Repeater控件动态变更列(Header,Item和Foot)信息实现思路
需求开发一个小报表,显示最近五个月的summary的数量统计,报表会随月份的变化而变化,如下图。第一列[Department]固定,第二至第六列,也就是说Nov 2012 这列会在下月的时候消失,其后的列会向前移,最后一列Mar 2013 会变为Apr 2013。
下图中,最底一行是显示每一列的总数(除第一列外)。
为了这个报表,Insus.NET决定使用Repeater控件来实现。难度在于动态显法第二列至第六列的列名,以及绑定数据。最后一行计算总计的,只要完成上面的动态绑定之后,也算不上问题,Repeater的FooterTemplate显示某列总计方法,可以参考这篇:http://www.jb51.net/article/34972.htm由于整个报表,列数一定,共六列,因此我们可以把这个写死。
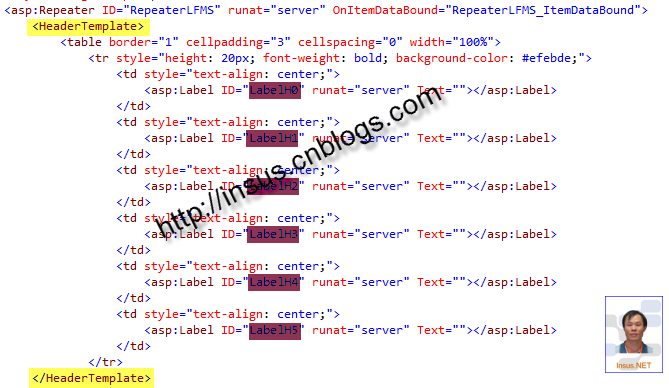
首先是HeaderTemplate,内嵌一个table,设计好六列,每列拉一个Label,并分别设置好Label的ID,最好让它们似带有索引的序数:
接下来是ItemTemplate设计,可以参考HeaderTemplate的设计方式:
最后是FooterTemplate的设计,设计好Label的ID,td文本对齐以及背景颜色:
三个Template的Label的ID都不一样,但有一些规律,这样方便在后台好 FindControl以及将来重构好控制。
//实例化对象,以及宣告一个DataTable对象objDt。
PrintLog objPrintLog = new PrintLog();
DataTable objDt;
//宣告5个变量,将用来存储那5个月份每个部分的数量
decimal c1, c2, c3, c4, c5;
把从数据库获取的数据绑定至Repeater控件:
代码如下:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
((IUserControlContainer)this.Master).ShowControl = true;
CultureInfo oCultureInfo = new CultureInfo("en"); //设置好区域文化
DateTime currentDateTime = DateTime.Now; //获取当前日期时间
objPrintLog.Year = currentDateTime.Year; //获取年份赋值
objPrintLog.Month = currentDateTime.Month;//获取月份赋值
objPrintLog.Months = 5; //最近连续5个月份
objDt = objPrintLog.GetSummaryReportByYearMonth();
this.RepeaterLFMS.DataSource = objDt;
this.RepeaterLFMS.DataBind();
}
电话响了,需要先接电话... 大约一分三十六秒完毕,顺便去冲杯Coffee.
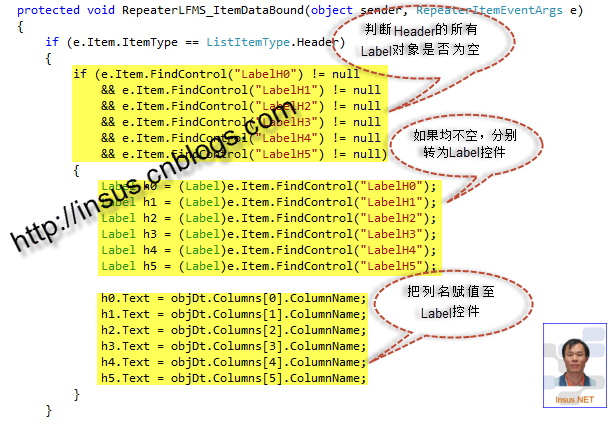
下面将是Repeater控件的OnItemDataBound事件,Insus.NET也分别对header,Item以及Foot进行图列说明代码:
Item 绑定:
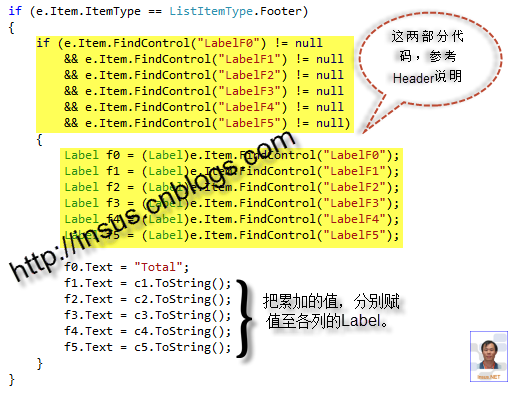
最后是Foot的代码:
呵呵,完成了。相信它在运行时,会随着时间的前进(月份的变化),它对应的列名,数据也会随之变化。

