vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
目录
- 问题描述
- 原因分析
- 解决方案
- 总结
问题描述
近日尝试使用vite+vue3+vant开发项目过程中,参考vant官网开发指南->快速上手->引入组件

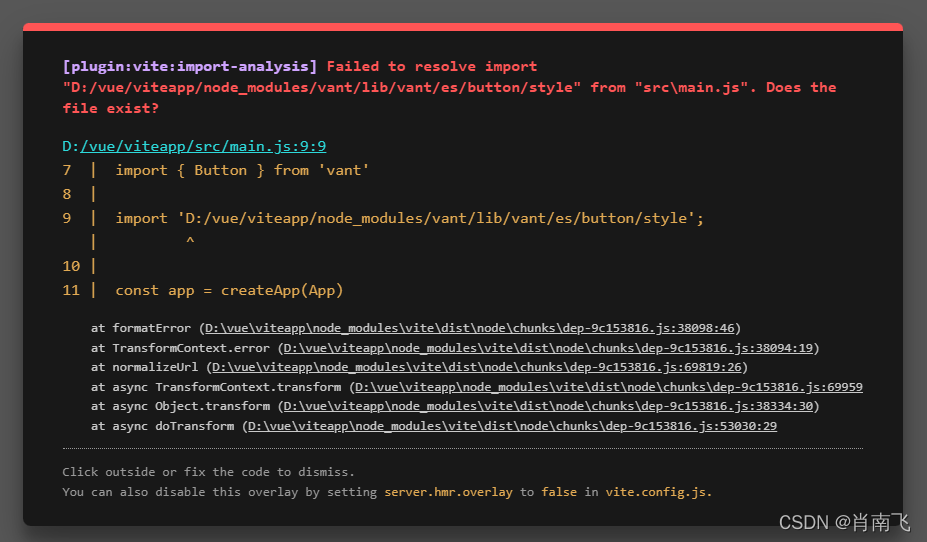
按照上述配置好后,运行vite环境报错:Failed to resolve import

原因分析
根据报错信息,发现是vant的样式引入路径不对。
程序解析为:项目路径/node_modules/vant/lib/vant/es/组件/style
实际应该是:项目路径/node_modules/vant/lib/ vant/es/组件/style
多了一个vant/lib路径。
解决方案
在vite.config.js文件中解析至正确路径。
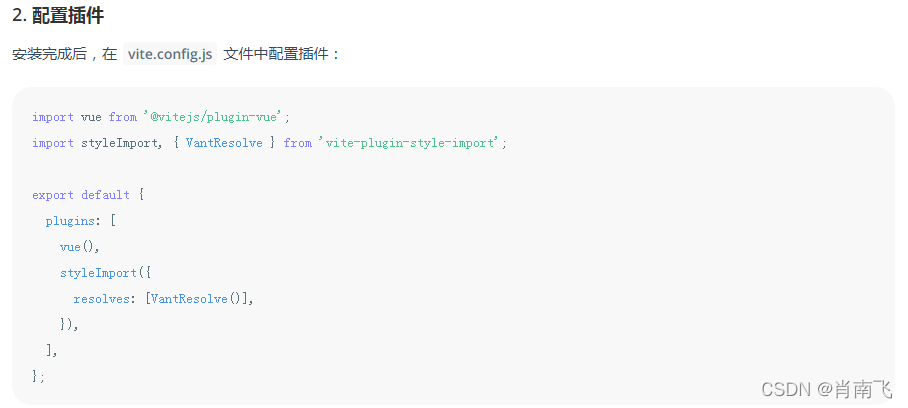
vant官网的代码如下:

在styleImport内添加代码块:
libs: [
{
libraryName: 'vant',
esModule: true,
resolveStyle: name => `../es/${name}/style`
}
]
完整代码如下:
import vue from '@vitejs/plugin-vue';
import styleImport, { VantResolve } from 'vite-plugin-style-import';
export default {
plugins: [
vue(),
styleImport({
resolves: [VantResolve()],
libs: [
{
libraryName: 'vant',
esModule: true,
resolveStyle: name => `../es/${name}/style`
}
]
}),
],
};
修改后,重新运行vite,问题解决。
总结
到此这篇关于vue3+vite项目中按需引入vant报错:Failed to resolve import解决的文章就介绍到这了,更多相关vue3 vite报错Failed to resolve import内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
Vue3从0搭建Vite打包组件库使用详解
目录 打包配置 声明文件 打包配置 本篇文章将介绍如何使用 vite 打包我们的组件库,同时告诉大家如何使用插件让打包后的文件自动生成声明文件(*.d.ts) vite 专门提供了库模式的打包方式,配置其实非常简单,首先全局安装 vite 以及@vitejs/plugin-vue pnpm add vite @vitejs/plugin-vue -D -w 在 components 文件下新建vite.config.ts配置文件 import { defineConfig } from "vit
-
使用Vite+Vue3+TypeScript 搭建开发脚手架的详细过程
目录 Vite前端开发与构建工具 Vue3 与 Vue2区别 TypeScript 使用Vite创建脚手架 1.创建项目文件夹 2.选择Vue 3.选择TypeScript 4.完成后可以看到项目文件夹(my-vue-app) 配置文件引用别名 alias 修改 vite.config.ts 文件配置(此时:会报错 path 未定义,接下来定义path) 定义path,修改tsconfig.json 安装css处理器插件scss 配置全局scss样式(在src/assets 下创建style 文
-
Vue3+Vite项目按需自动导入配置以及一些常见问题修复
目录 一.Vue API自动导入 1.1 配置unplugin-auto-import 1.2 可能遇到ts,eslint不识别而导入报错的问题 1.3 配置src/component目录下的组件自动引入 二.按需引入UI组件库(antd,element-plus) 2.1.按需引入element-plus 2.2 ant-design-vue 按需引入 2.3 自动导入 Element Plus Icon 三.关于配置文件 总结 一.Vue API自动导入 解决的问题:避免在每个vue组件中都
-
vue3使用Vite打包组件库从0搭建过程详解
目录 手动搭建一个用于测试组件库组件 Vue3 项目 初始化 ts 搭建一个基于 vite 的 vue3 项目 安装插件 配置 vite.config.ts 新建入口 html 文件 app.vue 入口 main.ts 配置脚本启动项目 手动搭建一个用于测试组件库组件 Vue3 项目 本篇文章将在项目中引入 typescript,以及手动搭建一个用于测试组件库组件 Vue3 项目 因为我们是使用 Vite+Ts 开发的是 Vue3 组件库,所以我们需要安装 typescript.vue3,同时
-
Vue3中Vite和Vue-cli的特点与区别详解
目录 1. 创建3.0项目 Vite 与 Vue-cli 是什么? Vue-cli 的特点: Vite 的特点: Vite 和 Vue-cli的区别: 总结: 1. 创建3.0项目 vue-cli : 安装并执行 npm init vue@latest 选择项目功能时: 除了第一项的项目名字外,其他可以暂时No cd title npm install npm run dev :运行 npm run build: 打包 (生成一个dist文件夹) vite: 使用vite 体验更快速 npm i
-
vue3+vite项目中按需引入vant报错:Failed to resolve import的解决方案
目录 问题描述 原因分析 解决方案 总结 问题描述 近日尝试使用vite+vue3+vant开发项目过程中,参考vant官网开发指南->快速上手->引入组件 按照上述配置好后,运行vite环境报错:Failed to resolve import 原因分析 根据报错信息,发现是vant的样式引入路径不对. 程序解析为:项目路径/node_modules/vant/lib/vant/es/组件/style 实际应该是:项目路径/node_modules/vant/lib/ vant/es/组件/
-
VUE3+vite项目中动态引入组件与异步组件的详细实例
目录 一.全量注册,随用随取 1. 把项目中所有vue文件注册成异步组件. 2. 获取组件 3. 参考如下 二.使用@rollup/plugin-dynamic-import-vars插件 1.介绍 2.安装 3.使用 4.How it works 总结 一.全量注册,随用随取 1. 把项目中所有vue文件注册成异步组件. const app = createApp(App); function registerGlobalAsyncComponents(app: VueApp) { const
-
图文详解如何在vue3+vite项目中使用svg
今天在vue3+vite项目练习中,在使用svg时,发现之前的写法不能用,之前的使用方法参考vue2中优雅的使用svg const req = require.context('./icons/svg', false, /\.svg$/) const requireAll = requireContent => requireContent.keys().map(requireContent) requireAll(req) 然后就各种资料查找,终于实现了,废话不多说,直接上代码: stept1
-
Jetty启动项目中引用json-lib相关类库报错ClassNotFound的解决方案
今天项目用Jetty启动,在Tomcat下启动正常,放入Jetty容器启动,莫名其妙的报了个ClassNotFoundException: net.sf.json.JSONObject 具体如下: 项目中确实引入了json-lib的jar,开始还以为是版本的问题,后来经过一番资料查询发现,Jetty容器与Maven结合的时候,在jetty发布时,不加载json-lib相关类库,所以导致启动时,项目如果用了json-lib包,也会出现ClassNotFound. 解决方案: 右键项目Run As
-
Vue3+Vite项目使用mockjs随机模拟数据
在vite中使用mockjs进行模拟数据,需要借助新的依赖进行使用 一.安装mockjs yarn add mockjs -S 或 npm i mockjs -D 二.安装vite-plugin-mock npm i vite-plugin-mock -D 三.在src/mock/source文件夹下创建user.ts 在index.vue中放入以下内容: import { MockMethod } from 'vite-plugin-mock' export default [ { url:
-
element-ui中按需引入的实现
element-ui中按需引入 为什么选择 element-ui 而不是 iview 因为在多次使用两个组件的过程中慢慢发现,iview 的一些组件还是需要再完善,而 element-ui 现在更加的成熟 所以, 这里我们一起来学习一下在 vue 中按需引入 element-ui 一些组件中的坑(Dialog组件) 这里我们使用的版本是 element-ui : 2.4.7,vue: 2.2.2 1.按需引入 1. 借助 babel-plugin-component,我们可以只引入需要的组件,以
-
Vue3+Vue-cli4项目中使用腾讯滑块验证码的方法
简介: 滑块验证码相比于传统的图片验证码具有以下优点: 验证码的具体验证不需要服务端去验证,服务端只需要核验验证结果即可. 验证码的实现不需要我们去了解,也不需要我们去具体实现. 滑块验证码的安全程度相比于传统验证码高不少. ... 由于网络上和腾讯api文档中缺少关于vue3中组合式api怎么应用腾讯的滑块验证码,所以出此教程.本人也非vue大佬,对vue的理解也不过停留在初级使用的程度上,有错误之处,敬请指出. 开始: 首先,我们需要去腾讯云申请一个图形验证的api,使用场景中选择自己的使用
-
用Vue-cli搭建的项目中引入css报错的原因分析
我最近在研究Vue的路上,今天遇到了个问题,在vue cli 引入css报错,后来查询了很多资料,那么今天也算个学习笔记吧! 1.问题描述 之前用vue-cli搭建的项目,在main.js中引入elementUI库中的css,或者在其他文件中(比如App.vue)引入自己的css文件(假如你的文件是在src目录下),都会报一个相同的错.下如图 经过一番折腾之后发现需要在build文件下的webpack.base.conf.js中加上下面的代码即可 { test: /\.css$/, includ
-
浅谈在vue-cli3项目中解决动态引入图片img404的问题
博主最近手头再做一个项目,需要调用天气接口,并且还要动态显示天气相关图片icon. 本来以为没什么大问题,结果硬生生被这个动态图片路径搞得民不聊生(博主还是 too young,too simple~),给出效果图: 就是那个红框选中的那个天气状况图标icon要根据当前城市获取当前城市天气状态码,再根据当前城市状态码找到这个对应的天气图标icon~~ 按照一般的开发模式,静态图片路径是相对路径还是绝对路径都可以,因为图片路径是静态的是死的,所以webpack去找这个图片路径的时候是能找到的. 但
随机推荐
- require.js+vue开发微信上传图片组件
- Ajax 实现网站劫持的检测方法
- vue 实现 tomato timer(蕃茄钟)实例讲解
- javascript 中__proto__和prototype详解
- javamail 发送邮件的实例代码分享
- Python中实现对Timestamp和Datetime及UTC时间之间的转换
- Bash Shell中的select命令简单使用示例
- 通过CSS Hack 区分 FF/IE7/IE6/IE5.5/IE5 代码推荐
- PHP函数func_num_args用法实例分析
- PowerShell面向对象编程基础知识总结
- jQuery原理系列-常用Dom操作详解
- 解析C语言中如何正确使用const
- java @interface 注解详解及实例
- 继续收藏一些PHP常用函数第1/2页
- Android实现C/S聊天室
- 详解Linux用户态与内核态通信的几种方式
- Java截取中英文混合字符串的方法
- SpringBoot设置接口超时时间的方法
- python软件都是免费的吗
- Jmeter JDBC请求常见问题解决方案

