Flutter学习笔记(三)RowColum布局
目录
- 主题
- 开发环境
- 源码
- 开发过程
主题
本文将介绍,flutter中的row,colum的用法。通俗来说,就是横向布局和纵向布局的用法。
开发环境
win10
androidstudio2022.1.1
jdk11
fluttersdk-flutter_windows_3.7.8
源码
文末将会附上完整开源demo地址
开发过程
首先,这里的Row,Colum的布局,就类似于安卓的LinearLayout,使用orientation属性,控制布局方向。
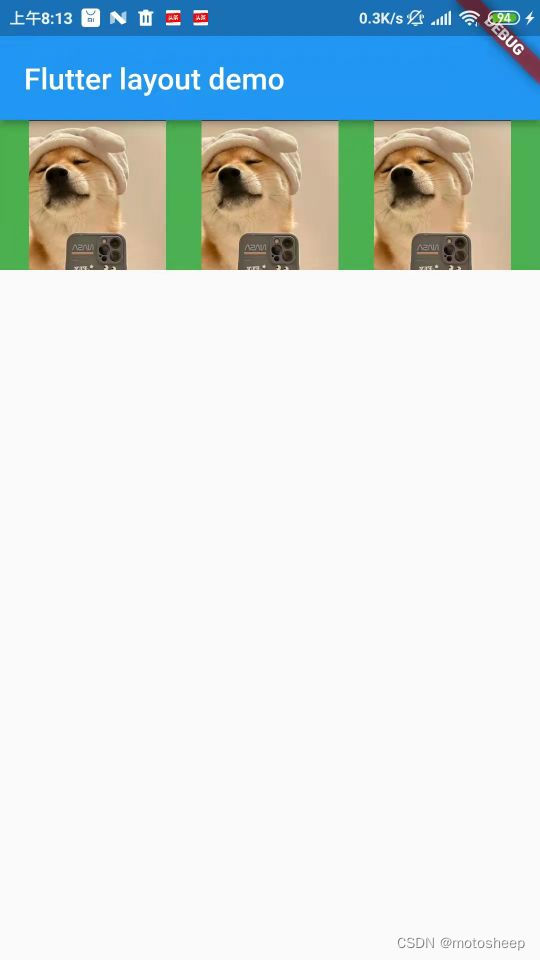
Row是水平方向布局,用Row布局,正常显示情况如下图:

Colum是垂直方向布局,用Colum布局,正常显示情况如下图:

可以看到是布局方向是有所区别的。
下面将列出这两个控件中的属性:
MainAxisAlignment:
当前对齐方向的主轴,例如row,主轴就是水平横线
- spaceBetween:使中间的各个子控件间距相等
- start:子控件放在主轴开始位置(类似于android默认Linearlayout排列规则)
- end:将子控件放在主轴的结束位置
- center:将子控件放在主轴的中间位置
- spaceEvenly:将主轴空白区域均分,使各个子控件间距相等
- spaceAround:表示每个组件两边的富余空间相等
CrossAxisAlignment:
当前对齐方向的垂直交叉轴,例如row,交叉轴就是竖直方向
- start:交叉轴开始地方
- end:交叉轴结束地方
- center:交叉轴居中地方
- stretch:使子控件填满交叉轴
- baseline:交叉线处对齐,配合textBaseline使用,作用于文本
TextBaseline:
文本对齐
alphabetic:设置的是文本基线参照英文
ideographic:设置的是文本基线参照中文
两个属性差异不大
MainAxisSize:
控件大小,row则为水平大小,col则为垂直方向大小
MainAxisSize.min:控件尽可能小
MainAxisSize.max:控件填充满–默认
VerticalDirection:
竖直方向对齐方式
down:从上到下
up:从下到上
其实日常的使用中,使用较多的属性,应该是MainAxisAlignment,MainAxisSize。
MainAxisSize对应就是安卓布局中的wrap_content和match_parent。
MainAxisAlignment则为子布局的对齐方式。
最后,如果想要真正了解row和colum布局,其实单单看文章是不建议的,一定要自己手动敲一次代码,再去总结,才会记忆深刻。
最后,源码地址如下:
https://gitee.com/motosheep/flutter-demo
切换到分支:202303281729RowCol控件
到此这篇关于Flutter学习笔记(三)RowColum布局的文章就介绍到这了,更多相关Flutter学习RowColum布局内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
vue.js样式布局Flutter业务开发常用技巧
阴影样式中flutter和css对应关系 UI给出的css样式 width: 75px; height: 75px; background-color: rgba(255, 255, 255, 1); border-radius: 4px; box-shadow: 0px 0.5px 5px 0px rgba(0, 0, 0, 0.08); flutter样式布局 Container( constraints: BoxConstraints.tightFor(width: 75, height:
-
flutter中使用流式布局示例详解
目录 简介 Flow和FlowDelegate Flow的应用 总结 简介 我们在开发web应用的时候,有时候为了适应浏览器大小的调整,需要动态对页面的组件进行位置的调整.这时候就会用到flow layout,也就是流式布局. 同样的,在flutter中也有流式布局,这个流式布局的名字叫做Flow.事实上,在flutter中,Flow通常是和FlowDelegate一起使用的,FlowDelegate用来设置Flow子组件的大小和位置,通过使用FlowDelegate.paintChildre可
-
flutter中的布局和响应式app方法示例
目录 flutter中的布局 (使用)放置一个组件 app 本身就是个组件 Material apps 和 Non-Material apps 自适应和响应式 flutter实现响应式的方法 小结 flutter中的布局 flutter布局机制的核心是组件.在flutter中,几乎所有的东西都是组件,布局模型也不例外.图片,Icon, 文本等等,我们在flutter客户端中看到的所有内容都是组件.我们看不到的东西,比如:rows,columns,等等等等也都是组件. 我们将简单的组件组合在一起,
-
flutter布局约束原理深入解析
目录 引言 1.flutter的widget类型 2.Container是个组合类 3.flutter布局约束 4.Container布局行为解惑 总结 引言 刚开始接触flutter的时候,Container组件是用得最多的.它就像HTML中的div一样普遍,专门用来布局页面的. 但是使用Container嵌套布局的时候,经常出现一些令人无法理解的问题.就如下面代码,在一个固定的容器中,子组件却铺满了全屏. /// 例一 @override Widget build(BuildContext
-
Flutter SizedBox布局组件Widget使用示例详解
目录 正文 child 的 constrains 确定自己的大小 SizedBox 的命名构造函数们 SizedBox.expand SizedBox.shrink SizedBox.fromSize SizedBox.square 应用场景 为 child 提供 tight 约束. 为 children 之间提供空白. 占位 正文 Flutter Sizedbox 是一个 布局组件,用来给 child 添加 tight 约束的,也可以用来添加空白. width,height是 Sizedbox
-
Flutter 弹性布局基石flex算法flexible示例详解
目录 flex 布局算法 非弹性组件在 main 轴受到的约束是 unbounded fit 参数 Expanded Spacer flex 布局算法 Flutter 弹性布局的基石 是 flex 和 flexible.理解了这两个 widget,后面的row,column 就都轻而易举了.本文用示例的方式详细介绍 flex 的布局算法. 先布局 flex 为 0 或 null 的 child.在 main 轴上 child 受到的约束是 unbounded.如果 crossAxisAlignm
-
DB2 UDB V8.1管理学习笔记(三)
正在看的db2教程是:DB2 UDB V8.1管理学习笔记(三).强制断开已有连接,停止实例并删除. $ db2idrop -f instance_name 用于在UNIX下迁移实例. $ db2imigr instance_name 更新实例,用于实例获得一些新的产品选项或修订包的访问权. $ db2iupdt instance_name 获取当前所处的实例. $ db2 get instance 当更新实例级别或数据库级别的参数后,有些可以立即生效,有些需要重新启动实例才可生效.immed
-
JavaScript学习笔记(三):JavaScript也有入口Main函数
在C和Java中,都有一个程序的入口函数或方法,即main函数或main方法.而在JavaScript中,程序是从JS源文件的头部开始运行的.但是某种意义上,我们仍然可以虚构出一个main函数来作为程序的起点,这样一来不仅可以跟其他语言统一了,而且说不定你会对JS有更深的理解. 1. 实际的入口 当把一个JavaScript文件交给JS引擎执行时,JS引擎就是从上到下逐条执行每条语句的,直到执行完所有代码. 2. 作用域链.全局作用域和全局对象 我们知道,JS中的每个函数在执行时都会产生一个新的
-
Bootstrap3学习笔记(三)之表格
在上篇文章给大家介绍了 BootStrap3学习笔记(一)之网格系统 Bootstrap3学习笔记(二)之排版 只需要在table标签上使用.table类,就可以使用bootstrap默认的表格样式 如果需要行背景有交替变化,可以这样设定: 复制代码 代码如下: <table class="table table-striped"> 如果需要边框,可以这样设定: 复制代码 代码如下: <table class="table table-border
-
Flutter学习笔记(二)创建一个flutter项目
目录 开发环境 实践 运行 网络环境配置 (1)进入packages\flutter_tools\gradle 文件夹,然后打开flutter.gradle文件.目录如下图所示: (2)进入 flutter\packages\flutter_tools\gradle 文件夹,然后打开resolve_dependencies.gradle文件,目录如下: 本文就是利用androidstudio创建一个flutter项目并且成功运行起来.其中运行的过程,可能涉及到网络环境配置的问题.觉得过于简单的朋
-
Flutter学习笔记(一)配置环境
目录 背景 主题 当前环境 配置过程 下载flutter sdk 配置flutter sdk环境 背景 在日益内卷的开发圈子,多一项技能就意味着竞争力的提升,受到大环境的各种因素,所以有了这篇文章. 主题 本文主题,就是介绍如何配置flutter 当前环境 win10as2022.1.1版本jdk11 配置过程 下载flutter sdk 首先,从官网下载一个flutter的sdk,下载地址 博主当前使用版本为–flutter_windows_3.7.8-stable 配置flutter sdk
-
Flutter学习之构建、布局及绘制三部曲
前言 学习Fullter也有些时间了,写过不少demo,对一些常用的widget使用也比较熟练,但是总觉得对Flutter的框架没有一个大致的了解,碰到有些细节的地方又没有文档可以查询,例如在写UI时总不知道为什么container添加了child就变小了:widget中key的作用,虽然官方有解释但是凭空来讲的话有点难理解.所以觉得深入一点的了解Flutter框架还是很有必要的. 构建 初次构建 flutter的入口main方法直接调用了runApp(Widget app)方法,app参数就是
-
python网络编程学习笔记(三):socket网络服务器
1.TCP连接的建立方法 客户端在建立一个TCP连接时一般需要两步,而服务器的这个过程需要四步,具体见下面的比较. 步骤 TCP客户端 TCP服务器 第一步 建立socket对象 建立socket对象 第二步 调用connect()建立一个和服务器的连接 设置socket选项(可选) 第三步 无 绑定到一个端口(也可以是一个指定的网卡) 第四步 无 侦听连接 下面具体来讲这四步的建立方法: 第一步,建立socket对象:这里与客户端一样,依然是: s=socket.socket(socket.
-
oracle学习笔记(三)
一.创建和管理表 1.创建表语法 create table 表名(column datatype [default expr][,column ...]) default 约束 说明略 2.利用子查询创建表 create table 表名 as select * from u表 二.修改表 1.添加一个新列 oracle:alter table table_name add(column datatype [default expr][,column datatype]...); 2.修改现有的
-
SQL学习笔记三 select语句的各种形式小结
复制代码 代码如下: Select * from T_Employee select FName,FAge from T_Employee select FName from T_Employee where FSalary < 5000 select FName as 姓名,FAge as 年龄,FSalary as 月薪from T_Employee where FSalary < 5000 select FName as 姓名,FAge as 年龄,FSalary as 月薪,getda
-
MongoDB学习笔记(三) 在MVC模式下通过Jqgrid表格操作MongoDB数据
看到下图,是通过Jqgrid实现表格数据的基本增删查改的操作.表格数据增删改是一般企业应用系统开发的常见功能,不过不同的是这个表格数据来源是非关系型的数据库MongoDB.nosql虽然概念新颖,但是MongoDB基本应用实现起来还是比较轻松的,甚至代码比基本的ADO.net访问关系数据源还要简洁.由于其本身的"非关系"的数据存储方式,使得对象关系映射这个环节对于MongoDB来讲显得毫无意义,因此我们也不会对MongoDB引入所谓的"ORM"框架. 下面我们将逐步
随机推荐
- XMLDOM下载者生成器代码(xmldown.hta)
- mysql sql_mode="" 的作用说明
- Spring Boot+AngularJS+BootStrap实现进度条示例代码
- Angular使用ng-messages与PHP进行表单数据验证
- c# 调用.bat文件的实现代码
- Mybatis添加Ehcache支持的方法
- JS上传图片前实现图片预览效果的方法
- Asp.net下使用Jquery Ajax传送和接收DataTable的代码
- asp.net 服务器控件的 ID,ClientID,UniqueID 的区别
- js unicode 编码解析关于数据转换为中文的两种方法
- php 判断页面或图片是否经过gzip压缩的方法
- 再次研究下cache_lite
- python dict remove数组删除(del,pop)
- C语言中十六进制转十进制两种实现方法
- 基于startActivityForResult方法处理两个Activity之间数据传递问题
- 火狐浏览器(firefox)下获得Event对象以及keyCode
- 浅析vue深复制
- python使用插值法画出平滑曲线
- python3 小数位的四舍五入(用两种方法解决round 遇5不进)
- python urllib爬虫模块使用解析

