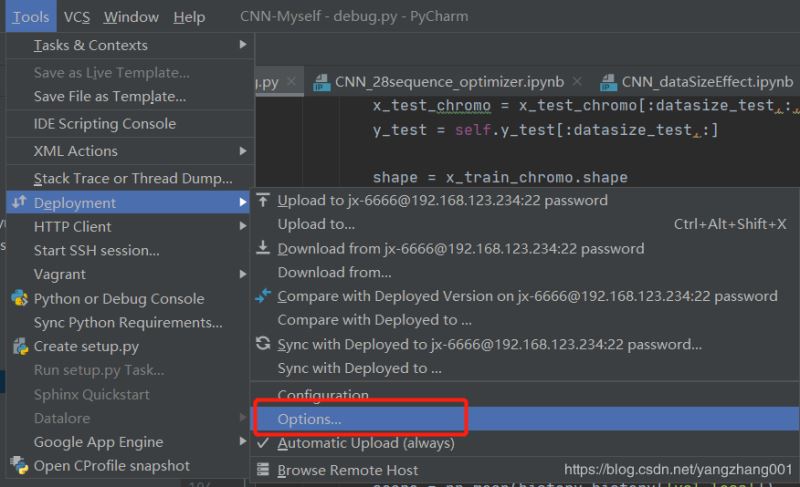
在Tools->Deployment->Options

找到这个,然后设置为"On explicit svae action (Ctrl + S)",这个意思就是说一旦你按了Ctrl+S, Pycharm就会自动上传变动到服务器上。当然也可以选“Always”

然后就配置好啦。
4. 设置Python Interpreter
需要再设置python interpreter才可以。
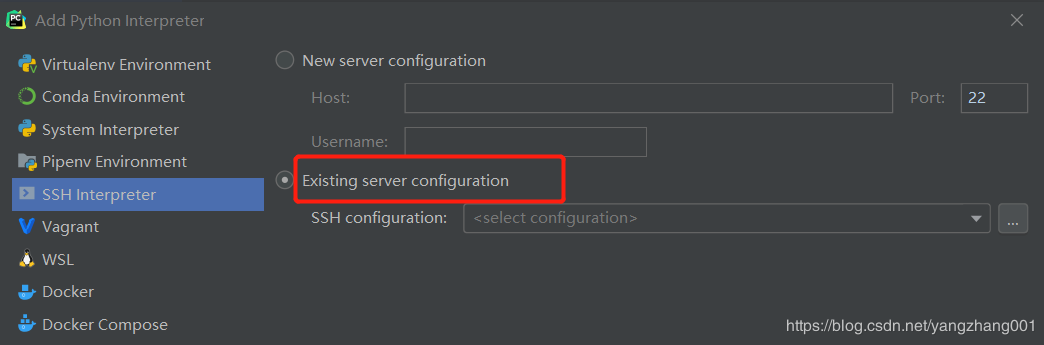
Setting中找到project interpreter


然后点击add,添加远程的代码解释器。选第二个,然后选择前面步骤添加过的SSH。Next->Finish。完成!

到这里就完成啦。如果需要上传文件到服务器。点击sync就可以啦。

参考文章
Pycharm远程连接服务器并实现代码同步上传更新功能
到此这篇关于手把手教你如何用Pycharm2020.1.1配置远程连接的详细步骤的文章就介绍到这了,更多相关Pycharm2020.1.1配置远程连接内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
在Ubuntu 20.04中安装Pycharm 2020.1的图文教程
前几天,我们用虚拟机安装了Ubuntu 20.04.今天,我们来安装一些常用的工具,比如Pycharm. Pycharm是一种用来开发Python的IDE,归结两个字,好用! 下载 Pycharm 官方下载地址是:https://www.jetbrains.com/pycharm/download/#section=linux Ubuntu 20.04 是一种 Linux 的操作系统,我们自然要选择 Linux 版本的 Pycharm,如下图: 注: 当前最新的版本是 Version: 2020
-
在Python3.74+PyCharm2020.1 x64中安装使用Kivy的详细教程
在Python3.74+PyCharm2020.1 x64中安装使用Kivy 我实验环境是Python3.74+PyCharm2020.1 x64+Kivy kivy 是一款 python 的跨平台的GUI开发框架,可以打包为Android.iOS等移动应用,还能运行在Linux.Windows.MacOS上.官网 https://kivy.org/#home 要使用Kivy,首先就得安装Python,要在PyCharm中使用还要安装PyCharm.Python有好多版本,你可以同时安装其中的好
-
Pycharm2020.1安装中文语言插件的详细教程(不需要汉化)
下面通过三种方法给大家介绍Pycharm2020.1安装中文语言插件的方法,大家可以参考下: 方法一(在搜索不到插件): 1.安装好Pycharm并打开Pycharm 2.打开File,找到Settings并打开 3.打开Settings中的Pulgins,选择Marketplace,搜索chinese 出现下图这个就可以在线安装,不出现离线安装(方法二) 方法二(推荐): 1.查看Pycharm版本help–about 2.打开中文插件的下载地址(https://plugins.jetbrai
-
pycharm2020.1.1专业版安装指南
本章引言 PyCharm是一种Python IDE,带有一整套可以帮助用户在使用Python语言开发时提高其效率的工具.PyCharm最常用的两个版本就是社区版和专业版:鉴于目前最新版 PyCharm 使用教程较少,为了节约时间,本文主要介绍一下 PyCharm 在 Windows下是如何安装. 社区版.专业版区别 1.功能不同 Pycharm专业版是功能最丰富的,与社区版相比,Pycharm专业版增加了Web开发.Python We框架.Python分析器.远程开发.支持数据库与SQL等更多高
-
Pycharm 2020.1 版配置优化的详细教程
手残更新Pycharm 2020.1 版时将配置文件都删除了
-
PyCharm2020.1.1与Python3.7.7的安装教程图文详解
今天和大家分享2020PyCharm和pythton3.7的安装,我直接将pycharm和python环境放在百度网盘了,大家直接下载即可. 下载安装包 PyCharm2020.1.1与Python3.7.7的安装 链接: https://pan.baidu.com/s/1QcUYjIEl9mA2-n3bk1P0Tw 提取码: vg5k 一.Python环境的安装 第一步:打开下载好的安装包,点击python3.7安装环境 第二步:注意:一定要勾选上add Python 3.7 to PATH,
-
PyCharm2020.1.2社区版安装,配置及使用教程详解(Windows)
本文内容皆为作者原创,码字不易,如需转载,请注明出处:https://www.cnblogs.com/temari/p/13048977.html 前提:本篇为PyCharm2020.1.2社区版安装,配置及使用教程,建议阅读本篇教程前先安装python,未安装的小伙伴可参看上一篇博客,链接:https://www.cnblogs.com/temari/p/13044416.html 下面开始本次安装教程: PyCharm分为专业版,教育版和社区版,专业版是收费的,教育版和社区版免费.专业版适用
-
手把手教你如何用Pycharm2020.1.1配置远程连接的详细步骤
配置说明 使用Pycharm 2020.1.1 professional 专业版.(据说只有专业版可以远程连接)如果不是专业的伙伴,可以用校园邮箱注册一个专业版,免费的哦! 步骤 1. 设置Connection 配置文件在这里Tools->Deployment->Configuration 进入后看到如下界面. 如果你是首次设置,需要点击左上角的"+"添加配置信息.类型选择"SFTP".然后添加SHH configuration信息,界面如下.填写Hos
-
手把手教你SpringBoot快速集成Swagger的配置过程
导语 相信大家无论是做前端还是做后端的,都被接口接口文档所折磨过,前端抱怨接口文档和后端给的不一致,后端抱怨写接口文档很麻烦,所以Swagger就诞生了.直接配置即可自动生成接口文档,而且提供了高效的API测试 话不多说直接开干 导入SpringBoot集成Swagger所需要的依赖 <!--web方便测试--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId&g
-
手把手教你用Hexo+Github搭建属于自己的博客(详细图文)
在大三的时候,一直就想搭建属于自己的一个博客,但由于各种原因,最终都不了了之,恰好最近比较有空,于是就自己参照网上的教程,搭建了属于自己的博客. 至于为什么要搭建自己的博客了? 哈哈,大概是为了装逼吧,同时自己搭建博客的话,样式的选择也比较自由,可以自己选择,不需要受限于各大平台. 转载请注明原博客地址:手把手教你用Hexo+Github 搭建属于自己的博客 大概可以分为以下几个步骤 搭建环境准备(包括node.js和git环境,gitHub账户的配置) 安装Hexo 配置Hexo 怎样将Hex
-
教你如何用php实现LOL数据远程获取
过几天网站就要上线了. 最近完成了一个小功能,就是LOL数据获取, 比如:我给你一个号,你把这个号是否打过排位?战斗力是多少?胜率和所在的总场数数据获取过来 数据都在多玩的网站上可查,所以该做的功能就是远程抓取. 功能没啥亮点,就是简单的实现. 反正就是JS不能跨域,然后用PHP去跨域,用file_get_content好类或者是curl好,都不重要.重要是的能理解业务流程. 上面这个图就是执行业务流程图.清楚流程了,然后代码就好写了 当然说了,这里就,重点是PHP怎么去抓取数据的. 这里要介绍
-
手把手教你搭建SpringMVC框架——最小化配置
为什么需要Spring MVC 最开始接触网页的时候,是纯的html/css页面,那个时候还是用Dreamweaver来绘制页面. 随着网站开发的深入,开始学习servlet开发,记得最痛苦的就是servlet返回网页的内容是字符串拼接的html页面,整不好就无法显示.... 再到后来开学学习SSH,庞大的架构眼花缭乱.Struts繁杂的标签.hibernate搞不清楚的数据表,Spring不知道哪里搞错的bean. 最后随着发展,前端开始占有一席之地,nodejs风生水起,很多业务逻辑开始前置
-
教你使用IDEA搭建spring源码阅读环境的详细步骤
目录 第一步.准备gradle环境 第二步.下载spring源码 第一步.准备gradle环境 1.去官网下载gradle https://gradle.org/releases/ 2.将其解压缩,创建repository文件夹 和init.d文件夹 创建init.gradle文件 输入文本信息,主要是配置阿里云镜像仓库地址,和maven的类似 gradle.projectsLoaded { rootProject.allprojects { buildscript { repositories
-
手把手教你使用Java实现在线生成pdf文档
目录 一.介绍 二.案例实现 2.1添加iText依赖包 2.2简单实现 2.3复杂实现 2.4变量替换方式 三.总结 一.介绍 在实际的业务开发的时候,研发人员往往会碰到很多这样的一些场景,需要提供相关的电子凭证信息给用户,例如网银/支付宝/微信购物支付的电子发票.订单的库存打印单.各种电子签署合同等等,以方便用户查看.打印或者下载. 例如下图的电子发票! 熟悉这块业务的童鞋,一定特别清楚,目前最常用的解决方案是:把相关的数据信息,通过一些技术手段生成对应的 PDF 文件,然后返回给用户,以便
-
手把手教你利用opencv实现人脸识别功能(附源码+文档)
目录 一.环境 二.使用Haar级联进行人脸检测 三.Haar级联结合摄像头 四.使用SSD的人脸检测 五. SSD结合摄像头人脸检测 六.结语 一.环境 pip install opencv-python python3.9 pycharm2020 人狠话不多,直接上代码,注释在代码里面,不说废话. 二.使用Haar级联进行人脸检测 测试案例: 代码:(记得自己到下载地址下载对应的xml) # coding=gbk """ 作者:川川 @时间 : 2021/9/5 16:3
-
手把手教你使用 virtualBox 让虚拟机连接网络的教程
1 设置 virtualBox 打开设置->网络 采用桥接模式连接网络,并选择对应的物理网卡. 2 设置虚拟机(centos7) 1.使用 nmcli 命令,查看当前虚拟机的所有网络基本信息: nmcli connection show 具体参数说明如下: 参数名称 说明 NAME 连网代号,通常与 DEVICE 一样 UUID 识别码 TYPE 网卡的类型:802-3-ethernet 就是以太网 DEVICE 网卡名称 * 这里的 enp0s3 是 centos7 自动生成的带随机数的网卡名
-
Android消息推送:手把手教你集成小米推送(附demo)
前言 在Android开发中,消息推送功能的使用非常常见. 为了降低开发成本,使用第三方推送是现今较为流行的解决方案. 今天,我将手把手教大家如何在你的应用里集成小米推送 目录 1. 官方Demo解析 首先,我们先对小米官方的推送Demo进行解析. 请先到官网下载官方Demo和SDK说明文档 1.1 Demo概况 目录说明: DemoApplication类 继承自Application类,其作用主要是:设置App的ID & Key.注册推送服务 DemoMessageReceiver类 继承自
随机推荐
- jQuery中ScrollTo用法示例
- Three.js快速入门教程
- iOS开发-调用系统相机和相册获取照片示例
- python实现文件路径和url相互转换的方法
- 详细整理iOS中UITableView的性能优化
- Javascript基础学习笔记(菜鸟必看篇)
- Android中播放在线音乐代码
- PHP数据库处理封装类实例
- TypeScript 中接口详解
- MySql5.7.11编译安装及修改root密码的方法小结
- Android全屏设置的方法总结
- JavaScript基于replace+正则实现ES6的字符串模版功能
- H5用户注册表单页 注册模态框!
- jQuery入门问答 整理的几个常见的初学者问题
- C语言二分查找算法及实现代码
- Android中Glide加载图片并实现图片缓存
- java基础中异常及包归纳整理
- 模拟按Home键退出应用的简单方法(分享)
- 2018年Python值得关注的开源库、工具和开发者(总结篇)
- 详解iOS WebDriverAgent 环境搭建

