TypeScript中命名空间与模块化详情
目录
- 一、模块
- 二、命名空间
- 三、区别
一、模块
TypeScript 与ECMAScript 2015 一样,任何包含顶级 import 或者 export 的文件都被当成一个模块
相反地,如果一个文件不带有顶级的import或者export声明,那么它的内容被视为全局可见的
例如我们在在一个 TypeScript 工程下建立一个文件 1.ts,声明一个变量a,如下:
const a = 1
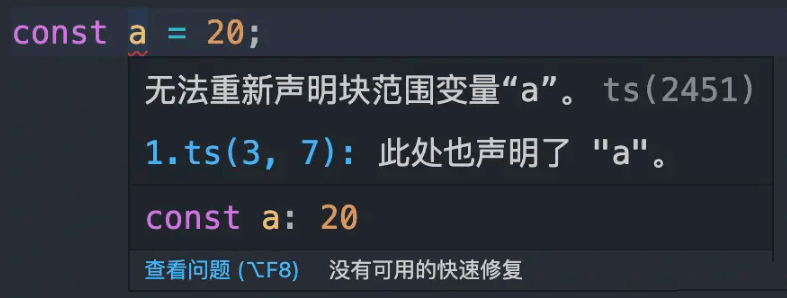
然后在另一个文件同样声明一个变量a,这时候会出现错误信息

提示重复声明a变量,但是所处的空间是全局的
如果需要解决这个问题,则通过import或者export引入模块系统即可,
如下:
const a = 10; export default a
在typescript中,export关键字可以导出变量或者类型,用法与es6模块一致,
如下:
export const a = 1
export type Person = {
name: String
}
通过import 引入模块,如下:
import { a, Person } from './export';
二、命名空间
命名空间一个最明确的目的就是解决重名问题
命名空间定义了标识符的可见范围,一个标识符可在多个名字空间中定义,它在不同名字空间中的含义是互不相干的
这样,在一个新的名字空间中可定义任何标识符,它们不会与任何已有的标识符发生冲突,因为已有的定义都处于其他名字空间中
TypeScript 中命名空间使用 namespace 来定义,语法格式如下:
namespace SomeNameSpaceName {
export interface ISomeInterfaceName { }
export class SomeClassName { }
}
以上定义了一个命名空间 SomeNameSpaceName,如果我们需要在外部可以调用 SomeNameSpaceName 中的类和接口,则需要在类和接口添加 export 关键字
使用方式如下:
SomeNameSpaceName.SomeClassName
命名空间本质上是一个对象,作用是将一系列相关的全局变量组织到一个对象的属性,如下:
namespace Letter {
export let a = 1;
export let b = 2;
export let c = 3;
// ...
export let z = 26;
}
编译成js如下:
var Letter;
(function (Letter) {
Letter.a = 1;
Letter.b = 2;
Letter.c = 3;
// ...
Letter.z = 26;
})(Letter || (Letter = {}));
三、区别
- 命名空间是位于全局命名空间下的一个普通的带有名字的 JavaScript 对象,使用起来十分容易。但就像其它的全局命名空间污染一样,它很难去识别组件之间的依赖关系,尤其是在大型的应用中
- 像命名空间一样,模块可以包含代码和声明。 不同的是模块可以声明它的依赖
- 在正常的TS项目开发过程中并不建议用命名空间,但通常在通过 d.ts 文件标记 js 库类型的时候使用命名空间,主要作用是给编译器编写代码的时候参考使用
到此这篇关于TypeScript中命名空间与模块化详情的文章就介绍到这了,更多相关TypeScript命名空间内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
详解Typescript 内置的模块导入兼容方式
一.前言 前端的模块化规范包括 commonJS.AMD.CMD 和 ES6.其中 AMD 和 CMD 可以说是过渡期的产物,目前较为常见的是commonJS 和 ES6.在 TS 中这两种模块化方案的混用,往往会出现一些意想不到的问题. 二.import * as 考虑到兼容性,我们一般会将代码编译为 es5 标准,于是 tsconfig.json 会有以下配置: { "compilerOptions": { "module": "commonjs&qu
-
使用typescript开发angular模块并发布npm包
本文介绍了使用typescript开发angular模块并发布npm包,分享给大家,具体如下: 创建模块 初始化package.json文件 执行命名 npm init -y 会自动生成package.json文件如下,name默认为文件夹名称 { "name": "MZC-Ng-Api", "version": "1.0.0", "description": "", "mai
-
TypeScript命名空间合并讲解
目录 同名的命名空间之间的合并 命名空间和其他类型的合并 合并同名的命名空间和类 合并同名的命名空间和函数 同名的命名空间和枚举 前言: 回顾上一节的内容,在上一节中我们介绍了TS中最常见的声明合并:接口合并 我们从中了解了声明合并其实指的就是编译器会针对同名的声明合并为一个声明,合并的结果是合并后的声明会同时拥有原先两个或多个声明的特性 而接口合并的合并需要里面的成员是否有函数成员.对于里头的函数成员来说,每个同名函数声明都会被当成这个函数的一个重载,当接口 A与后来的接口 A合并时,后面的接
-
浅析TypeScript 命名空间
TypeScript 是 JavaScript 的一个超集,支持 ECMAScript 6 标准. TypeScript 由微软开发的自由和开源的编程语言. TypeScript 设计目标是开发大型应用,它可以编译成纯 JavaScript,编译出来的 JavaScript 可以运行在任何浏览器上. 命名空间一个最明确的目的就是解决重名问题. 假设这样一种情况,当一个班上有两个名叫小明的学生时,为了明确区分它们,我们在使用名字之外,不得不使用一些额外的信息,比如他们的姓(王小明,李小明),或者他
-
使用Typescript和ES模块发布Node模块的方法
本文主要介绍了使用Typescript和ES模块发布Node模块的方法,分享给大家,具体如下: TypeScript已经成为一种非常流行的JavaScript语言,这是有原因的.它的类型系统和编译器能够在您的软件运行之前的编译时捕获各种bug,并且附加的代码编辑器功能使它成为一个非常适合开发人员的高效环境. 但是,当你想用TypeScript编写一个库或包,同时又想用JavaScript来发布,这样你的最终用户就不必手动编译你的代码,会发生什么?我们如何使用现代的JavaScript功能(如ES
-
关于TypeScript模块导入的那些事
前言 模块在其自身的作用域里执行,而不是在全局作用域里:这意味着定义在一个模块里的变量,函数,类等等在模块外部是不可见的,除非你明确地使用export之一导出它们. 相反,如果想使用其它模块导出的变量,函数,类,接口等的时候,你必须要导入它们,可以使用import之一. 模块是自声明的.在TypeScript里,两个模块之间的关系是通过在文件级别上使用import和export建立的. 下面话不多说了,来一起看看详细的介绍吧 ES6 模块导入的限制 我们先来看一个具体的例子: 在 Node 项目
-
TypeScript命名空间讲解
目录 1.定义和使用 1.1定义 1.2使用 2.拆分为多个文件 3.别名 前言: 命名空间namespace在TypeScript1.5版本之前是叫做内部模块 ,那是因为ES6中的模块还没有称为正式标准,在ES6提出该规范时,TypeScript1.5 正事更名为命名空间 ,用namespace来定义. 1.定义和使用 1.1定义 命名空间的定义就相当于定义了一个对象,该对象中可以定义变量.接口.类.方法等等,但是如果不使用export关键字指定此内容为外部可见的话,外部是没有办法访问到的.
-
TypeScript中命名空间与模块化详情
目录 一.模块 二.命名空间 三.区别 一.模块 TypeScript 与ECMAScript 2015 一样,任何包含顶级 import 或者 export 的文件都被当成一个模块 相反地,如果一个文件不带有顶级的import或者export声明,那么它的内容被视为全局可见的 例如我们在在一个 TypeScript 工程下建立一个文件 1.ts,声明一个变量a,如下: const a = 1 然后在另一个文件同样声明一个变量a,这时候会出现错误信息 提示重复声明a变量,但是所处的空间是全局的
-
JavaScript和TypeScript中的void的具体使用
如果你来自传统的强类型语言,可能会很熟悉 void 的概念:一种类型,告诉你函数和方法在调用时不返回任何内容. void 作为运算符存在于 JavaScript 中,而作为基本类型存在于 TypeScript 中.在这两个世界中,void 的工作机制与大多数人习惯的有点不同. JavaScript 中的 void JavaScript 中的 void 是一个运算符,用于计算它旁边的表达式.无论评估哪个表达式,void总是返回undefined. let i = void 2; // i ===
-
Typescript中interface与type的相同点与不同点的详细说明
interface VS type 大家使用 typescript 总会使用到 interface 和 type,官方规范 稍微说了下两者的区别 An interface can be named in an extends or implements clause, but a type alias for an object type literal cannot. An interface can have multiple merged declarations, but a type
-
完美解决在ThinkPHP控制器中命名空间的问题
前几天在TP中,使用PHP自带类,因为命名空间,遇到一个小问题.因为ThinkPHP中使用了命名空间,如果在Home命名空间下,直接执行如下代码 <pre name="code" class="php">$datetime= new DateTime($basedate, new DateTimeZone($timezone)); 那么其等同如 $datetime= new \Home\DateTime($basedate, new <span s
-
TypeScript 中接口详解
在 TypeScript 中,接口是用作约束作用的,在编译成 JavaScript 的时候,所有的接口都会被擦除掉,因为 JavaScript 中并没有接口这一概念. 先看看一个简单的例子: function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label); } var myObj = { size: 10, label: "Size 10 Object" }; printLabel
-
浅析JavaScript中命名空间namespace模式
namespace即"命名空间",也称"名称空间" ."名字空间".JavaScript不像C#或Java,有专门的namespace和package语法支持,当JS复杂到一定程度,尤其是引用大量的第三方JS框架和类库之后,命名冲突就会成为一个严重的问题,因此使用JS自己的变通方式建立命名空间很重要. 命名空间有助于减少程序中所需要的全局变量的数量,并且同时有助于避免命名冲突或过长的名字前缀. 关于命名空间的例子: /** * 创建全局对象MYA
-
深入理解JavaScript和TypeScript中的class
前言 对于一个前端开发者来说,很少用到 class ,因为在 JavaScript 中更多的是 函数式 编程,抬手就是一个 function,几乎不见 class 或 new 的踪影.所以 设计模式 也是大多数前端开发者的一个短板. 最近在学习 Angular的过程中发现其大量的运用了 class,不得不佩服,Angular 确实是一个优秀的.值得深入研究的 框架. 本文将简单的介绍一下 JavaScript 和 TypeScript 中的 class. 基本概念 在介绍 class 之前,要先
-
简单了解TypeScript中如何继承 Error 类
前言 在JavaScript 中很多时候都需要自定义错误,尤其是开发 Node.js 应用的时候. 比如一个典型的网站服务器可能需要有 NetworkError, DatabaseError, UnauthorizedError 等. 我们希望这些类都拥有 Error 的特性:有错误消息.有调用栈.有方便打印的 toString 等. 最直观的实现方式便是 继承 Error 类. 但考虑 TypeScript 需要编译到 ES5 兼容性问题会较为复杂, 本文用来帮助理解 TypeScript 中
-
Vue+Typescript中在Vue上挂载axios使用时报错问题
在vue项目开发过程中,为了方便在各个组件中调用axios,我们通常会在入口文件将axios挂载到vue原型身上,如下: main.ts import Vue from 'vue' import axios from './utils/http' Vue.prototype.$axios = axios; 这样的话,我们在各个组件中进行请求时,就可以直接使用this.$axios,但是在ts中使用this.$axios进行请求时,会进行报错,如下所示: 从图中我们可以看出ts在Vue身上检测不到
-
TypeScript中使用getElementXXX()的示例代码
简述 Angular 1.x版本是用JavaScript编写的,我们在百度Angular经常会搜索到AngularJS,并不是JavaScript的什么衍生版本,就是Angular 1.x.在后续版本中,改用TypeScript来重写了Angular框架.改动较大,所以做了个区分,Angular v1.x就叫AngularJS,v2及后续版本统称为Angular. 查资料和解决方案的时候,经常会搜索到大量的AngularJS内容,注意区分. 在这里提一下Angular的历史,是因为本文是在使用这
随机推荐
- flash 报错捕获(Catch All Exception in Flash)
- 漂亮的js tab图片轮换效果代码(可自定义的幻灯片和图片缓冲切换)
- iOS App开发中扩展RCLabel组件进行基于HTML的文本布局
- js中利用cookie实现记住密码功能
- 增强的 JavaScript 的 trim 函数的代码
- PHP的Yii框架中创建视图和渲染视图的方法详解
- Python深入学习之对象的属性
- 直接在线预览Word、Excel、TXT文件之ASP.NET
- c++学习之构造函数
- 深入C# 内存管理以及优化的方法详解
- Android自定义View实现多片叶子旋转滑动(五)
- PHP中使用register_shutdown_function函数截获fatal error示例
- linux增加iptables防火墙规则的示例
- jQuery性能优化28条建议你值得借鉴
- 解决表单中第一个非隐藏的元素获得焦点的一个方案
- 详解SpringMVC实现图片上传以及该注意的小细节
- Linux下安装GD
- webpack+vue2构建vue项目骨架的方法
- Android不规则图像填充颜色小游戏
- 正则表达式re.sub替换不完整的问题及完整解决方案

