基于javascript的COOkie的操作实现只能点一次
我知道很多人在网站开发的时候其实需要这个功能的,就是控制用户一直点顶什么的!所以我在这里简单写一下,基于javascript的COOkie的操作!
//设置cookie
function setCookie(key, value) {
document.cookie = key + "=" + escape(value);
}
//获取cookie的值
function getCookie(key) {
if (document.cookie.length) {
var cookies = ' ' + document.cookie;
var start = cookies.indexOf(' ' + key + '=');
if (start == -1) { return null; }
var end = cookies.indexOf(";", start);
if (end == -1) { end = cookies.length; }
end -= start;
var cookie = cookies.substr(start,end);
return unescape(cookie.substr(cookie.indexOf('=') + 1, cookie.length - cookie.indexOf('=') + 1));
}
else { return null; }
}
然后给大家做个简单的事例吧!就是
//根据点击传进来的id
function comment(id,is){
if(getCookie(id)==null){
setCookie(id,"www.widuu.com");
alert("设置cookie成功");
}else{
if(getCookie(id)=="www.widuu.com"){
alert("您已经点评过了");
return ;
}
//这里是你自己的逻辑 通过ajax保存到数据库的数值
}
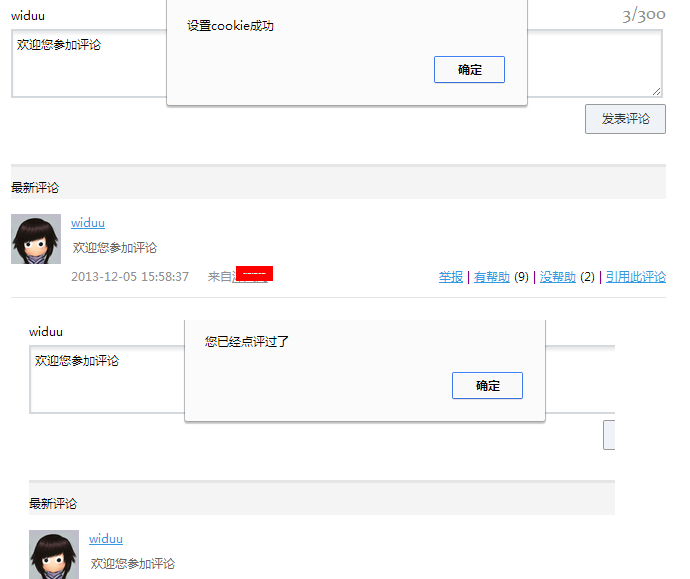
这个功能虽然很简单但是很实用,如果有需要的就拿去改下吧!截个图大家看下!

是不是实现了小伙伴们经常需要的功能了?很简单吧,有需要的小伙伴直接拿走使用吧。
相关推荐
-
JavaScript检测浏览器cookie是否已经启动的方法
本文实例讲述了JavaScript检测浏览器cookie是否已经启动的方法.分享给大家供大家参考.具体分析如下: JavaScript检测浏览器cookie是否已经启动,代码稍显复杂,通过写入一个测试cookie判断cookie是否已经启动 var dt = new Date(); dt.setSeconds(dt.getSeconds() + 60); document.cookie = "cookietest=1; expires=" + dt.toGMTString(); var
-
JavaScript操作cookie类实例
本文实例讲述了JavaScript操作cookie类.分享给大家供大家参考.具体如下: 用法: 一.设置cookie var cookie = new JSCookie(); // 普通设置 cookie .SetCookie("key1","val1"); // 过期时间为一年 var expire_time = new Date(); expire_time.setFullYear(expire_time.getFullYear() + 1); cookie .
-
javascript中cookie对象用法实例分析
本文实例讲述了javascript中cookie对象用法.分享给大家供大家参考.具体如下: 属性 name 唯一必须设置的属性,表示cookie的名称 expires 指定cookie的存活周期,如不设置,浏览器关闭自动失效 path 决定cookie对于服务器对于其他网页的可用性,一般情况下, cookie对同一目录下的所有页面都可用,当设置path属性后,cookie只对指定路径及子路径下的所有网页有效 domain
-
javascript制作的cookie封装及使用指南
一.前言 之前使用cookie,都是document.cookie的形式去操作,兼容性虽好,但是麻烦.个人又是个比较喜欢造轮子的人,所以针对cookie,封装了个工具类.很长时间以来,我都喜欢写代码,而不太喜欢文字总结,也不太喜欢写些零碎的东西,看来得改. 二.思路 (1)如何封装,封装成啥样 如何封装:就是使用原生的js封装成工具,那样到哪里都能能用.针对document.cookie封装是最好的方式,所有的操作都基于document.cookie. 封装成啥样:封装成能够以对象的形式存在,同
-
javascript操作Cookie(设置、读取、删除)方法详解
Cookie是客户端存放数据的一种方式,可用来做状态保持. 1.设置Cookie: a.无过期时间:(若不设置过期时间,默认为会话级Cookie,浏览器关闭就会失效) 复制代码 代码如下: function setCookie(name,value) { document.cookie = name + '=' + escape(value); } b.固定过期时间: 复制代码 代码如下: function setCookie(name,value) { var Days = 3
-
JavaScript操作Cookie详解
什么是 Cookie "cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScript 来创建和取回 cookie 的值." - w3school cookie 是访问过的网站创建的文件,用于存储浏览信息,例如个人资料信息. 从JavaScript的角度看,cookie 就是一些字符串信息.这些信息存放在客户端的计算机中,用于客户端计算机与服务器之间传递信息. 在JavaScript中可以通过 doc
-
JavaScript中Cookie操作实例
JavaScript Cookie Cookie对象: Cookie是一种以文件的形式保存在客户端硬盘的Cookies文件夹中的用户数据信息(Cookie数据). Cookie文件由所访问的Web站点建立,以长久的保存客户端与Web站点间的会话数据,并且该Cookie数据只允许被所访问的Web站点进行读取. Cookie文件的格式: NS:Cookie.txt IE:用户名@域名.txt 有两种类型的cookie: (1)持久性cookie,会被存储到客户端的硬盘上. (2)会话Cookie:不
-
基于javascript的COOkie的操作实现只能点一次
我知道很多人在网站开发的时候其实需要这个功能的,就是控制用户一直点顶什么的!所以我在这里简单写一下,基于javascript的COOkie的操作! 复制代码 代码如下: //设置cookie function setCookie(key, value) { document.cookie = key + "=" + escape(value); } //获取cookie的值 function getCookie(key) { if (docume
-
JavaScript实现cookie的操作
cookie 用于存储 web 页面的用户信息. 一.什么是 Cookie? Cookie 是一些数据, 存储于你电脑上的文本文件中. 当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息. Cookie 的作用就是用于解决 "如何记录客户端的用户信息": 当用户访问 web 页面时,他的名字可以记录在 cookie 中. 在用户下一次访问该页面时,可以在 cookie 中读取用户访问记录. Cookie 以名/值对形式存储,如下所示: usernam
-
基于Cookie常用操作以及属性介绍
概述 最近项目要用到cookie存储部分用户信息;研究了一下做一下分享 Cookie 是服务器保存在浏览器的一小段文本信息,每个 Cookie 的大小一般不能超过4KB.浏览器每次向服务器发出请求,就会自动附上这段信息. 设置cookie存储 document.cookie = 'userName=fengkaicahng'; 注意 设置cookie一次只能存储一条 cookie可以多次设置 key相同不会重新赋值而是会新建一条cookie 读取cookie var allCookies = d
-
javascript 中Cookie读、写与删除操作
javascript 中Cookie读.写与删除操作 前言: 在这个前端横行的时候,页面之间的交互需要数据的传递,有的数据通过url传参的形式可以很好地解决,但是对于部分需要改变的参数,你如说从页面A到页面B选择数据,然后从页面B将数据再传到页面A(典型的栗子就是收货地址的选择),针对这一块我是通过存储cookie来解决的. 对于cookie的操作我给出了一些简单的封装,当然也借鉴了前辈们经验,自己糅合了一下,对于cookie的操作,无非是读写和删除,我们首先来看一下写的操作,有写才有读,进而
-
JavaScript对Cookie进行读写操作实例
本文实例讲述了JavaScript对Cookie进行读写操作的方法.分享给大家供大家参考.具体如下: 这里没用到任何的js库,直接使用js的方法进行cookie的读写 <HTML> </HEAD> <BODY> <SCRIPT language="JavaScript"> <!-- function set_it() { var the_text="name=yourName&"; var toexpir
-
基于JavaScript实现简单的随机抽奖小程序
对于抽奖这样的小程序使用诸如VB,Delphi等工具来实现会比较的方便,由于本人机器上没有装这样的应用程序,所以只能另寻其道.为了使抽奖程序能够无需配置平台直接可以在任何一台机器上运行,开发工具和编译运行工具也能够经可能简单(诸如text文本即可编辑,window系统自带的浏览器即可编译运行的情况),决定尝试使用javascript来做.本人对javascript的研究不深,平时主要用于网站开发中对来自客户端的数据进行有效性判断(基于安全性的考虑,安全性要求高的网站尽量使用服务器端语言对数据有效
-
JavaScript实现cookie的写入、读取、删除功能
在没介绍正文之前,先给大家介绍Cookie的基础知识 首先了解什么是cookie "cookie 是存储于访问者的计算机中的变量.每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie.你可以使用 JavaScript 来创建和取回 cookie 的值." cookie 是访问过的网站创建的文件,用于存储浏览信息,例如个人资料信息. 从JavaScript的角度看,cookie 就是一些字符串信息.这些信息存放在客户端的计算机中,用于客户端计算机与服务器之间传递信息. 在
-
javascript针对cookie的基本操作实例详解
本文实例讲述了javascript针对cookie的基本操作.分享给大家供大家参考,具体如下: js被C#.JAVA等开发者视为声名狼藉的附属编程语言是有道理的,比如说,对cookie的操作.js就没有一套类似C#的现成处理方案,而只能由你自己去完成.下面我就将自己学习的用面向对象的思想对cookie进行处理的学习笔记整理一下,以飨读者. cookie的常见操作分析: (1)设置cookie 包括了添加和修改功能,事实上如果原有cookie 名称已经存在,那么添加此cookie 就相当于修改了此
-
基于javascript代码检测访问网页的浏览器呈现引擎、平台、Windows操作系统、移动设备和游戏系统
废话不多说了,直接给大家贴js代码了,代码附有注释,感兴趣的朋友一起学习吧. /** * Author: laixiangran. * Created by laixiangran on 2015/12/02. * 检测访问网页的浏览器呈现引擎.平台.Windows操作系统.移动设备和游戏系统 * ******************************************************************** * 各版本浏览器在windows10.0下的用户代理字符串:
-
基于JavaScript 性能优化技巧心得(分享)
JavaScript 作为当前最为常见的直译式脚本语言,已经广泛应用于 Web 应用开发中.为了提高Web应用的性能,从 JavaScript 的性能优化方向入手,会是一个很好的选择. 本文从加载.上下文.解析.编译.执行和捆绑等多个方面来讲解 JavaScript 的性能优化技巧,以便让更多的前端开发人员掌握这方面知识. 什么是高性能的 JavaScript 代码? 尽管目前没有高性能代码的绝对定义,但却存在一个以用户为中心的性能模型,可以用作参考:RAIL模型. 响应 如果你的应用程序能在1
随机推荐
- 基于jquery实现百度新闻导航菜单滑动动画
- javascript格式化json显示实例分析
- java位运算加密示例
- 深入解答关于Python的11道基本面试题
- Javascript实现登录记住用户名和密码功能
- PHP+apc+ajax实现的ajax_upload上传进度条代码
- Laravel 5框架学习之日期,Mutator 和 Scope
- Python日志模块logging简介
- MySQL rand函数实现随机数的方法
- linux网络编程用到的网络函数详解用和使用示例
- 应用WEB标准实例:列表页面的制作
- jQuery Animation实现CSS3动画示例介绍
- python利用urllib实现爬取京东网站商品图片的爬虫实例
- 无法找到脚本文件adsutil.vbs的解决方法
- TMP、TEMP和TMP文件区别解析
- Android字段验证的实例代码
- Android 通过触摸动态地在屏幕上画矩形效果
- 详解java 单例模式及方法总结
- spring cloud将spring boot服务注册到Eureka Server上的方法
- 详解Spring Boot 异步执行方法

