数据库的三级模式和两级映射介绍
数据库的三级模式和两级映射
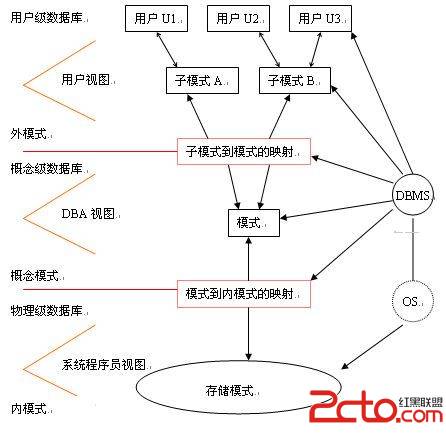
数据库的三级模式两级映射如下图所示

三级模式
外模式:应用程序用到的部分数据的逻辑结构。一个数据库可以有多个外模式
概念模式(模式、逻辑模式):数据库管理员用到的视图,就是我们在DBMS的可视化
界面中看到的数据库对象。一个数据库只有一个概念模式 www.jb51.net
内模式:数据库的最低层模式,是数据物理结构和存储方式的描述。一个数据库只有一个内模式。
两级映射
外模式-概念模式的映射
概念模式-内模式的映射
三级模式的关系
模式(概念模式)是数据库的核心与关键
内模式依赖于模式,独立于外模式和存储设备
外模式面向具体的应用,独立于内模式和存储设备
应用程序依赖于外模式,独立于模式和内模式
数据库的两级独立性
物理独立性:应用程序与存储在磁盘上的数据库中的数据是相互独立的
逻辑独立性:应用程序和数据库的逻辑结构相互独立 www.jb51.net
注意:逻辑独立比物理独立难实现
两级独立性依赖于两级映射
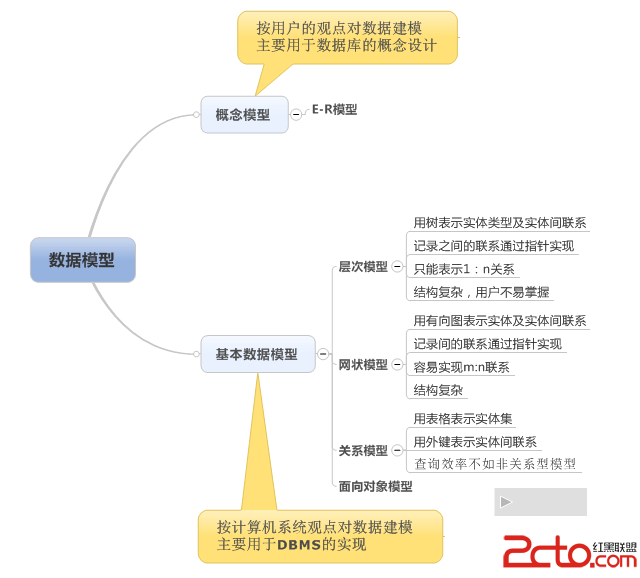
下面补充一点数据模型的知识

在这里大家一定要注意三级模式中的概念模式对应的是数据库设计的逻辑模型,而不是概念模型(E-R模型),一定不要弄混了。
相关推荐
-
数据库的三级模式和两级映射介绍
数据库的三级模式和两级映射 数据库的三级模式两级映射如下图所示 三级模式 外模式:应用程序用到的部分数据的逻辑结构.一个数据库可以有多个外模式 概念模式(模式.逻辑模式):数据库管理员用到的视图,就是我们在DBMS的可视化 界面中看到的数据库对象.一个数据库只有一个概念模式 www.jb51.net 内模式:数据库的最低层模式,是数据物理结构和存储方式的描述.一个数据库只有一个内模式. 两级映射 外模式-概念模式的映射 概念模式-内模式的映射 三级模式的关系 模式(概念模式)是数据库的核心与关
-
数据库系统结构详解之三级模式结构
说三级模式之前,先了解数据库系统模式的概念 模式,是对数据库逻辑结构的描述,是对型的描述,不涉及具体值.(如学生表,这张表的结构由Sno,sname等等属性构成)如下: 例子:"学生选课数据库"的模式: 在这里介绍一下实例: 是数据库某一时刻的状态--模式的一个具体值.(一个模式在不同的时刻可以有不同的实例) 同一个模式可以有多个实例.(学生选课数据库,有两个实例.分别是13年和14年的实例) 实例随数据库中的数据的更新而变动(随着时间的变化,会有新的学年新的学生选课实例) 一.从数据
-
ASP.NET中DropDownList和ListBox实现两级联动功能
DropDownList和ListBox实现两级联动功能,它们可以将从后台数据库中搜选的出来的信息加以绑定,这里要实现的功能是在DropDownList中选择"省",然后让ListBox自动将其省份下的"市"显示出来,这就是所谓的两级联动功能,这个功能我们在很多注册网页上看见,今天就为大家解开ASP.NET神秘的面纱. 一.设置前台界面,在Web窗体中添加DropDownList和ListBox两个控件. 界面图如下所示. 二.编写后台代码 在这,后台代码编写在其窗
-
DropDownList绑定数据表实现两级联动示例
场景一:平时我们在DropDownList控件下添加下拉选项时,都会使用它的Item.Add方法,直接在代码下添加.如果我们想添加或修改下拉选项,则必须去修改源代码.如果几个DropDownList控件的下拉选项相同,我们则需要重复添加好多次,后期的维护工作很不方便. 场景二:我们在12306网站买票时,肯定遇到过这么一种情景:我们需要先选定目的地的省份,选完省份后在城市选框中会自动加载该省份的城市,实现两级联动. 针对以上两个场景,我们可以用DropDownList直接绑定数据表,根据选择的省
-
jQuery 中国省市两级联动选择附图
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>省市两级联动选择&l
-
spring boot+spring cache实现两级缓存(redis+caffeine)
spring boot中集成了spring cache,并有多种缓存方式的实现,如:Redis.Caffeine.JCache.EhCache等等.但如果只用一种缓存,要么会有较大的网络消耗(如Redis),要么就是内存占用太大(如Caffeine这种应用内存缓存).在很多场景下,可以结合起来实现一.二级缓存的方式,能够很大程度提高应用的处理效率. 内容说明: 缓存.两级缓存 spring cache:主要包含spring cache定义的接口方法说明和注解中的属性说明 spring boot
-
详解Python 数据库的Connection、Cursor两大对象
Python 数据库图解流程 Connection.Cursor比喻 Connection()的参数列表 host,连接的数据库服务器主机名,默认为本地主机(localhost).user,连接数据库的用户名,默认为当前用户.passwd,连接密码,没有默认值.db,连接的数据库名,没有默认值.conv,将文字映射到Python类型的字典. MySQLdb.converters.conversionscursorclass,cursor()使用的种类,默认值为MySQLdb.cursors.Cu
-
springboot中如何使用自定义两级缓存
工作中用到了springboot的缓存,使用起来挺方便的,直接引入redis或者ehcache这些缓存依赖包和相关缓存的starter依赖包,然后在启动类中加入@EnableCaching注解,然后在需要的地方就可以使用@Cacheable和@CacheEvict使用和删除缓存了.这个使用很简单,相信用过springboot缓存的都会玩,这里就不再多说了.美中不足的是,springboot使用了插件式的集成方式,虽然用起来很方便,但是当你集成ehcache的时候就是用ehcache,集成redi
-
Redis+Caffeine两级缓存的实现
目录 优点与问题 准备工作 V1.0版本 V2.0版本 V3.0版本 在高性能的服务架构设计中,缓存是一个不可或缺的环节.在实际的项目中,我们通常会将一些热点数据存储到Redis或MemCache这类缓存中间件中,只有当缓存的访问没有命中时再查询数据库.在提升访问速度的同时,也能降低数据库的压力. 随着不断的发展,这一架构也产生了改进,在一些场景下可能单纯使用Redis类的远程缓存已经不够了,还需要进一步配合本地缓存使用,例如Guava cache或Caffeine,从而再次提升程序的响应速度与
-
用JS做的简单的可折叠的两级树形菜单
复制代码 代码如下: <!DOCTYPEhtml PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <hrad> <metahttp-equiv="content-type"content="text/html;char
随机推荐
- 3个可以改善用户体验的AngularJS指令介绍
- 动感网页相册 python编写简单文件夹内图片浏览工具
- js+css实现增加表单可用性之提示文字
- AS3.0 实例学习 熟悉addChild和removeChild在不同的swf之间的运用,以及loader的用法
- Android 开发程序锁应用简单实例
- js文字横向滚动特效
- C++ string 字符串查找匹配实例代码
- C#字符串内存分配与驻留池学习分享
- Java中实现双数组Trie树实例
- win2008之IIS7中FTP设置技巧
- javascript 读取图片文件的大小
- 金山反病毒20041218_日报
- 华表CELL组件的应用
- c++关键字mutable深入解析
- 常用数字签名算法RSA与DSA的Java程序内实现示例
- 网页版在线聊天java Socket实现
- 关于c语言的一个小bug详解
- 用javascript实现源代码的隐藏与解密的方法
- PHP代码优化之成员变量获取速度对比
- 简单的pgsql pdo php操作类实现代码

