uni-app 使用编辑器创建vue3 项目并且运行的操作方法
3步快速 完成HBuilder X 创建uniapp 的vue3项目。
直接使用HBuilder X 创建uniapp 的vue3 项目开发跨平台 废话不多说!
作者经过测试使用Vue3创建的uni-app项目 运行到H5和PC 以及打包apk到安卓上使用都是没有问题的。
目前uniapp 创建的vue3支持 vue3.0 -- 3.2版本 也就是说setup语法糖也是支持的(强烈推荐使用setup语法)。
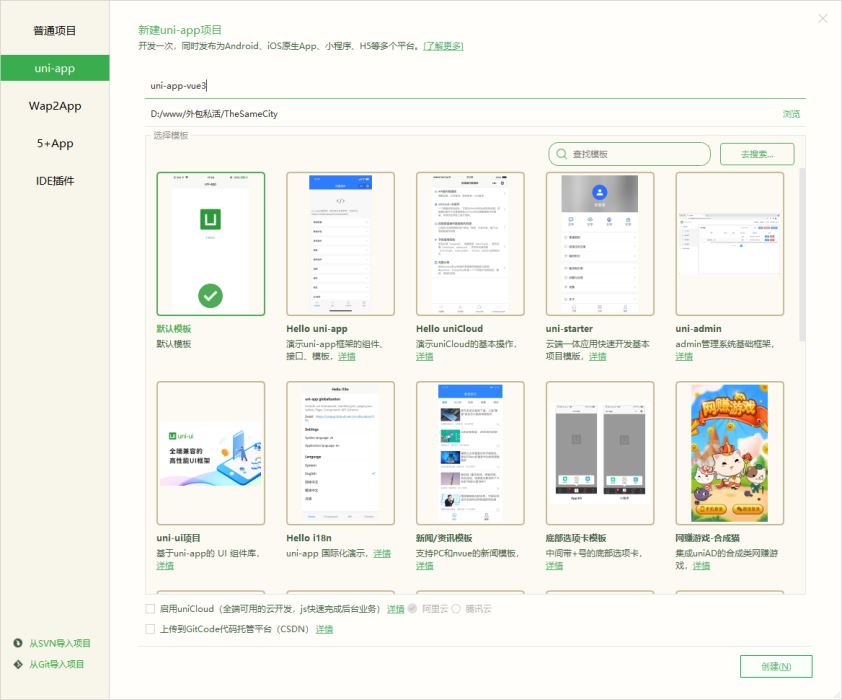
1.打开HBuilder X 编辑器 创建项目 选择uni-app 选择默认版本

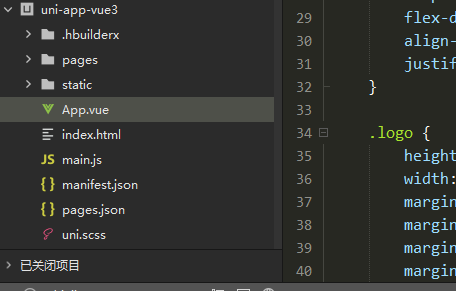
创建项目完成 就是这样的

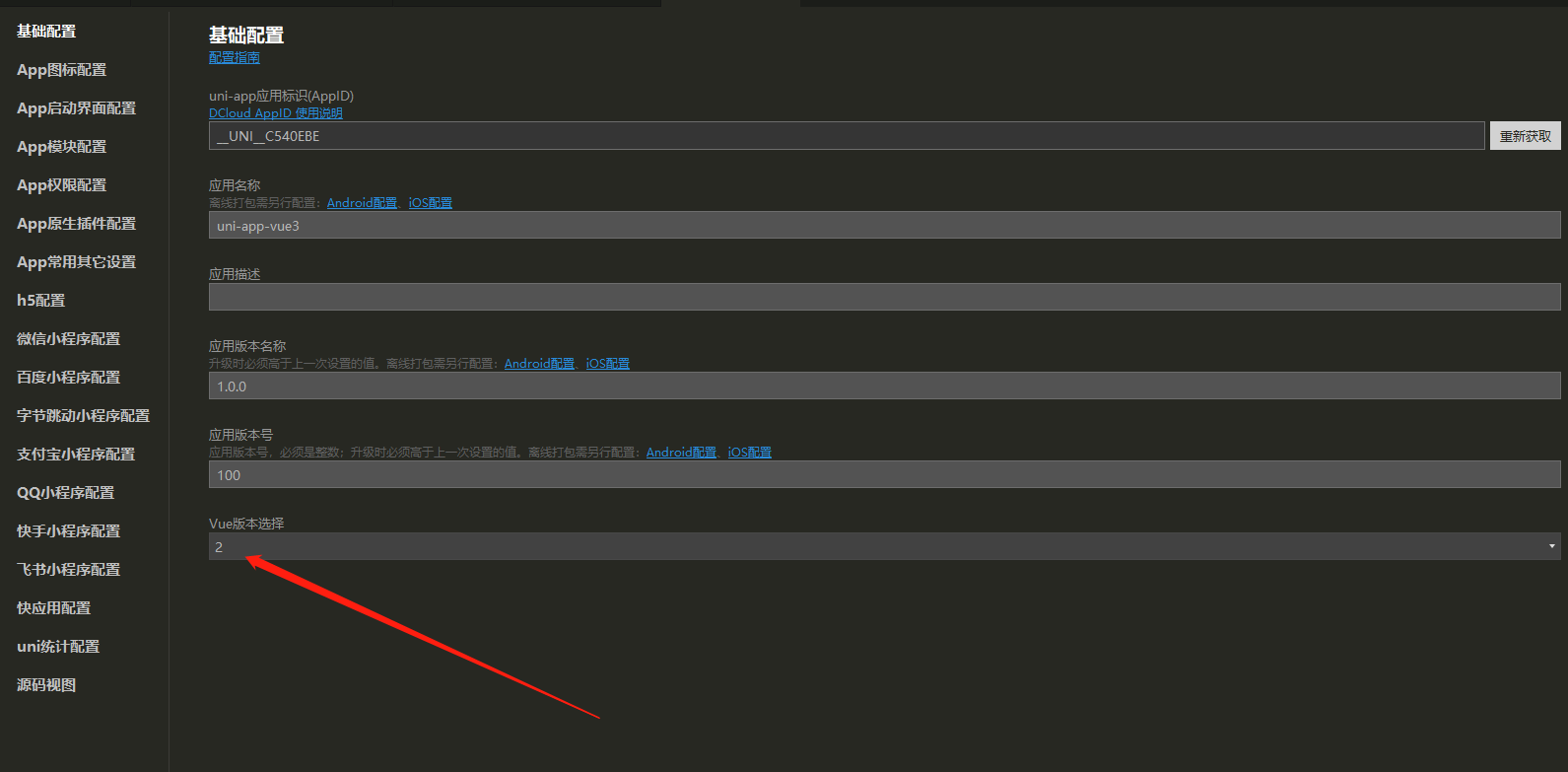
2.找到项目根目录 manifest.json 文件打开 修改Vue版本 选择Vue3
选择Vue版本 修改后 选择后 运行到浏览器
要等几分钟编辑器会自动安装一个Vue3编译插件 等待他安装完成后 在重启项目运行网页

3.使用Vue3.2语法

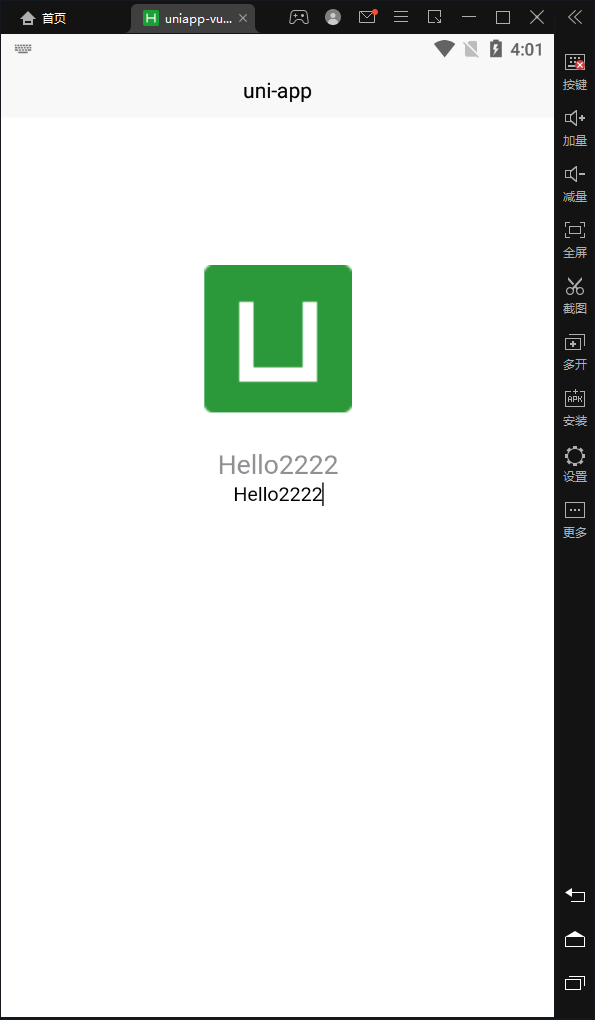
这个是 打包成安卓apk包 在模拟器安装后运行的 最终效果。

如果想知道,uniapp-vue3项目如何使用uni框架的其他独有的生命周期,欢迎给我留言点赞,评论区告诉你,作者工作时间 都在线。
到此这篇关于uni-app 使用编辑器创建vue3 项目并且运行的文章就介绍到这了,更多相关uni-app创建vue3 项目内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
基于vue+uniapp直播项目实现uni-app仿抖音/陌陌直播室功能
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.App端) 且兼容效果一致. 二.效果预览 在H5.小程序.App端测试效果如下:(后续大图均为APP端) 三.使用技术 编码器+技术:HBuilderX + vue/NVue/uniapp/vuex iconfont图标:阿里字体图标库 自定义导航栏 + 底部Tabbar 弹窗组件:uniPop(un
-
详解vue或uni-app的跨域问题解决方案
常见解决方案有两种 服务器端解决方案 服务器告诉浏览器:你允许我跨域 具体如何告诉浏览器,请看: // 告诉浏览器,只允许 http://bb.aaa.com:9000 这个源请求服务器 $response->header('Access-Control-Allow-Origin', 'http://bb.aaa.com:9000'); // 告诉浏览器,请求头里只允许有这些内容 $response->header('Access-Control-Allow-Headers', 'Author
-
uni-app学习之nvue使用教程
目录 一.介绍 二.新建 nvue 页面 三.开发 四.nvue 开发与 vue 开发的常见区别 补充:安卓与iOS区别 总结 一.介绍 uni-app App 端内置了一个基于 weex 改进的原生渲染引擎,提供了原生渲染能力. 在 App 端,如果使用 vue 页面,则使用 webview 渲染:如果使用 nvue 页面(native vue 的缩写),则使用原生渲染.一个 App 中可以同时使用两种页面,比如首页使用 nvue,二级页使用 vue 页面,官网 hello uni-app 示
-
Vue uni-app以H5模式引入Jquery配置教程
目录 Vue配置Jquery uni-app配置Jquery 总结 Vue配置Jquery 安装Jquery npm install jquery --save or yarn add jquery main.js中引入jquery,供全局使用 import Vue from 'vue' import jquery from "jquery"; Vue.prototype.$ = jquery; 在页面中使用,运行如下代码,在控制台就可以查看引入结果 <template>
-
uni-app 使用编辑器创建vue3 项目并且运行的操作方法
3步快速 完成HBuilder X 创建uniapp 的vue3项目. 直接使用HBuilder X 创建uniapp 的vue3 项目开发跨平台 废话不多说! 作者经过测试使用Vue3创建的uni-app项目 运行到H5和PC 以及打包apk到安卓上使用都是没有问题的. 目前uniapp 创建的vue3支持 vue3.0 -- 3.2版本 也就是说setup语法糖也是支持的(强烈推荐使用setup语法). 1.打开HBuilder X 编辑器 创建项目 选择uni-app 选择默认版本 创建项
-
ubuntu16.04在python3 下创建Django项目并运行的操作方法
第一步:创建django项目 打开终端,切换到期望所写项目的地址:cd python3_django_projects; 输入命令:django-admin.py startproject Hello;(即创建好了一个名为Hello的项目) 第二步:启动项目 进入Hello目录:cd Hello; 输入命令python manage.py runserver; 或 python3 manage.py runserver;(自己对应python版本) 第三步:在浏览器中输入http://127.0
-
Vite创建Vue3项目及Vue3使用jsx详解
目录 Vite创建Vue3项目 1. 输入项目名称 2. 选择框架 3. 选择不同的vue 4. 项目创建完成 5. 项目结构 6. 启动项目 Vue3中使用jsx 1. 安装插件 2. 注册插件 3. 使用插件 注意 总结 Vite创建Vue3项目 Vite 需要 Node.js 版本 >= 12.0.0.(node -v 查看自己当前的node版本) 使用 yarn:yarn create @vitejs/app 使用 npm:npm init @vitejs/app 1. 输入项目名称 这
-
vue3项目中引入ts的详细图文教程
目录 1.基于脚手架的情况下创建 vue3项目 2.启动未引入ts的vue3项目 3.在页面中(HomeView.vue)引入ts 4.配置vue3+ts项目 5.其他配置 6.在HomeView.vue 使用Ts语法 总结 提示:文章是基于vue3的项目基础上引入ts 1.基于脚手架的情况下创建 vue3项目 vue create vue3-ts 选择自定义预设,ts设置未选中状态 选择yarn与npm启动项目(根据个人,在这里我选择yarn) 2.启动未引入ts的vue3项目 3.在页面中(
-
详解vite+ts快速搭建vue3项目以及介绍相关特性
vite 尤大在 Vue 3.0 beta 直播中推荐了 vite 的工具,强调:针对Vue单页面组件的无打包开发服务器,可以直接在浏览器运行请求的 vue 文件 很新颖,这篇博客用它来搭建一个 vue3 的项目试试 Vite 是面向现代浏览器,基于原生模块系统 ESModule 实现了按需编译的 Web 开发构建工具.在生产环境下基于 Rollup 打包 快速冷启动服务器 即时热模块更换(HMR) 真正的按需编译 node >= 10.16.0 搭建 使用 vite 搭建项目 npm init
-
一文带你从零开始搭建vue3项目
目录 说明 开始 1. 使用 vscode 开发工具安装vue3的插件 Volar ,在vue2中我们使用的是Vetur. 2. 执行初始化及安装命令: 3. 安装vue-router 4. 全局样式及sass安装(使用@路径需要配置别名,后文有相应的说明) 5. Element plus按需引入和全局引入 6. Layout布局,创建文件src/layout/index.vue 7. axios请求封装 8. 环境变量相关 9. vite中别名配置 总结 说明 记录一次Vue3的项目搭建过程.
-
如何使用vite搭建vue3项目详解
目录 一:npm构建 二:更改http://localhost:3000/到8080与Network路由访问 三:配置vite别名(npm install @types/node --save-dev) 四 :路由(npm install vue-router@4) 五:vuex(npm install vuex@next --save) 六:Eslint(可选)(npm install --save-dev eslint eslint-plugin-vue) 七:less/sass(可选)(n
-
vite构建vue3项目的全过程记录
目录 环境准备 创建项目 启动 总结 环境准备 安装最新版本 @vuejs/app yarn global add @vue/cli # OR npm install -g @vue/cli 升级到最新版本 @vitejs/app yarn global upgrade @vue/cli # OR npm update -g @vue/cli 查看 vue 版本 vue -V 兼容性注意 Vite 需要 Node.js 版本 >= 12.0.0. 故切换 node 版本,可查看该文章:使用 nv
-
Android Studio使用教程(一):下载与安装及创建HelloWorld项目
背景 相信大家对Android Studio已经不陌生了,Android Studio是Google于2013 I/O大会针对Android开发推出的新的开发工具,目前很多开源项目都已经在采用,Google的更新速度也很快,明显能感觉到这是Android开发的未来,那么我们还有什么理由不去拥抱未来呢? 虽然推出了很久,但是国内貌似普及的程度并不高,鉴于很多朋友求studio的详细教程,那么今天我就手把手教大家下载.安装.使用,Studio之路从这里开始. Android Studio VS Ec
-
基于vue-cli创建的项目的目录结构及说明介绍
一. ├── build // 项目构建(webpack)相关代码 记忆:(够贱) 9个 │ ├── build.js // 生产环境构建代码 │ ├── check-versions.js // 检查node&npm等版本 │ ├── dev-client.js // 热加载相关 │ ├── dev-server.js // 构建本地服务器 │ ├── utils.js // 构建配置公用工具 │ ├── vue-loader.conf.js // vue加载器 │ ├── webpack.b
随机推荐
- oracle中decode函数的使用方法示例
- VBS教程:正则表达式简介
- javascript面向对象包装类Class封装类库剖析
- Android SpannableString设置超链接、颜色、字体等属性
- Java通过正则表达式获取字符串中数字的方法示例
- iOS中FMDB数据库之增删改查使用实例
- Xen虚拟机在CentOS系统中的安装和使用方法
- js操作textarea 常用方法总结
- JavaScript文档碎片操作实例分析
- php实现的统计字数函数定义与使用示例
- php入门之连接mysql数据库的一个类
- python处理html转义字符的方法详解
- Listloading.js移动端上拉下拉刷新组件
- Vim的分屏功能命令大全
- Java 从Set里面取出有序的记录详解及实例
- 实例讲解String Date Calendar之间的转换
- Java实现读取键盘输入保存到txt文件,再统计并输出每个单词出现次数的方法
- List the Stored Procedures in a SQL Server database
- Swift如何为设置中心添加常用功能
- python解析xml简单示例

