Android使用Jetpack Compose开发零基础起步教程
目录
- 永远的Hello World
- 分解的HelloWorld代码
- 预览函数
先搭建好之后呢,我们就来做第1个例子。
永远的Hello World
先搭建好之后呢,我们就来做第1个例子,编程的第1个例子永远是hello world的,下面呢,我们就来做hello world的例子。
实现hello的例子步骤如下。
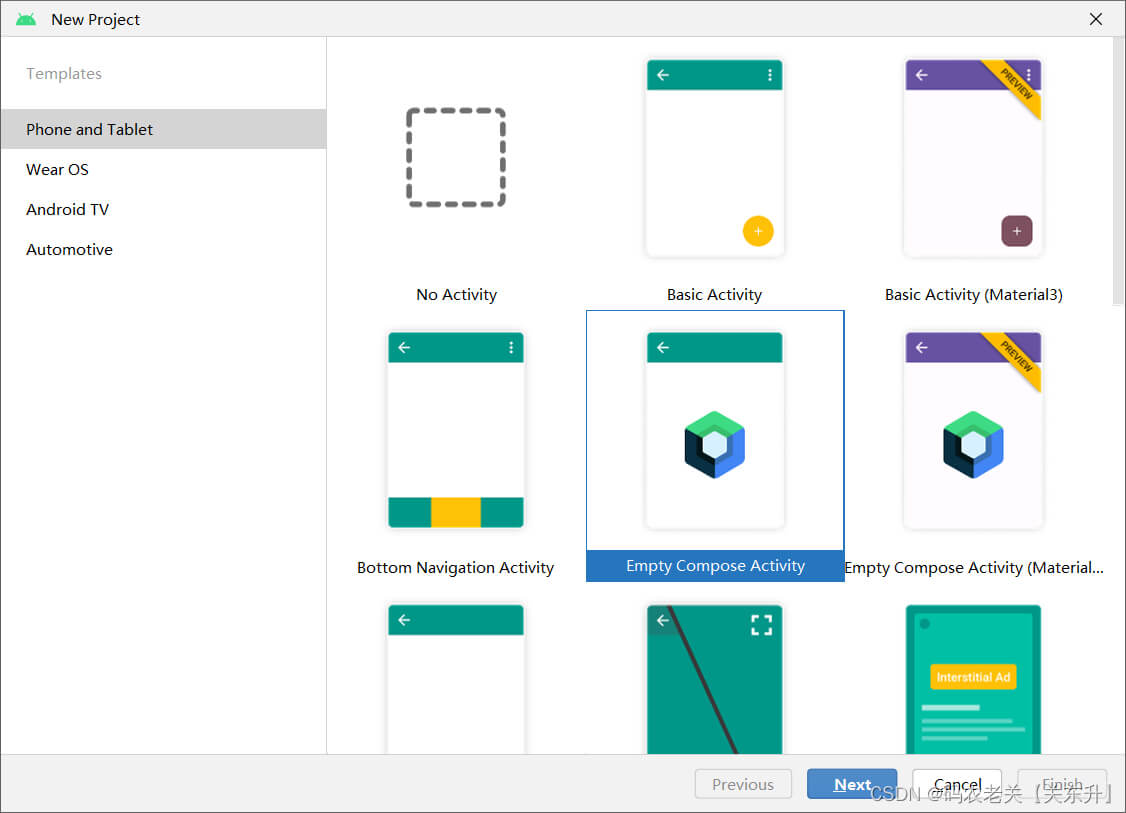
创建项目,启动Android Studio工具,新建一个项目,在New Project对话框中Empty Compose Activity,如图所示。

然后点击下一步打开对话框,如图所示。

大家可以根据自己的情况输入项目名和包,然后单击Finish按钮创建项目。
项目创建好了之后,大家可以看到MainActivity代码:
package com.zhijieketang.helloproj
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import com.zhijieketang.helloproj.ui.theme.HelloProjTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloProjTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
HelloProjTheme {
Greeting("Android")
}
}
此时那你就可以运行了,但是这并不是我们所需要的hello world,我们还需要修改一下代码。
修改代码,为了在页面中显示hello world,我们需要修改代码。
package com.zhijieketang.helloproj
...
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting("World")
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
代码修改完成之后,我们就可以运行了。
运行结果如下图所示。

分解的HelloWorld代码
了刚才的 Hello World 的例子运行起来后,接下来我们来解析一下它的代码。其中修改的最核心的代码在以下部分:
package com.zhijieketang.helloproj
...
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent { ①
Greeting("World")
} ②
}
}
@Composable
fun Greeting(name: String) { ③
Text(text = "Hello $name!")
}
- 上述代码第①~②行的setContent{…}是Kotlin语言中的一个lambda表达式,在该个表达式中,"World"被传递给一个名为Greeting的函数,然后这个函数被用作setContent方法的参数。
- 代码第③行的Greeting函数是组合函数(Compose functions)。
在Jetpack Compose中的UI界面由组合函数(Compose functions)构成。这些函数都是使用Kotlin编写的,是采用注解 @Composable 标记的函数,表示这个函数是用来创建UI的。
Composable函数具有以下特点:
- 可以嵌套调用,形成组合函数,使得复杂的UI可以通过简单的组合函数实现。
- 在Composable函数内部,可以直接调用其他Composable函数、传递参数以及执行控制流操作,不需要手动管理UI状态。
- Composable函数具有函数式编程的特点,即输入确定,输出确定,不依赖外部状态,因此可以进行高效的重用和测试。
一个基本的Composable函数的结构如下:
@Composable
fun MyComposableFunction() {
// 组合UI`元素
}
预览函数
使用Android Studio Canary版本还提供了一个布局预览功能(Jetpack Compose Preview),他 会实时更新,以反映开发者对组合函数的更改。这使开发者可以更快地进行UI开发和测试。注意它不会重启设备和重新安装应用,因此内存占用较少。
Jetpack Compose 还提供了 @Preview 注解,使开发者能够在开发过程中轻松预览和测试这些可组合函数。预览函数也是可组合函数,它使用 @Composable 注解来标识一个可组合函数。示例点如下:
...
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(name = "预览") // 预览函数注解
@Composable
fun PreviewGreeting() {
Greeting("World")
}
...
上述代码@Preview(name = “预览”) 是注解PreviewGreeting()函数为预览函数,其中name 属性用于为该预览函数提供一个名称。这个名称可以让开发者在 Android Studio 的预览面板中更容易地找到和区分多个预览的UI。另外,需要注意的是它不能够带有参数。
声明了预览函数之后,如下图所示即便是应用程序没有启动,开发人员也会看到预览窗口中UI的状态。

事实上,开发人者直接修改代码并将其保存后,也可以让应用程序的UI状态也会立即反映在设备上,这是Jetpack Compose 的热重载功能,它可以让开发者在修改代码并保存后,应用程序的 UI 状态会立即反映在设备上,从而加快了开发速度。
**提示:**热重载与用预览功能区别。
- 目的不同:热重载的主要目的是在代码修改后能够立即反映在应用程序的 UI 上,从而让开发者能够更快地查看和测试代码修改的结果。而预览函数的主要目的是让开发者在构建 UI 时进行调试和测试,可以在不需要运行应用程序的情况下预览和测试组件。
- 使用场景不同:热重载适用于快速查看和测试代码修改的结果,但不能提供完整的 UI 预览和测试功能。而预览函数可以让开发者在不同的设备和主题条件下预览和测试组件,以及测试组件的外观和行为。
- 支持功能不同:热重载支持修改所有的代码和资源文件,包括组件代码、布局文件和样式文件等。而预览函数主要用于测试和预览组件代码,不能修改其他代码和资源文件。
综上所述,热重载和预览功能在 Jetpack Compose 开发中都有其独特的用途和优点。对于不同的开发场景和需求,您可以根据实际情况选择使用热重载或预览函数,以提高开发效率和开发体验。
到此这篇关于Android使用Jetpack Compose开发零基础起步教程的文章就介绍到这了,更多相关Android Jetpack Compose内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

