Python采用Django开发自己的博客系统
好久之前就想做一下自己的博客系统了,但是在网上查了查好像是需要会一些Node.js的相关知识,而且还要安装辣么多的库什么的,就不想碰了。但是我遇到了Django这么一款神器,没想到我的博客系统就这么建立起来了。虽然是最基础的类型。但是也算是成功了,这篇博客比较适合对Django有了一定了解的童鞋,如果是新手的话,建议先看一下django的基础知识点再来做实验,这样效率更高!
好了,话不多说,开始吧。
搭建框架
•创建项目及应用
搭建框架的意思,就是安装Django以及做好相关的配置。因为我是在PyCharm下进行创建的,所以工具代替我做了很多事情。但是底层也无非是下面几行代码:
创建一个Django项目,名为MyDjango
django-admin startproject MyDjango
创建一个Django应用,名为MyBlog。这里应该注意的是应用隶属于项目的子集。通俗的来说应用文件夹是作为项目文件夹的子集而存在的。
django-admin startapp MyBlog
•创建数据库及底层模型
我这里简单的以默认的sqlite3数据库作为了我的博客系统的数据库了,当然你也可以自己制定需要的数据库,一般来说sqlite3都能满足需求。在setting.py里面可以这样进行设置。
# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'MyBlog.db',
'USER':'',
'PASSWORD':'',
'HOST':'',
'PORT':'',
}
}
建好了数据库,接下来就是模型的创建了。因为我创建的是博客系统,所以必不可少的要发布关于博客的内容,于是需要有标题,内容,发布时间这些属性,详情如models.py文件
from __future__ import unicode_literals from django.contrib import admin from django.db import models # create the blog model class BlogPost(models.Model): title = models.CharField(max_length=150) body = models.TextField() timestamp = models.DateTimeField() def __unicode__(self): return self.title
由于需要管理员对发布的博客进行管理,所以我们要对发布的博客设置一个管理模型,
# set the admin page for BlogPost
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title','timestamp')
# register the model (especially important
admin.site.register(BlogPost)
所以整个models.py文件里面就应该是这样的了。
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
# create the blog model
class BlogPost(models.Model):
title = models.CharField(max_length=150)
body = models.TextField()
timestamp = models.DateTimeField()
def __unicode__(self):
return self.title
# set the admin page for BlogPost
class BlogPostAdmin(admin.ModelAdmin):
list_display = ('title','timestamp')
# register the model (especially important
admin.site.register(BlogPost)
接下来,就是同步一下数据库和模型之间的联系了。如果不做同步操作的话,就很有可能报出
django.db.utils.OperationalError: unable to open database file
而且这里也是很重要的一个环节。那就是关于Django版本的问题,我之前就在这上面栽过一次。
django < 1.7 时:
python manage.py syncdb
django > 1.7 时:
python manage.py makemigrations
python manage.py migrate
完善MVC模式
其实前面的步骤而言,我们已经是完成了model这个模块的功能了,接下来就是做好视图的映射就可以了。
•V(views.py)视图层
我们需要在这个文件里面定义好底层的逻辑处理。这决定着要返回给用户一个什么样的response。至于采用哪种渲染方式,大家就不要在这上面浪费不必要的时间了。render_to_response就足够了。
# create the view for blog show
def myBlogs(request):
blog_list = BlogPost.objects.all()
return render_to_response('BlogTemplate.html',{'blog_list':blog_list})
这里面用到了模板文件,还传给了模板一个列表类型的参数,这些我们待会再叙。
•C(controller)urls.py
可以说这个文件将Django各部分松耦合的功能衔接到了一起,完成了整个项目的运转的非核心的核心了,是关于如何映射的逻辑的处理。接下来我们就将我们的博客系统设置一下吧。
from django.conf.urls import url from django.contrib import admin from MyBlog.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^myBlogs/$',myBlogs), ]
关于如何映射,我的上一篇文章里面有详细的介绍,PyCharm开发Django基础配置。有兴趣的可以参考一下。好了,这次我们在完成了admin管理员用户的设置之后,就可以运行我们的程序了。
python manage.py runserver
出现了:
Performing system checks... System check identified no issues (0 silenced). June 05, 2016 - 11:39:27 Django version 1.9.6, using settings 'MyDjango.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CTRL-BREAK.
这时就可以在浏览器中输入
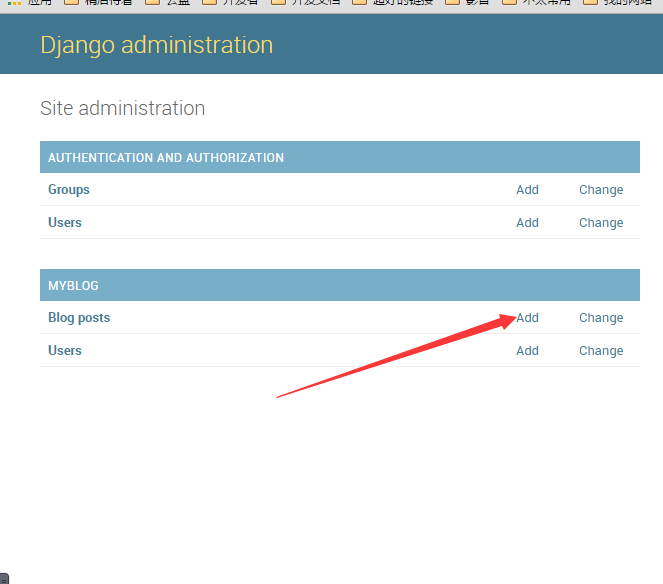
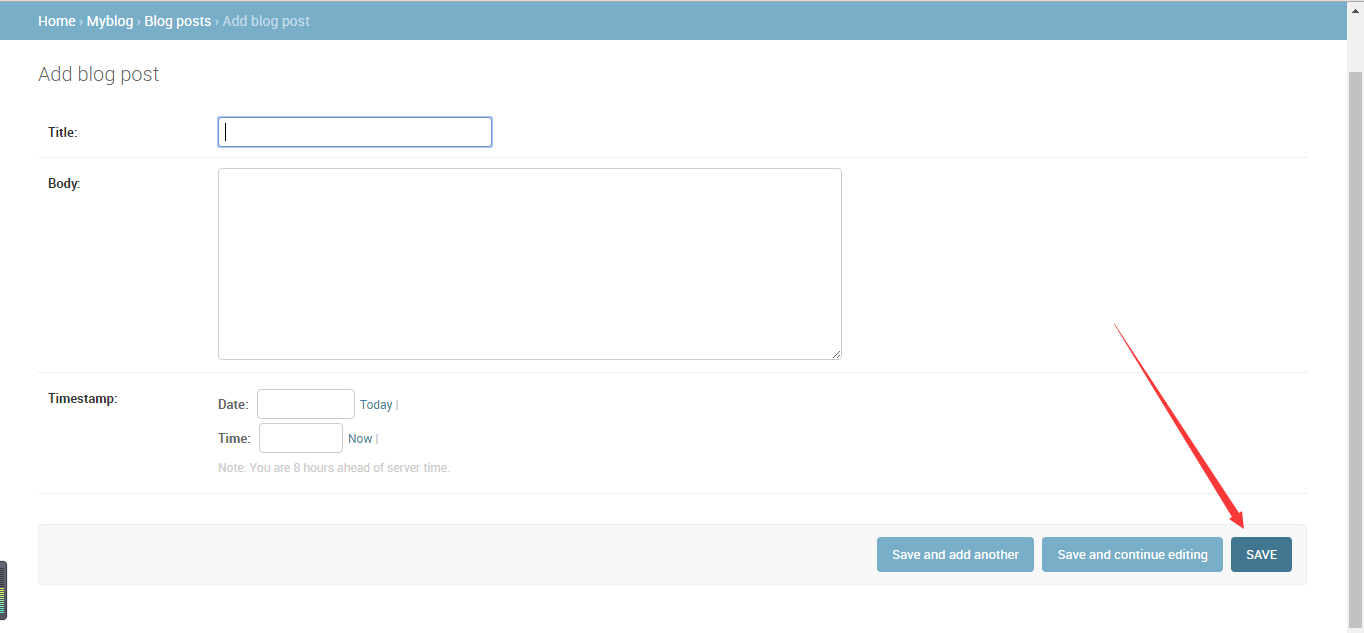
http://127.0.0.1:8000/admin,登陆成功后可以点击下面的Blog Posts编辑博文了。然后点击SAVE 按钮,就可以发布我们的博客。接下来在浏览器中输入
http://127.0.0.1:8000/myBlogs/ 访问我们的博客系统了。
这样就实现了我们的博客系统的建立了。但是由于没有添加样式,所以看起来不是很好看,所以我们要添加以下模板的样式。
模板配置
接着刚才的继续,关于模板,这里面可谓是有着很深的设计哲学。了解过的大家肯定都会有感触,我就不多说了。
接下来就为我们的博客系统设置一下模板吧。
•父模板base.html
按照django对模板的继承设置,我们可以制作一个父模板。如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<style type="text/css">
body{
color: #efd;
background: #BBBBBB;
padding: 12px 5em;
margin:7px;
}
h1{
padding: 2em;
background: #675;
}
h2{
color: #85F2F2;
border-top: 1px dotted #fff;
margin-top:2em;
}
p{
margin:1em 0;
}
</style>
<body>
<h1>XX博文</h1>
<h3>小生不才,但求简约!</h3>
{% block content %}
{% endblock %}
</body>
</html>
•然后就是子模板BlogTemplate.html
{% extends "base.html" %}
{% block content %}
{% for post in blog_list %}
<h2>{{ post.title }}</h2>
<p>{{ post.timestamp }}</p>
<p>{{ post.body }}</p>
{% endfor %}
{% endblock %}
需要注意的就是模板中的模板标签以及模板变量都应该与views.py文件对应的函数中的字典变量相一致,否则django虽然不会报错,但也是不会显示数据的。
接下来刷新一下,输入http://127.0.0.1:8000/admin/
点击add按钮,开始添加你的博文吧。


然后在浏览器中输入
http://127.0.0.1:8000/myBlogs/.你就可以看到你的博客列表了,如图

大家可能已经看到了,问题就出在点击标题没有进入到相关的详情页面,那是因为还没有添加这个功能呢。(^__^) 嘻嘻……
总结
今天一起做了一个简单的博客系统,虽然外观看起来并不是很好看,但是内容什么的差不多就是这样了。还有很多的地方需要完善。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

