VUE-ElementUI 自定义Loading图操作
需求:
element ui loading图只能使用自己的loading图,
但很多场景下,需要替换成自己的gif图
虽然文档中有些, element-loading-spinner="el-icon-loading" 可指定自定义图
但经测试,也只是只能再elementui 图标库中的图, 不是我们想的那个自定义图类的意思。
自定义图方法:
1) 添加自定义elementUI loading样式

asserts下 新建CSS文件夹 及CSS文件比如myCss.css
再里面,写入自定义的element类CSS样式
.el-loading-spinner{
/*这个是自己想设置的 gif 加载动图*/
background-image:url('../img/loading.gif');
background-repeat: no-repeat;
background-size: 200px 120px;
height:100px;
width:100%;
background-position:center;
/*覆盖 element-ui 默认的 50% 因为此处设置了height:100%,所以不设置的话,会只显示一半,因为被top顶下去了*/
top:40%;
}
.el-loading-spinner .circular {
/*隐藏 之前 element-ui 默认的 loading 动画*/
display: none;
}
.el-loading-spinner .el-loading-text{
/*为了使得文字在loading图下面*/
margin:85px 0px;
}
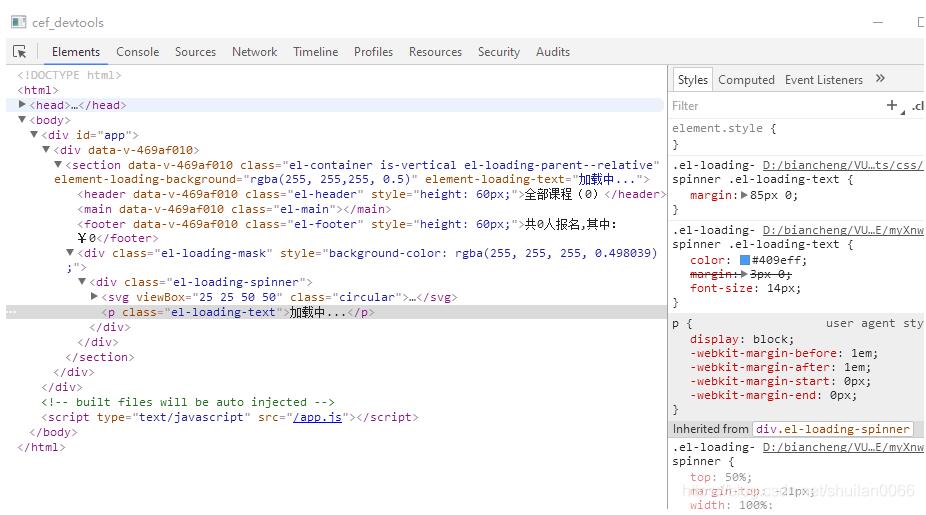
CSS 细调,需要在浏览器调试工具中细调

2)main.js 导入自定义样式
这里注意,要在导入elementUI之后,再导入自己的样式,要不然会被elementUI覆盖
import ElementUI from 'element-ui'; import 'element-ui/lib/theme-chalk/index.css'; Vue.use(ElementUI); //element //自定义的element UI loading样式 import './assets/css/myCss.css'
3) v-loading
<el-container v-loading="loading" element-loading-background="rgba(255, 255,255, 0.5)" element-loading-text="加载中..." >
注意,这里 不要加上element-loading-spinner="el-icon-loading" ,否则 也会同时出现element图库中对应的loading图
4)对应加载逻辑
data () {
return {
loading: true
}
},
startLoading()
{
this.loading=true;
},
endLoading(){
this.loading=false;
},
axios请求接口时,开始loading,收到数据后,loading结束
Ajx_GetClassList()
{
this.startLoading();
this.$axios(
{
url: url,
method:'POST',
}
).then(res=>{
this.endLoading();
})
},
5) 运行时,是正常显示,但编译后,看不到自定义的图片资源了
原因,VUE项目打包后,样式目录结构变为static/css
解决
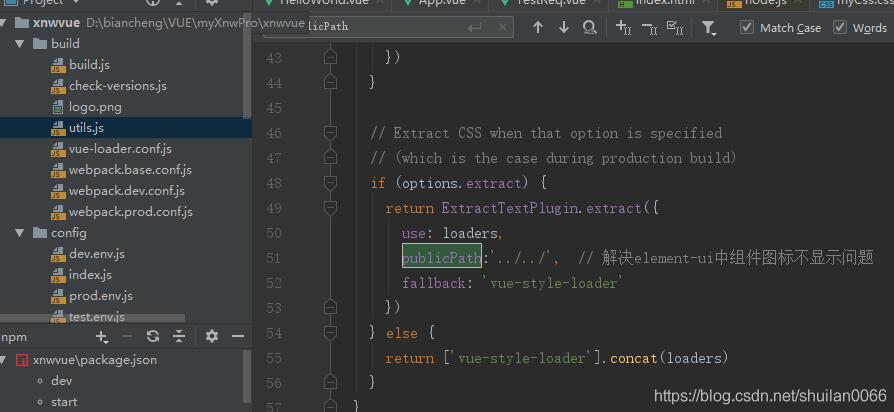
build->utils.js 配置文件添加
publicPath: '../../'
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
publicPath:'../../', // 解决element-ui中组件图标不显示问题
fallback: 'vue-style-loader'
})
这样,编译后的element-ui资源也可以正常访问了

自定义loading图效果

补充知识:vue+elementUI自定义通用table组件
自定义通用table组件,带分页,后端排序,路由带参数跳转,多选框,字段格式化
1.tableList组件
<!-- 费用报销编辑弹框 -->
<template>
<div class="table-temp">
<el-table
:data="tableData"
border
size="mini"
fit
highlight-current-row
height="500"
v-loading="loading"
@selection-change="handleSelectionChange"
@sort-change="sortChange"
>
<el-table-column type="selection" width="55" align="center"></el-table-column>
<el-table-column type="index" label="序号" align="center" fixed></el-table-column>
<!-- prop: 字段名name, label: 展示的名称, fixed: 是否需要固定(left, right), minWidth: 设置列的最小宽度(不传默认值), active: 是否有操作列
active.name: 操作列字段名称, active.clickFun: 操作列点击事件, formatData: 格式化内容-->
<el-table-column
v-for="(item, key) in tableHeader"
:key="key"
:prop="item.prop"
:label="item.label"
:fixed="item.fixed"
:min-widitem="item.minWidth"
align="center"
:sortable="item.sortable"
>
<template slot-scope="scope">
<div v-if="item.active">
<el-button
v-for="(o, key) in item.active"
:key="key"
@click="handleActive(scope.row, o.router, o.routerId)"
type="text"
size="small"
>{{o.name}}</el-button>
</div>
<div v-else>
<a class="btn-a"
v-if="item.router"
@click="handleActive(scope.row,item.router, item.routerId)"
>
<span v-if="!item.formatData">{{ scope.row[item.prop] }}</span>
<span v-else>{{ scope.row[item.prop] | formatters(item.formatData) }}</span>
</a>
<div v-else>
<span v-if="!item.formatData">{{ scope.row[item.prop] }}</span>
<span v-else>{{ scope.row[item.prop] | formatters(item.formatData) }}</span>
</div>
</div>
</template>
</el-table-column>
</el-table>
<div class="pagination">
<el-pagination
background
layout="total, prev, pager, next"
:current-page="pagination.pageIndex"
:page-size="pagination.pageSize"
:total="pagination.pageTotal"
@current-change="handlePageChange"
></el-pagination>
</div>
</div>
</template>
<script>
var _ = require('lodash');
export default {
props: {
tableData: {
type: Array,
default: function() {
return [];
}
},
tableHeader: {
type: Array,
default: function() {
return [];
}
},
loading: {
type: Boolean,
default: false
},
pagination: {
type: Object,
default: {
pageIndex: 0,
pageSize: 15,
pageTotal: 0
}
}
},
data() {
return {
multipleSelection: [],
newPagination: {
pageIndex: 0,
pageSize: 15,
pageTotal: 0
}
};
},
methods: {
// 多选操作
handleSelectionChange(val) {
this.multipleSelection = val;
this.$emit('selectFun', { backData: this.multipleSelection });
},
// 分页导航
handlePageChange(val) {
console.log('handlePageChange:', val);
this.$set(this.pagination, 'pageIndex', val);
//调用父组件方法
this.$emit('pageChange', { backData: this.pagination});
},
// row:本行数据,route:要跳转的路由路径,跳转要传的参数routeId
handleActive(row, route, routeId) {
console.log(row);
this.$router.push({
path: '/' + route,
query: {
id: row[routeId]
}
});
},
//后端排序
sortChange(column) {
//console.log('sortChange:', column);
//调用父组件方法
this.$emit('sortChange', { backData: column });
}
},
watch: {
}
},
computed: {
},
created() {
}
};
</script>
<style scoped>
.btn-a{
color: #409EFF
}
</style>
2.组件使用
<template>
<div>
<!-- 表格 -->
<table-List
:tableData="tableData"
:tableHeader="tableHeader"
:loading="loading"
:pagination="pagination"
@pageChange="pageChange"
@selectFun="selectFun"
@sortChange="sortChange"
></table-List>
</div>
</template>
<script>
import appMain from '../../../utils/app_main';
export default {
data() {
return {
// 请求加载
loading: false,
// 分页信息
pagination: {
pageIndex: 1,
pageSize: 10,
pageTotal: 60
},
tableHeader: [
// 表头数据
{ prop: 'id', label: '离职编号', minWidth: '100px', router: 'quitDetail', routerId: 'id', sortable: 'custom' },
{
prop: 'resignationUserName',
label: '姓名',
router: 'employeeDetail',
routerId: 'resignationUserId',
sortable: 'custom'
},
{ prop: 'departName', label: '部门', minWidth: '100px', sortable: 'custom' },
{ prop: 'jobRole', label: '所在岗位', sortable: 'custom' },
{
prop: 'onbordingTime',
label: '入职日期',
formatData: function(val) {
let date = new Date(val);
return appMain.formatDate(date, 'yyyy-MM-dd');
},
sortable: 'custom'
},
{
prop: 'resignationTime',
label: '离职日期',
formatData: function(val) {
let date = new Date(val);
return appMain.formatDate(date, 'yyyy-MM-dd');
},
minWidth: '100px',
sortable: 'custom'
},
{ prop: 'resignationReason', label: '离职原因', minWidth: '100px', sortable: 'custom' },
{ prop: 'status', label: '流程状态', minWidth: '100px', sortable: 'custom' }
],
tableData: [],
multipleSelection: [],
};
},
methods: {
// 组件选择完后把数据传过来
selectFun(data) {
this.multipleSelection = data.backData;
},
//表格组件返回排序对象
sortChange(data) {
let column = data.backData;
//排序
if (column.order) {
//倒序
if (column.order === 'descending') {
// this.query.sortColumn = column.prop + ' ' + 'desc';
} else {
// this.query.sortColumn = column.prop;
}
} else {
//不排序
// this.query.sortColumn = '';
}
//请求接口
},
//分页导航
pageChange(data) {
this.pagination = data.backData;
console.log('pageChange:', this.pagination);
//分页变化--请求接口
},
}
};
</script>
3.appMain.js
class appMain {
}
// 时间格式化
formatDate(date, fmt) {
var date = new Date(date)
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length));
}
let o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds()
};
for (let k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
let str = o[k] + '';
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length === 1) ? str : this.padLeftZero(str));
}
}
return fmt;
};
padLeftZero(str) {
return ('00' + str).substr(str.length);
}
export default new appMain()
以上这篇VUE-ElementUI 自定义Loading图操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。

