vue和js中实现模糊查询方式
目录
- vue和js实现模糊查询
- 如何实现?
- 方法1
- 方法2
- 方法3
- 正则表达式实现模糊查询
vue和js实现模糊查询
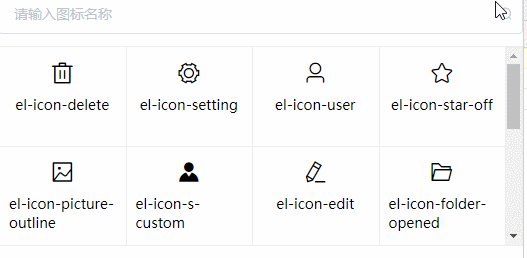
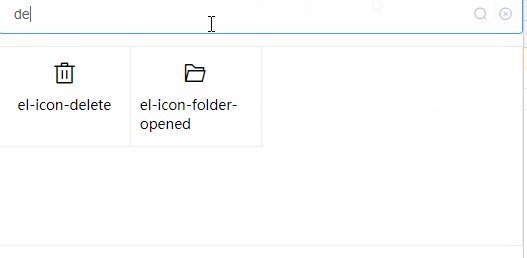
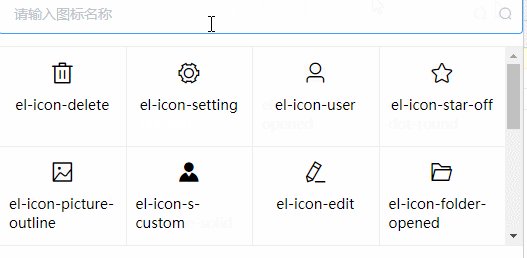
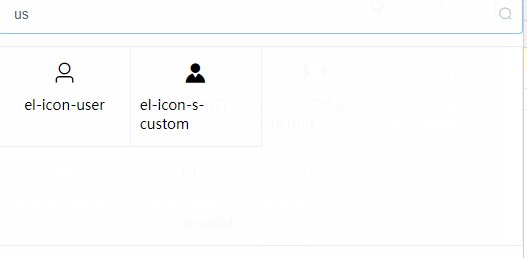
先来看效果图

这种数据量少的场景适用于前端实现模糊查询
如何实现?
<template>
<div class="container">
<div class="search-bar">
<el-input v-model="inputVal" placeholder="请输入图标名称" suffix-icon="el-icon-search" clearable></el-input>
</div>
<div class="icon-contain">
<div class="icon-item" v-for="item in searchList" :key="item.icon">
<i class="icon-style" :class="item.icon"></i>
<span class="icon-name">{{ item.name }}</span>
</div>
</div>
</div>
</template>
js部分
<script>
export default {
data () {
return {
inputVal: '',
list: [], // 全部图标列表
}
},
created() {
this.loadData()
},
computed: {
searchList () {
....
}
},
methods: {
loadData() { // 初始化数据
this.list = [
{ icon: 'el-icon-delete', name: 'el-icon-delete' },
{ icon: 'el-icon-setting', name: 'el-icon-setting' },
{ icon: 'el-icon-user', name: 'el-icon-user' },
{ icon: 'el-icon-star-off', name: 'el-icon-star-off' },
{ icon: 'el-icon-picture-outline', name: 'el-icon-picture-outline' },
{ icon: 'el-icon-s-custom', name: 'el-icon-s-custom' },
{ icon: 'el-icon-edit', name: 'el-icon-edit' },
{ icon: 'el-icon-folder-opened', name: 'el-icon-folder-opened' },
{ icon: 'el-icon-chat-dot-round', name: 'el-icon-chat-dot-round' },
{ icon: 'el-icon-upload', name: 'el-icon-upload' },
{ icon: 'el-icon-message-solid', name: 'el-icon-message-solid' }
]
},
}
}
</script>
我们用 computed 计算属性来动态获得图标列表数据
想要达到的功能是:输入框输入内容,列表框能动态根据输入值显示输入值相关的列表,即模糊查询
方法1
使用 filter() 和 includes() 实现
computed: {
searchList () {
if (!this.inputVal) {
return this.list
}
return this.list.filter(item => {
return item.name.includes(this.inputVal)
})
return data
}
},
方法2
使用 indexOf() 实现,(涉及到英文字母的还是建议处理一下大小写问题)
computed: {
searchList () {
if (!this.inputVal) {
return this.list
}
const data = []
this.list.forEach(item => {
if (item.name.toLowerCase().indexOf(this.inputVal.toLowerCase()) !== -1) {
data.push(item)
}
})
return data
}
},
方法3
使用 test() 正则匹配实现
语法:RegExp.test(string) ,string 要检测的字符串
该方法用于检测一个字符串是否匹配某个模式,如果匹配返回 true ,否则返回 false
computed: {
searchList () {
if (!this.inputVal) {
return this.list
}
const data = []
const reg = new RegExp(this.inputVal.toLowerCase())
this.list.forEach(item => {
if (reg.test(item.name.toLowerCase())) {
data.push(item)
}
})
return data
}
},
还有其他的方法,如 split()、match() 等
正则表达式实现模糊查询
拿到一个新需求 就是在前端进行查询一个数据
虽然一般这种行为都是在后端进行但是有时候就是会给你这个需求,这里因为数据量较小所以就进行简单的遍历查询 没有对数据进行排序后查询 其实有想过二分查找之类的 但是这里数据量较小 就遍历吧
search() {
console.log(this.searchInformation)
this.listData = []
var str = ".*" + this.searchInformation + ".*"
let reg = new RegExp(str)
//这里通过邀请码查询
for(var i=0;i<this.wholeListData.length;i++){
if(reg.test(this.wholeListData[i].content)){
this.listData.push(this.wholeListData[i])
}
}
//通过附加信息查询
for(var i=0;i<this.wholeListData.length;i++){
if(reg.test(this.wholeListData[i].addition)){
this.listData.push(this.wholeListData[i])
}
}
},
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
赞 (0)

