IIS多个协议 显示一个问号问题的修改方法
IIS左侧列表中,网站标题上多了个问号,鼠标移上去会提示“多个协议”。虽然对网站使用没有什么影响,但多个问号就是不顺眼,所以这里给大家分享一下如何解决的。

多个协议
IIS多个协议修复方法
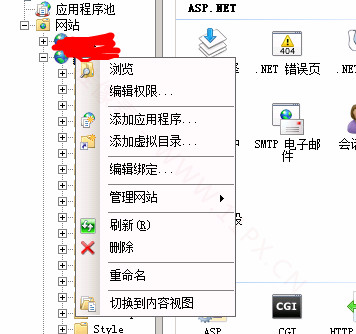
右键站点>>编辑绑定>>删除不需要的绑定即可

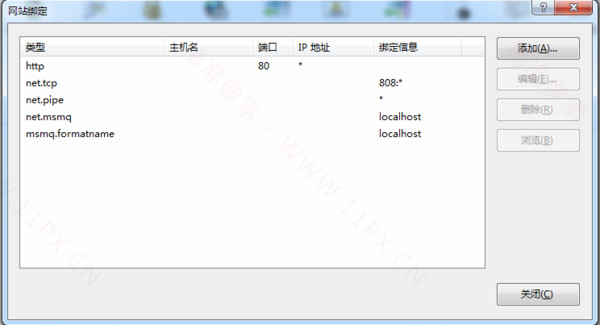
删除前:

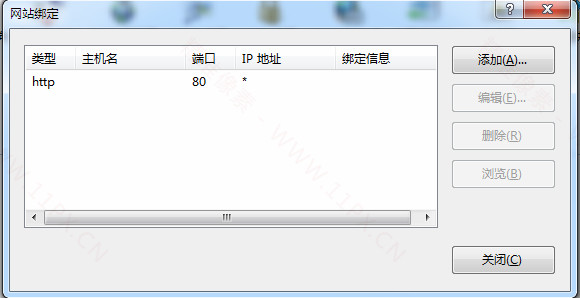
删除后:

这样就可以了

到此这篇关于IIS多个协议 显示一个问号问题的修改方法的文章就介绍到这了,更多相关IIS多个协议内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
IIS多个协议 显示一个问号问题的修改方法
IIS左侧列表中,网站标题上多了个问号,鼠标移上去会提示“多个协议”.虽然对网站使用没有什么影响,但多个问号就是不顺眼,所以这里给大家分享一下如何解决的. 多个协议 IIS多个协议修复方法 右键站点>>编辑绑定>>删除不需要的绑定即可 删除前: 删除后: 这样就可以了 到此这篇关于IIS多个协议 显示一个问号问题的修改方法的文章就介绍到这了,更多相关IIS多个协议内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
BootStrap点击下拉菜单项后显示一个新的输入框实现代码
我的页面上有一个下拉菜单,页面上有一个文本输入框,一个图像上传框,文本输入框默认是显示的,而图片上传框是隐藏的. 假设下拉菜单有两项A和B,我想实现这样的效果:点击A时显示文本输入框,隐藏图像输入框:点击B时显示图像上传框,隐藏文本输入框,请问怎么实现? 用firebug调试的时候发现只有在加载html页面的时候几个click函数才会执行,页面加载好后点击下拉菜单项,这些断点都不会被执行,求解是怎么回事. 我的js代码如下(定义在<head>部分中): <script type=&quo
-
用vbscript实现在消息框中显示一个超链接
问: 嗨,Scripting Guy!可以在消息框中包含指向某个 Web 页面的超链接吗? -- CB 答: 嗨,CB.听起来您好像想要向用户显示一个消息框,并且希望在消息框中包含一个超链接,以便用户可以点击这个链接,从而获得更多信息.例如,假设某个用户试图访问一些资源,但被拒绝了.这种情况下,您可以弹出一个消息框,告诉用户访问被拒绝,然后向他们提供一个链接,这个链接指向的页面会告诉用户访问所需的权限.一般说来,这种办法会比简单地说"访问被拒绝"好得多. 那么,是否可以用脚本编写语言实
-
解决py2exe打包后,总是多显示一个DOS黑色窗口的问题
setup.py: #!/usr/bin/env python # coding=utf-8 from distutils.core import setup import py2exe setup( description = 'software', version = '0.0.1', console=[{"script": "main.py", "icon_resources": [(1, "icon.ico")]}],
-
mysql分组后合并显示一个字段的多条数据方式
目录 mysql分组合并显示一个字段多条数据 表中数据如下 mysql多字段分组 mysql多字段分组 GROUP BY与ORDER BY一起使用(分组排序) 使用having过滤分组 mysql分组合并显示一个字段多条数据 首先我们有一张学生兴趣表(student_hobby),字段包括主键(id).姓名(name).兴趣(hobby) 表中数据如下 id name hobby 0 小明 篮球 1 小明 跑步 2 小华 读书 然后我们想让他显示成如下效果. name hobbies 小明 篮球
-
JavaScript 显示一个倒计时广告牌的实现示例
本文主要介绍了JavaScript 显示一个倒计时广告牌的实现示例,分享给大家,具体如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="vi
-
基于HTTP协议实现的小型web服务器的方法
我们先了解一下这个项目最终能达到的一个目标,然后以这个来进行项目的分析: 1.实现最基本的HTTP/1.0版本的web服务器,客户端能够使用GET.POST方法请求资源 2.服务器将客户请求的资源以html页面的形似呈现,并能够进行差错处理(如:客户请求的资源不存在时,服务器能够返回一个404的页面) 3.服务器能进行简单的cgi运行.比如当客户在表单中输入数据后,服务器能够将运行结果返回个客户 4.能够通过页面对数据库进行操作,如增删查改等操作 一.http服务器实现的基本框架 关于HTTP协
-
jQuery动态效果显示人物结构关系图的方法
本文实例讲述了jQuery动态效果显示人物结构关系图的方法.分享给大家供大家参考.具体分析如下: 这是一个人物关系图,可动态展示,效果非常漂亮.点击文字可出现动态关系图的转换效果. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns=&
-
对数据进行分页显示到table中的实现方法
我最先用jframe编程的时候写的比较简单,只是先查询到所有记录,再根据当前页码筛选出当前页的记录,返回的小集合可以直接显示到table上. import java.util.ArrayList; import java.util.List; import com.yu.entity.User; public class PageController { private List<User> bigList=new ArrayList<User>(); //大集合,从外界获取 pr
-
PHP使用DirectoryIterator显示下拉文件列表的方法
本文实例讲述了PHP使用DirectoryIterator显示下拉文件列表的方法.分享给大家供大家参考.具体分析如下: PHP中使用DirectoryIterator显示下拉文件列表,要遍历一个目录中的所有文件,我们可以使用DirectoryIterator,下面的例子演示了如何在页面中输出一个指定目录的文件列表 <?php echo "<select name='file'>\n"; foreach (new DirectoryIterator('c:\wamp\w
随机推荐
- Angular.js中上传指令ng-upload的基本使用教程
- mssql2005字符串连接方法 避免无效的连接错误
- bootstrap vue.js实现tab效果
- 使用C语言判断栈的方向实例
- Python基于回溯法子集树模板实现图的遍历功能示例
- python实现根据ip地址反向查找主机名称的方法
- js如何获取网页所有图片
- go语言制作端口扫描器
- J2SE中的序列化之继承
- C#中yield用法使用说明
- MySQL索引之聚集索引介绍
- 磁盘阵列RAID0、RAID1和RAID5的区别和安全性介绍
- PHP实现获取第一个中文首字母并进行排序的方法
- Powershell实现导入安装证书功能脚本分享
- 详解JavaScript中的事件流和事件处理程序
- 第一篇初识bootstrap
- 微信公众平台开发教程(三) 基础框架搭建
- 阿里云部署Ubuntu 1.4 Flask + WSGI + Nginx 详解
- Python八皇后问题解答过程详解
- 使用weixin-java-miniapp配置进行单个小程序的配置详解

