Vue引入jquery实现平滑滚动到指定位置
在以往的做法里首选jquery的animate实现,但是Vue里并没有这个方法。如何在Vue项目中实现点击导航平滑滚动到指定位置,为了这效果我是快要崩溃了,上网查阅了很久发现并没有真正意义上解决这个问题的,之前参考了一位博主的想法:通过在一定时间内定时分步长滚动,连续起来后肉眼观察就是平滑滚动的效果(点击查看),当时看到这篇文章我是心花怒放,赶紧参考代码写进去,然并卵。。。根本没有效果,后来联系博主讨论后得出结论可能是我的vue2.4版本对计时器不友好,建议我降版本,这样的话。。。我还是继续研究如何实现吧,最后实在查不到想不出什么好的方法,引入了jquery然后用animate方法几条代码就实现了这效果。
1.npm安装jquery:npm installjquery--registry=https://registry.npm.taobao.org --verbose
2.安装成功后修改webpack配置文件:build--webpack.base.conf.js,修改如下图所示:

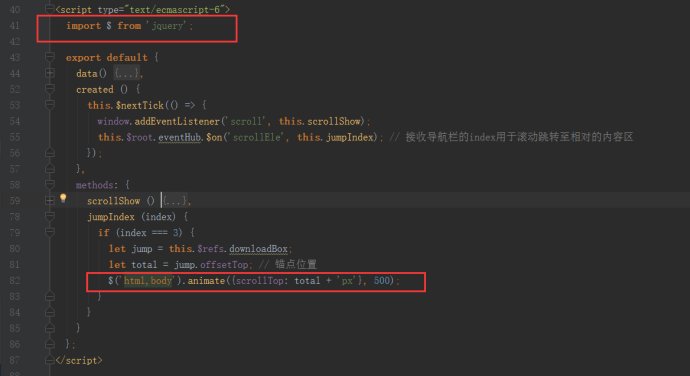
3.在vue模板的script中import这个jquery插件,然后就可以用了。我的项目里导航和其他模块是不同组件,然后利用发射接收的方法来利用index进行操作(发射接收的方法在我之前的博文有详细介绍,点击查看),平滑效果主要看我红框里的代码就可以,其他代码是我项目里的东西,不需要考虑:

总结
以上所述是小编给大家介绍的Vue引入jquery实现平滑滚动到指定位置,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
vue2.0路由切换后页面滚动位置不变BUG的解决方法
最近项目中遇到这样一个问题,vue切换路由,页面到顶端的滚动距离仍会保持不变. <a href="javascript:;" rel="external nofollow" class="btn btn01" @click="useRightNow">立即试用</a> <router-link class="db" to="/user">个人中心<
-
vue scroller返回页面记住滚动位置的实例代码
1,设置keepAlive:是否缓存 router: { path: '/actlist', name: 'actlist', component: actlist, meta: { keepAlive: true } } 2,设置渲染页面 app.vue <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> </keep-alive> <rout
-
解决vue无法设置滚动位置的问题
问题描述 在实现锚点定位的时候发现无法设置滚动条的位置. 在Vue中,使用 document.body.scrollTop=952 无法设置滚动条的高度. document.body.scrollTop一直是0 原因 因为vue的页面指定了DTD,即指定了DOCTYPE时,使用document.documentElement. 页面没有DTD,即没指定DOCTYPE时,使用document.body. 解决方案 document.documentElement=956 总结 以上所述是小编给大家
-
vue实现某元素吸顶或固定位置显示(监听滚动事件)
最近写了一个VUE的web app项目,需要实现某个部位吸顶的效果.即,页面往上滑动,刚好到达该部位时,该部分,固定在顶部显示. 1.监听滚动事件 利用VUE写一个在控制台打印当前的scrollTop, 首先,在mounted钩子中给window添加一个滚动滚动监听事件, mounted () { window.addEventListener('scroll', this.handleScroll) }, 然后在方法中,添加这个handleScroll方法 handleScroll () {
-
vue-scroller记录滚动位置的示例代码
问题描述: 列表页进入详情页,或者tab页切换,然后再返回列表页,希望能切换到之前滚动位置 解决问题思路: 切换到其他页面前记录位置,返回列表页的时候返回位置.这就需要借助vue-router的beforeRouteEnter和beforeRouteLeave这两个钩子去实现. 还有一种更简单粗暴的方法, vue-scroller.min.js源码中添加宽高不为零判断,实现方式见评论,是最近代码优化的时候发现的. 代码部分: beforeRouteEnter(to,from,next){ if(
-
详解使用vue-router进行页面切换时滚动条位置与滚动监听事件
按照正常的产品逻辑,我们在进行页面切换时滚动条应该是在页面顶部的,可是...在使用vue-router进行页面切换时,发现滚动条所处的位置被自动记录了下来,且在另一个组件内定义的滚动监听事件仍会运行,着实吃了一大惊... 说说我的破解方法: 1.在每个需要用vue-router切换的组件的mounted钩子内将页面的位置自动回滚到页面顶部,解决滚动条位置自动记录问题: 2.在每个组件内定义一条变量scrollWatch默认为true,在绑定滚动监听事件时加个if判断,只有在scrollWatch
-
解决Vue页面固定滚动位置的处理办法
最近做项目遇到一个问题,就是Vue滚动不固定,网上找了一些资料,说下 vue 固定滚动位置的处理办法. 问题描述: 通常见于 列表页List -> 详情页Detail 的情况, 从列表的某一项x 进入到详情页, 再返回的时候, 希望列表的位置固定在x, 而不是回到顶部了. vue-router 里面是有一个 scrollBehavior 的, 但是这个玩意只能在 history 模式下面使用, 而我用的 hash 模式. 所以我们要自己实现嘛, 思路简单:List 里面监听滚动, 记录滚动位置
-
Vue引入jquery实现平滑滚动到指定位置
在以往的做法里首选jquery的animate实现,但是Vue里并没有这个方法.如何在Vue项目中实现点击导航平滑滚动到指定位置,为了这效果我是快要崩溃了,上网查阅了很久发现并没有真正意义上解决这个问题的,之前参考了一位博主的想法:通过在一定时间内定时分步长滚动,连续起来后肉眼观察就是平滑滚动的效果(点击查看),当时看到这篇文章我是心花怒放,赶紧参考代码写进去,然并卵...根本没有效果,后来联系博主讨论后得出结论可能是我的vue2.4版本对计时器不友好,建议我降版本,这样的话...我还是继续研究
-
jQuery实现平滑滚动到指定锚点的方法
本文实例讲述了jQuery实现平滑滚动到指定锚点的方法.分享给大家供大家参考.具体如下: 定义好指定的anchor锚点,调用下面的js代码可以让页面平滑的滚动到指定的位置,非常实用,比如返回页面顶部,去往页面底部等功能 // HTML: // <h1 id="anchor">Lorem Ipsum</h1> // <p><a href="#anchor" class="topLink">Back t
-
jQuery实现平滑滚动页面到指定锚点链接的方法
本文实例讲述了jQuery实现平滑滚动页面到指定锚点链接的方法.分享给大家供大家参考.具体如下: $.fn.scroller = function() { var speed = 'slow'; // Choose default speed $(this).each(function() { $(this).bind('click', function() { var target = $(this).attr('href'); // Get scroll target $(target).S
-
基于vue实现滚动条滚动到指定位置对应位置数字进行tween特效
实现目标 浏览各大云平台,发现一个页面特效使用较为频繁,以"百度云"为例(https://cloud.baidu.com/),进入百度云后,当滚动条滚动至"更可靠的数据支持"模块时,页面数据将会开始滚动式增长特效.下面将会介绍我的解决方案,希望有同行更好的解决方案大家一起交流. 解决思路 主要的解决要点如下: 如何实现数字动画的效果 如何监听滚动条到指定的位置 分解要点寻找解决思路: 一.如何实现数字动画的效果 在vue的官方文档(https://cn.vuejs.
-
jQuery实现导航滚动到指定内容效果完整实例【附demo源码下载】
本文实例讲述了jQuery实现导航滚动到指定内容效果.分享给大家供大家参考,具体如下: 做页面制作也有两年了,其中也做过许多页面效果,有简单的,也有复杂的,今天就来分享一个导航滚动到内容的特效. 平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有"小尾巴",今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有"小尾巴". html: <!DOCTYPE
-
jQuery实现将div中滚动条滚动到指定位置的方法
本文实例讲述了jQuery实现将div中滚动条滚动到指定位置的方法.分享给大家供大家参考,具体如下: 一.Js代码: onload = function () { //初始化 scrollToLocation(); }; function scrollToLocation() { var mainContainer = $('#thisMainPanel'), scrollToContainer = mainContainer.find('.son-panel:last');//滚动到<div
-
JavaScript控制网页平滑滚动到指定元素位置的方法
本文实例讲述了JavaScript控制网页平滑滚动到指定元素位置的方法.分享给大家供大家参考.具体如下: function elementPosition(obj) { var curleft = 0, curtop = 0; if (obj.offsetParent) { curleft = obj.offsetLeft; curtop = obj.offsetTop; while (obj = obj.offsetParent) { curleft += obj.offsetLeft; cu
-
jQuery实现平滑滚动的标签分栏切换效果
本文实例讲述了jQuery实现平滑滚动的标签分栏切换效果.分享给大家供大家参考.具体如下: 这是一款老外的作品,后半部分的代码有点乱,具体就不细整理了,喜欢的朋友自己拷贝代码慢慢整理一下吧,呵呵,虽乱但功能不乱,预览看效果吧,很不错的标签滚动切换. 先来看看运行效果截图: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-scroll-bq-menu-cha-style-codes/ 具体代码如下: <!DOCTYPE html> <head&g
-
Vue列表如何实现滚动到指定位置样式改变效果
这个需求大概是这样子: 我做的一个聊天Demo,在搜索框搜索用户,可以滚动到指定的用户.然后成选中状态. 这是目前状态,我搜索南宫仆射 ,想要下面的用户列表直接滚动到南宫仆射并改变CSS样式. 查询之后是这个子: 嗯,我的思路: 在搜索框搜索到用户之后会返回一个用户对象,之后会调用列表的点击事件,改变CSS样式及做一些聊天的逻辑.然后需要获取到列表对应的id值,直接使用 document.getElementById(it).scrollIntoView(); 具体实现: 列表:使用vue的v-
-
vue引入jquery时报错 $ is not defined的问题及解决
目录 vue引入jquery时报错 $ is not defined 安装JQuery 统一webpack版本 新建配置文件 vue错误笔记 Vue is not defined 事情的经过 找到两种解决方案 vue引入jquery时报错 $ is not defined 以免日后再次遇到忘记. 安装JQuery npm install --save jquery 统一webpack版本 不同版本处理方法可能不同,我们这里就统一一下webpack版本 npm uninstall webpack
随机推荐
- ExtJS DOM元素操作经验分享
- AngularJs 60分钟入门基础教程
- 正则表达式 学习资料整理
- javascript组合使用构造函数模式和原型模式实例
- 使用JavaScript和C#中获得referer
- 高仿Windows Phone QQ登录界面实例代码
- 有关.NET参数传递的方式引发的思考
- IIS环境下快速安装、配置和调试PHP5.2.0
- android使用SharedPreferences进行数据存储
- ko knockoutjs动态属性绑定技巧应用
- 微信小程序实战之轮播图(3)
- mybatis 插件: 打印 sql 及其执行时间实现方法
- JavaScript中textRange对象使用方法小结
- jQuery实现菜单式图片滑动切换
- jquery.validate使用攻略 第二部
- 安卓(Android) 监听按键长按事件
- Android集成支付宝支付功能示例
- 阴齿来源说明附阴齿在线观看地址
- 100分钟,我教你配CISCO RIP
- Python pymongo模块用法示例

