使用 TypeScript 重新编写的 JavaScript 坦克大战游戏代码
源码下载
源码我已经上传到 CSDN 了,无需资源分,下载地址:http://download.csdn.net/detail/zgynhqf/8565873。
源码使用 VS 2013 +TypeScript 1.4 进行开发。打开后,显示如下图:

JsTankGame 1.0:老的使用 JS 编写的坦克游戏。
JsTankGame 2.0:新的使用 TS 直接翻译过来的游戏。
JsTankGame:在 2.0 的基础上,对类型进行了重构后的新游戏。
重构步骤
由于老的 JS 游戏是采用 MS Ajax Client Library 构建,并且采用了 OOD 的方式来进行设计,再加之 TypeScript 可以兼容 JS 的全部代码。所以使用 TypeScript 来移植的工作也比较简单,主要是替换类型设计的代码:类、继承、接口等。
完成以上工作后,也就得到了使用 TS 编写的 2.0 版本。过程中体会到了强类型语言的诸多好处,当然也有一些 TS 目前并不完善的地方(后面会说)。
得到了强类型的 2.0 版本后,并没有结束。为了体验强类型对于重构的好处,我决定在这个版本之上做代码结构上的重构。
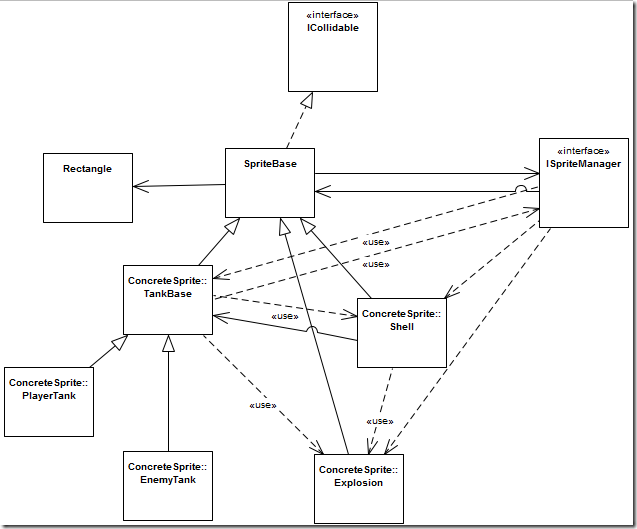
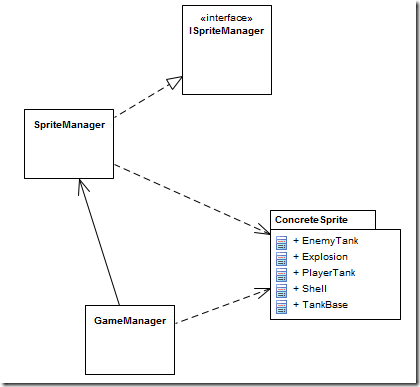
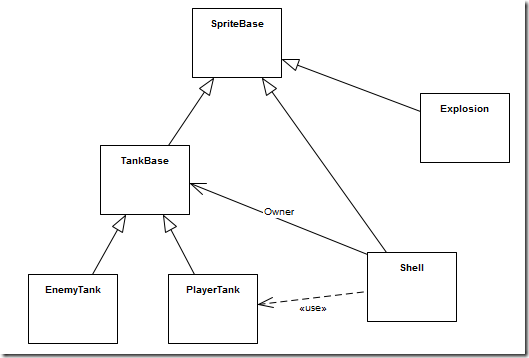
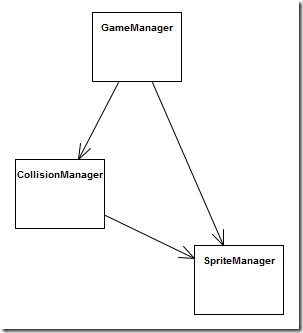
有了强类型编写的代码,我可以很方便地分析出每一个类型、每一个方法,具体在哪些地方被使用。这样,我就能很快地知道类型之间的依赖关系。不看不知道,一看吓一跳。之前一点一点随心写的代码,本以为类型设计得还不错,之间耦合性应该不是很高。但是图画完之后,才发现与想象中差点很远,这就是没有画图直接编写代码的结果,见下面两张图:


可以看出各精灵类型之间的关系是比较乱的,双向依赖随处可见。(其实图中因为把 SpriteManager 画到了另外一张图,所以没有显示出更复杂、更乱的关系。)
据此,我绘制了新的关系图,然后按照此关系来重构了所有的代码。这样就得到了最新的 3.0 版本。
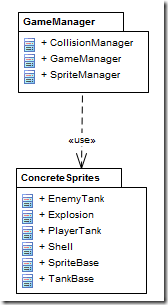
新版本的类型关系图如下:
分层:

精灵:

管理器:

代码层面,主要是把各精灵之间耦合的代码,都移植到了上层的管理器中。同时,为精灵定义事件来解除精灵与管理器的直接耦合。
TS 首次体验中感受的优缺点
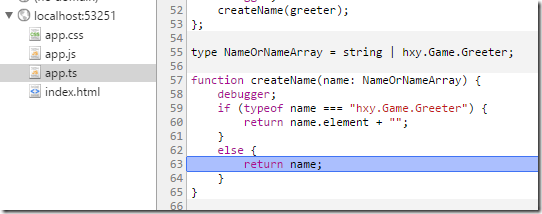
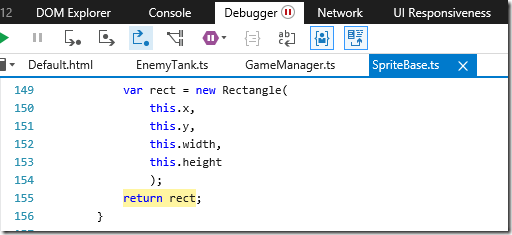
优点: Lambda 非常好地解决了 this 指针的问题。 Chrome、IE 都能直接调试 TypeScript! 过程中还发现了弱类型无法发现的错误。因为重命名,还没有修改原来的代码。(SpriteManager.js 98 行)
缺点: 开发环境-还没有集成代码注释功能,只能手动拷贝。 开发环境-目前还不支持 Code Snippets。 开发环境-不支持关键字代码生成:if、while、swith、括号匹配等。 开发环境-不支持代码区域的定义(Region)。 语法-不支持事件的定义。 语法-暂时还不支持为类定义重载方法。见 SpriteBase.IsCollided 方法。
其它:
编译出的 JS 代码有一定的冗余。命令空间处显得特别明显。 重写基类方法,没有提示。 基类的属性获取器/设置器无法重写。 无法分辨哪些方法是虚方法。 接口中不能定义只读的属性。 还存在 BUG。(SpriteManager.ts line 93)。 简单定义一个数字类型的字段的话,默认值并不是 0,而是 NaN。
总结
总体说来,经过试用,我感觉 TS 到目前的 1.4 版本,已经可以用于正式的大型 JS 项目开发。但是还有很多地方需要改进!
附 Chrome、IE 调试 TS 截图:


以上所述就是本文的全部内容了,希望能够对大家熟练掌握typescript有所帮助。
相关推荐
-
TypeScript 中接口详解
在 TypeScript 中,接口是用作约束作用的,在编译成 JavaScript 的时候,所有的接口都会被擦除掉,因为 JavaScript 中并没有接口这一概念. 先看看一个简单的例子: function printLabel(labelledObj: { label: string }) { console.log(labelledObj.label); } var myObj = { size: 10, label: "Size 10 Object" }; printLabel
-
TypeScript 学习笔记之基本类型
在 TypeScript 中一共有 7 种基本类型. 1.boolean 复制代码 代码如下: var isDone: boolean = false; 2.number 代表 JavaScript 中的数字.在 JavaScript 中,无论是"整数"还是"浮点数",都是以双精度浮点类型存储的. 复制代码 代码如下: var height: number = 6; 3.string 代表字符串.跟 JavaScript 一样,可以使用一对双引号(")或一
-
TypeScript学习之强制类型的转换
前言 使用强类型变量常常需要从一种类型向另一种类型转换,通常使用ToString或ParseInt可以来实现一些简单的转换,但是有时候需要像.NET语言中那样将一种类型显示的转换为另一种类型,在TypeScript规范中,被称为"类型断言",它仍然是类型转换,只是语法是有些不同.下面来详细看看TypeScript的强制类型转换. TypeScript强制类型转换 在 TypeScript 中将一个 number 转换成 string ,这样做会报错: var a:number = 12
-
TypeScript Type Innference(类型判断)
TypeScript 是微软开发的 JavaScript 的超集,TypeScript兼容JavaScript,可以载入JavaScript代码然后运行.TypeScript与JavaScript相比进步的地方 包括:加入注释,让编译器理解所支持的对象和函数,编译器会移除注释,不会增加开销:增加一个完整的类结构,使之更新是传统的面向对象语言. 为什么会有 TypeScript? JavaScript 只是一个脚本语言,并非设计用于开发大型 Web 应用,JavaScript 没有提供类和模块的概
-
TypeScript入门-基本数据类型
大致介绍 TypeScript是由C#语言之父Anders Hejlsberg主导开发的一门编程语言,TypeScript本质上是向JavaScript语言添加了可选的静态类型和基于类的面向对象编程,它相当于是JavaScript的超集 ES5.ES6和TypeScript的关系: 安装 首先需要安装npm,然后在输入 npm install -g typescript 安装完成后,因为TypeScript是以.ts结尾的,要想运行就得把他编译js文件,编译的方法特别简单就是使用tsc命令 ts
-
使用TypeScript开发微信小程序的方法
TypeScript简介: TypeScript是一种由微软开发的自由和开源的编程语言.它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程.安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发. TypeScript扩展了JavaScript的语法,所以任何现有的JavaScript程序可以不加改变的在TypeScript下工作.TypeScript是为大型应用之开发而设计,而编译时它产生 JavaScript 以确保兼容性.
-
TypeScript具有的几个不同特质
今天要讨论的话题是TypeScript.之前在转载过一篇<The Rise of TypeScript?>的文章,今天来谈一下我的感想. 很多朋友应该都了解,TypeScript是微软推出的一个开源语言,用于开发大型JS应用程序.其作者是大名鼎鼎的C#之父Anders Hejlsberg.所以从它发布beta之初,我就持续在关注. 最近发生的一件事情--Angular团队打算使用TypeScript来开发Angular 2版本,促使TJ VanToll提出这样一个疑问(观点).而对于他的这个观
-
c#程序员对TypeScript的认识过程
简介 TypeScript一直发展不错,我们公司在开发新功能时,考虑到程序的可维护性,使用了TypeScript编写浏览器上的程序,我们是从零开始使用TypeScript,甚至我连javascript也是半罐子,本文描述了一个c#程序员认识TypeScript的过程. 注:本文编写是基于Typescript0.8版本,而且初用,可能过时,具体规范可以参考http://www.typescriptlang.org 命名空间和类 作为面向对象的开发人员思维,第一个想到的是TypeScript如何定义
-
使用 TypeScript 重新编写的 JavaScript 坦克大战游戏代码
源码下载 源码我已经上传到 CSDN 了,无需资源分,下载地址:http://download.csdn.net/detail/zgynhqf/8565873. 源码使用 VS 2013 +TypeScript 1.4 进行开发.打开后,显示如下图: JsTankGame 1.0:老的使用 JS 编写的坦克游戏. JsTankGame 2.0:新的使用 TS 直接翻译过来的游戏. JsTankGame:在 2.0 的基础上,对类型进行了重构后的新游戏. 重构步骤 由于老的 JS 游戏是采用 MS
-
java简单坦克大战制作代码
利用Java语言中的集合.Swing.线程等知识点编写一个坦克大战游戏. (1) 画出敌我坦克的原理: 在坦克类里面有一个布尔类型变量good.用于判断坦克的阵营,在创建坦克对象时在Tank类的构造方法中传入good的值.在画坦克的时候判断good的值,区分敌我坦克的颜色: (2) 坦克运动的原理: 在坦克类里写入了监听键盘摁键的响应事件,对监听到的上下左右键进行记录,并合成坦克移动的八个方向的变量.之后对应每个方向的不同对坦克坐标x,y的值做响应的更改实现我方坦克的移动.而敌方坦克则自动移动,
-
js实现坦克大战游戏
本文实例为大家分享了js实现坦克大战游戏的具体代码,供大家参考,具体内容如下 <!DOCTYPE html> <html> <head> <title>tank</title> <style type="text/css"> body { margin: 0px; padding: 0px; border: 0px; } .map { position: absolute; top: 30px; width: 39
-
基于python实现坦克大战游戏
本文实例为大家分享了python实现坦克大战游戏的具体代码,供大家参考,具体内容如下 游戏界面 pygame游戏引擎的安装 pip安装 windows + R --> cmd --> 命令行输入 pip install 模块名==版本号 pycharm中安装 File --> setting --> Project --> Project Interpreter --> 右侧 + install --> 搜索框输入pygame --> 下方 installP
-
Vue3+Canvas实现坦克大战游戏
目录 前言 架构搭建 Canvas构造函数 画布绘制 文本渲染 画布重绘前的clear 核心:绘制函数 BattleCity构造函数 实现坦克的移动 坦克发射子弹的逻辑 总结 前言 记得几年前刚做前端开发的时候,跟着师傅用纯 es5 实现了这款坦克大战,可以说我入行前端是从 javaScript 小游戏开始的,时间已匆匆过去了数年,前端发展日新月异,各种新框架.新概念层出不穷,很容易就迷失在对各种新技术的盲目学习和应用中,真正的编程是什么呢?值得思考的问题. 我准备用 vue3 重新实现一下这款
-
Vue3+Canvas实现坦克大战游戏(一)
目录 前言 架构搭建 Canvas 构造函数 画布绘制 文本渲染 画布重绘前的 clear 核心:绘制函数 BattleCity 构造函数 实现坦克的移动 坦克发射子弹的逻辑 总结 前言 记得几年前刚做前端开发的时候,跟着师傅用纯 es5 实现了这款坦克大战,可以说我入行前端是从 javaScript 小游戏开始的,时间已匆匆过去了数年,前端发展日新月异,各种新框架.新概念层出不穷,很容易就迷失在对各种新技术的盲目学习和应用中,真正的编程是什么呢?值得思考的问题. 我准备用 vue3 重新实现一
-
经典再现 基于JAVA平台开发坦克大战游戏
一.需求描述 1.功能性需求 在功能需求分析阶段,我们的主要任务是指定系统必须提供哪些服务,定义软件完成哪些功能,提供给那些人使用,功能需求是软件开发的一项基本需求,是需求分析必不可少的一部分.坦克大战是一款经典游戏了,本游戏学习了一些前辈们的经验,整体来说讲,游戏分为敌我双方,主要参与战斗的坦克有玩家控制,敌人坦克可以智能随机出现在屏幕上,并且移动,发射一定数量的子弹:玩家可以在规定的区域内随意移动坦克,当有子弹击中玩家时,玩家死亡,游戏结束:敌人坦克智能运行,敌方坦克由于需要具有一定智能性
-
Java版坦克大战游戏源码示例
整理文档,搜刮出一个Java版坦克大战游戏的代码,稍微整理精简一下做下分享. package tankwar; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.event.KeyEvent; import java.awt.event.KeyListener; import java.io.File; import java.io.FileInputStream; imp
-
python使用pygame模块实现坦克大战游戏
本文实例为大家分享了pygame模块实现坦克大战游戏的具体代码,供大家参考,具体内容如下 首先,第一步,游戏简单素材的准备. 炮弹,炮弹,坦克移动.音乐-开火素材. 其次,思路整理. 我们需要几个类,分别是玩家类,敌人类,炮弹类及地图类,开始游戏界面以及结束界面,血条等等. 开始coding. 主函数,new一个对象(java乱入emmm),声明一个对象. # encoding : utf-8 # anthor : comi from gameloop import * from pygame
-
C#实现坦克大战游戏
本文实例为大家分享了C#实现坦克大战游戏的具体代码,供大家参考,具体内容如下 前言 该程序主要对原始的坦克大战游戏进行了简单的还原.目前程序可以做到自动生成敌方坦克且敌方能够随机发射子弹,我方坦克也能做到边发射子弹边移动.唯一的不足之处就是还没有完整通关的设置以及障碍的设置. 界面效果图 图1 部分代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; u
随机推荐
- PHP执行批量mysql语句的解决方法
- SunTB编写IP地址设置切换批处理
- Eclipse启动Tomcat后无法访问项目解决办法
- python迭代器的使用方法实例
- CheckFile函数之asp实现检查某一文件是否存在的代码
- C#使用Shader实现夜幕降临倒计时的效果
- onclick与listeners的执行先后问题详细解剖
- 微软加密工具
- jquery js 重置表单 reset()具体实现代码
- javascript仿XP关机效果的弹出窗口功能
- JavaScript 组件之旅(一)分析和设计
- 用js实现的仿sohu博客更换页面风格(简单版)
- C# 撒列实现关键字过滤的实例
- Android 开源在线音乐播放器
- C语言 栈的表示和实现详细介绍
- Zend Framework分发器用法示例
- 浅析PHP中Collection 类的设计
- Python无损音乐搜索引擎实现代码
- sql server学习基础之内存初探
- Python中变量的输入输出实例代码详解

