用正则表达式批量为a增加target=''_blank''新窗口打开的方法
dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下
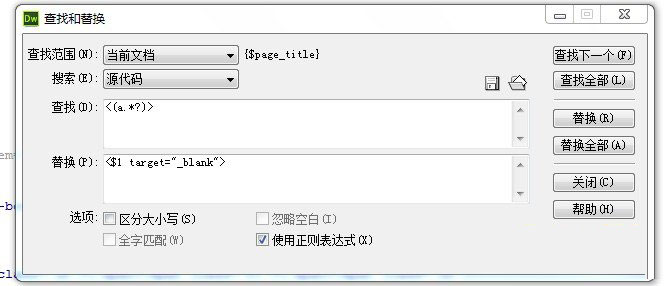
正则查找 <(a.*?)>
替换成 <$1 target="_blank">
如图

用js批量处理a标签的target属性_blank
若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代码了:
var anchors = document.getElementById("test").getElementsByTagName("a");
for(i=0;i<anchors.length;i++){
var anchor_item = anchors[i];
anchor_item.target="_blank";
}
代码里面的test就是你要处理的区域的ID,以下是在线测试:
用js批量处理a标签的target属性_blank
正常链接测试
被JS处理过的链接测试
var anchors = document.getElementById("test").getElementsByTagName("a");
for(i=0;i
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
相关推荐
-
用正则表达式批量为a增加target=''_blank''新窗口打开的方法
dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下 复制代码 代码如下: 正则查找 <(a.*?)> 替换成 <$1 target="_blank"> 如图 用js批量处理a标签的target属性_blank 若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代
-
用正则表达式批量为a增加target=''_blank''新窗口打开的方法
dreamweaver工具,在替换那里自己写了一个正则,批量匹配后,果然不让我失望!感叹正则的强大啊!正则规则如下 复制代码 代码如下: 正则查找 <(a.*?)> 替换成 <$1 target="_blank"> 如图 用js批量处理a标签的target属性_blank 若是针对整个页面的所有a标签,那可以在head区域加上<base target="_blank">即可解决了,但如果是针对某一块区域呢,那就只能用js代
-
网页打开新窗口target=_blank不符合标准
"there is no attribute target for this element(in this HTML version)" 原来在HTML4.01/XHTML1.0/XHTML1.1严格DOCTYPE下,target="_blank".target="_self"等等语法都是无效的,我们只能通过JavaScript来变通实现. 有朋友问为什么不允许使用target="_blank"?这个属性很方便啊.呵呵,不知
-
Vue配置marked链接添加target="_blank"的方法
1."引入marked package.json "dependencies": { "marked": "^0.3.9" } import marked from "marked"; 1.修改生成的HTML的方法 const renderer = new marked.Renderer(); //https://github.com/markedjs/marked/issues/655#issuecomment-3
-
pycharm使用正则表达式批量添加print括号完美从python2迁移到python3
网络下载的python代码,版本参差,从python2.x迁移python3.x的过程中,存在print语法问题,即python2.x中print无括号,python3.x中print有括号. 逐行添加括号未免效率过低,因此,可使用正则表达式的方法,提供解决方法. 1.在pycharm编译器中,Ctrl+R调出替换功能框,勾选"Regex",选择正则表达式替换方法 2. 从上到下,第一个搜索框输入 print (.*?);?$ 正则表达式 含义 . 匹配任意字符,除了换行符,当re.D
-
Idea使用正则表达式批量替换字符串的方法
由于一开始的粗放扩张,公司项目代码里,遗留有很多类似魔法数的写死的id,导致现在维护困难.于是交给我任务,将这些id替换成静态变量. 这些id有十多种,分布在十个文件中,总共六十多处,要手动去查找替换几乎是不可能的. Idea中,菜单栏Edit->find->replace in path可以打开全文件查找功能,可以对项目的所有文件中的内容进行查找替换. 现在我们有这样的代码,其中的abcd是写死的id: String id="abcd".equals(str); 要替换成
-
_blank开新窗口不符合标准?
本文参考了以下文章: Kevin Yank的<New-Window links in a Standards-Compliant World> <Standards-based Replacement for target="_blank" in External links> 我们要在新窗口中打开链接通常的做法是在链接后面加target="_blank",我们采用过渡型的DOCTYPE(xh tml1-transitional. dtd)时
-
PHP实现批量检测网站是否能够正常打开的方法
本文实例讲述了PHP实现批量检测网站是否能够正常打开的方法.分享给大家供大家参考,具体如下: curl_setopt函数是php中一个重要的函数,它可以模仿用户的一些行为,如模仿用户登录,注册等等一些用户可操作的行为. <?php //设置最大执行时间是 120秒 ini_set('max_execution_time',120); function httpcode($url){ $ch = curl_init(); $timeout = 3; curl_setopt($ch,CURLOPT_
-
关于jquery中动态增加select,事件无效的快速解决方法
近来做项目,用的jquery1.6.2库,当动态增加div 及select时,事件却不起作用. 查了一些资料,发现bind事件:向匹配元素附加一个或更多事件处理器.而live事件:为当前或未来的匹配元素添加一个或多个事件处理器. 其资料如下: [bind和live的区别] live方法其实是bind方法的变种,其基本功能就同bind方法的功能是一样的,都是为一个元素绑定某个事件,但是bind方法只能给当前存在的元素绑定事件,对于事后采用JS等方式新生成的元素无效,而live方法则正好弥补了bin
-
利用python批量爬取百度任意类别的图片的实现方法
利用python批量爬取百度任意类别的图片时: (1):设置类别名字. (2):设置类别的数目,即每一类别的的图片数量. (3):编辑一个txt文件,命名为name.txt,在txt文件中输入类别,此类别即为关键字.并将txt文件与python源代码放在同一个目录下. python源代码: # -*- coding: utf-8 -*- """ Created on Sun Sep 13 21:35:34 2020 @author: ydc """
随机推荐
- PHP+JS实现批量删除数据功能示例
- PHP实现HTML标签自动补全代码
- 利用java操作Excel文件的方法
- asp.net中通过DropDownList的值去控制TextBox是否可编写的实现代码
- asp.net GridView控件鼠标移动某行改变背景颜色(方法一)
- PHP面向对象之旅:深入理解static变量与方法
- Javascript 入门基础学习
- 浅析Node.js中的内存泄漏问题
- Python多进程同步Lock、Semaphore、Event实例
- [JSF]使用DataModel处理表行事件的实例代码
- javascript web对话框与弹出窗口
- 浅析JavaScript函数的调用模式
- 简单的无缝滚动程序-仅几行代码
- JQuery中节点遍历方法实例
- vue构建单页面应用实战
- Linux操作系统口令文件安全问题详细解析
- 全排列算法的原理和实现代码
- 基于C语言中段错误的问题详解
- MyBatis拦截器原理探究
- JS抛物线动画实例制作

