react事件对象无法获取offsetLeft,offsetTop,X,Y等元素问题及解决
目录
- react事件对象无法获取offsetLeft,offsetTop,X,Y等元素
- 解决方法
- 获取offsetLeft,offsetTop值不准的原因
- 遇坑总结
react事件对象无法获取offsetLeft,offsetTop,X,Y等元素
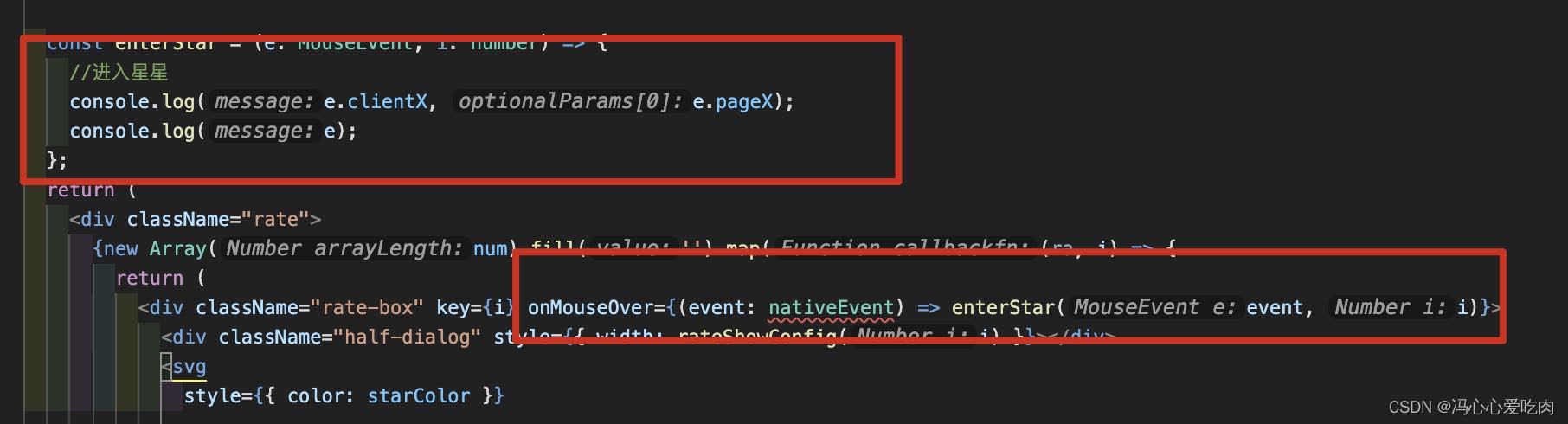
react获取到的事件缺少了部分一些属性,和原生事件对象不同
如图:



解决方法
事件中使用:
e.nativeEvent


这是一个比较坑的地方,应该是react的事件对象没有包含一些原生eventDom的属性。
获取offsetLeft,offsetTop值不准的原因
遇坑总结
决定offsetLeft、offsetTop的唯一因素是当前节点和offsetParent节点的偏移关系。
也就是说只与offsetParent有关,那么怎么确定一个元素的offsetParent呢?
一个元素的offsetParent可以是以下其中之一:
- 1.具有position属性(除了static值以外,而position默认值为static)的最近父元素;
- 2.最近的table,table cell父元素;
- 3.根节点元素;
- 4.设置了动画transform:translate的最近父元素;
所以当计算二个元素(已经渲染到页面)的相对距离时,遍历所有二个元素之间的所有Parent元素offsetTop之和即可,二个元素之间的所有Parent与Child之间一定要确保是对应的offsetParent。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
React事件处理的机制及原理
React中的事件处理 在React元素中绑定事件有两点需要注意: (1)在React中,事件命名采用驼峰命名方式,而不是DOM元素中的小写字母命名方式.例如onclick要写成onClick,onchange要写成onChange等. (2)处理事件的响应函数要以对象的形式赋值给事件属性,而不是DOM中的字符串形式.例如在DOM中绑定一个点击事件应该写成: <button onclick="clickButton()"> Click </button> 而在R
-
react基础知识总结
前言 最近在准备面试.复习了一些react的知识点,特此总结. 开始 React 生命周期 react 16以前的生命周期是这样的 组件在首次渲染时会被实例化,然后调用实例上面的componentWillMount,render和componentDidMount函数.组件在更新渲染时可以调用componentWillReceiveProps,shouldComponentUpdate,componentWillUpdate,render和componentDidUpdate函数.组件在卸载时可
-
React的事件处理你了解吗
目录 一.React的事件处理 1.与DOM事件处理的不同之处 (1)React事件的命名方式:小驼峰方式,DOM的命名方式是小写 (2)事件处理函数是以对象的方式赋值,而不是以字符串的方式赋值 (3)阻止默认事件的方式不同 2.React中事件处理函数的定义 (1)使用ES6的箭头数 (2)在构造函数中进行绑定:将事件处理函数作为类的成员函数 (3)在render函数中绑定this (4)React中事件处理函数 (5)注意事项 3.事件处理中的参数传递 (1)直接传递参数 (2)在定义UI控
-
react事件对象无法获取offsetLeft,offsetTop,X,Y等元素问题及解决
目录 react事件对象无法获取offsetLeft,offsetTop,X,Y等元素 解决方法 获取offsetLeft,offsetTop值不准的原因 遇坑总结 react事件对象无法获取offsetLeft,offsetTop,X,Y等元素 react获取到的事件缺少了部分一些属性,和原生事件对象不同 如图: 解决方法 事件中使用: e.nativeEvent 这是一个比较坑的地方,应该是react的事件对象没有包含一些原生eventDom的属性. 获取offsetLeft,offsetT
-
JavaScript 事件对象介绍
JavaScript事件的一个重要的方面是它们拥有一些相对一致的特点,可以给开发提供强大的功能; 最方便和强大的就是事件对象,它们可以帮你处理鼠标事件和键盘敲击方面的情况; 此外还可以修改一般事件的捕获/冒泡流的函数; 一 事件对象 // 事件处理函数的一个标准特性是:以某些方式访问的事件对象包含有关于当前事件的上下文信息; // 事件处理由三部分组成:对象.事件处理函数=函数; document.onclick = function(){ alert('Lee'); } // PS:以上程序解
-
从零开始学习jQuery (五) jquery事件与事件对象
一.摘要 事件是脚本编程的灵魂. 所以本章内容也是jQuery学习的重点. 本文将对jQuery中的事件处理以及事件对象进行详细的讲解. 二.前言 本篇文章是至今为止本系列内容最多的一篇, 足以可见其重要性. 大家反映要多列举示例. 我会在时间允许的情况下尽量多列举示例. 真正的投入生产使用的实例暂时还无法加入到文章中, 但是可能最后我会列举一些作品供大家借鉴. 另外本人水平有限, 因为我不是UI设计师. 文章可能有错误的地方, 希望大家帮忙指出, 一起学习一起进步. 在技术的世界里我们是没有
-
jquery 事件对象属性小结
使用事件自然少不了事件对象. 因为不同浏览器之间事件对象的获取, 以及事件对象的属性都有差异, 导致我们很难跨浏览器使用事件对象. jQuery中统一了事件对象, 当绑定事件处理函数时, 会将jQuery格式化后的事件对象作为唯一参数传入: $("#testDiv").bind("click", function(event) { }); 关于event对象的详细说明, 可以参考jQuery官方文档: http://docs.jquery.com/Events
-
js中获取事件对象的方法小结
复制代码 代码如下: var evt = window.event || arguments[0]; 下面分三种添加事件的方式讨论,你也许会看到以前没有看到过的获取方式. 1,第一种添加事件的方式,直接在html的属性中写JS代码 复制代码 代码如下: <div onclick="alert(4);">Div1 Element</div> 大概这是上世纪90年代的写法,那时候直接把js代码写在网页中很普遍,也许那时候的js并不太重要,只是用来做做验证或一些花哨的
-
JavaScript 获取事件对象的注意点
平时我们获取事件对象一般写法如下: 复制代码 代码如下: function getEvent(event) { return event || window.event // IE:window.event } 如果没有参数,也可写成(非IE :事件对象会自动传递给对应的事件处理函数,且为第一个参数): 复制代码 代码如下: function getEvent() { return arguments[0] || window.event // IE:window.event } 这样的写法在除
-
vue v-for 点击当前行,获取当前行数据及event当前事件对象的操作
前言 在 v-for 循环语句上,定义一个点击事件 传入两个参数(当行数据.当前事件对象),如下代码片段,当前事件对象必须加上 '$' 符号 <template> <div> <ul> <li v-for="(item, index) in arrData" :key="index" @click="operate(item, $event)" > {{ item.title }} </li&
-
JS前端知识点offset,scroll,client,冒泡,事件对象的应用整理总结
本文实例讲述了JS前端知识点offset,scroll,client,冒泡,事件对象的应用.分享给大家供大家参考,具体如下: 关于offset 多用于检测盒子高度,宽度,位置等 - offsetWidth : 盒子的宽度, 包括(width, padding, border) - offsetHeight: 盒子的高度, 包括(height, padding, border) - offsetLeft: 返回自身距离带有定位的上级盒子左边的位置 - offsetTop: 返回自身距离带有定位的上
-
js 事件对象 鼠标滚轮效果演示说明
Mouse Wheel Data .slider { width:50px; height:180px; background:#eee; padding:10px 0; cursor:n-resize; } .slider-slot { width:16px; margin:0 auto; height:180px; background:#eee; border:1px solid gray; border-color:#999 white white #999; position:rela
-
React事件机制源码解析
React v17里事件机制有了比较大的改动,想来和v16差别还是比较大的. 本文浅析的React版本为17.0.1,使用ReactDOM.render创建应用,不含优先级相关. 原理简述 React中事件分为委托事件(DelegatedEvent)和不需要委托事件(NonDelegatedEvent),委托事件在fiberRoot创建的时候,就会在root节点的DOM元素上绑定几乎所有事件的处理函数,而不需要委托事件只会将处理函数绑定在DOM元素本身. 同时,React将事件分为3种类型--d
随机推荐
- 讲解Oracle数据库中的数据字典及相关SQL查询用法
- Swift中动态调用实例方法介绍
- 正则表达式判断所填入号码的运营商js代码修改版
- Eclipse开发Hibernate应用程序
- jquery Ajax 全局调用封装实例详解
- Bootstrap Tooltip显示换行和左对齐的解决方案
- 17种正则表达式
- java进行error捕获和处理示例(java异常捕获)
- Java 虚拟机(JVM)之基本概念详解
- spring data简化jpa开发_动力节点Java学院整理
- 与Math.pow 相反的函数使用介绍
- 扩展JS Date对象时间格式化功能的小例子
- 解决php 处理 form 表单提交多个 name 属性值相同的 input 标签问题
- Mysql使用简单教程(三)
- 使用vue制作FullPage页面滚动效果
- 判断字段是否被更新 新旧数据写入Audit Log表中
- 如何解决ORA-01843与NLS_DATE_FORMAT问题
- jQuery中DOM节点删除之empty与remove
- jQuery中:input选择器用法实例
- js获取当前路径的简单示例代码

