layui实现给某一列加点击事件
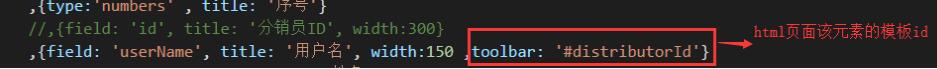
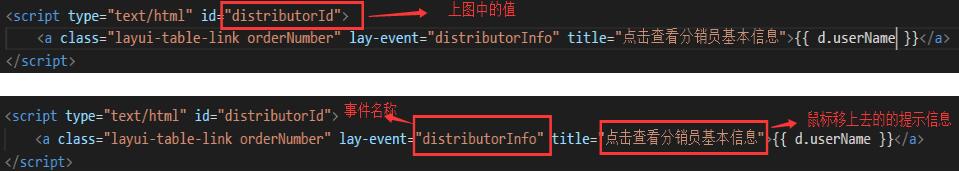
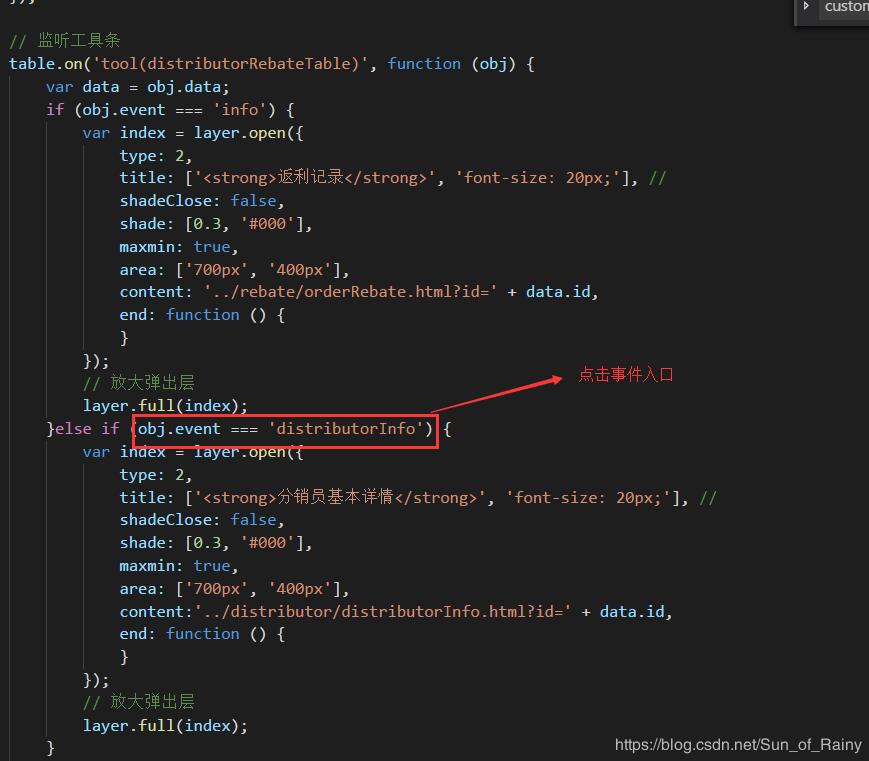
js 渲染表格写法

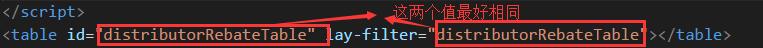
html页面


这里需要注意的点:我对layui不是很熟练,自己总结的,如果有问题,还请指点!!!

以上这篇layui实现给某一列加点击事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
layui问题之模拟select点击事件的实例讲解
一.问题 不操作页面,实现模拟select的事件,即,自动出现下拉框,自动点击下拉框的值,select文本框的值随之改变 二.经过 刚开始查看layui官方文档,发现仅仅只是有select监听事件,即: form.on('select(filter)', function(data){ console.log(data.elem); //得到select原始DOM对象 console.log(data.value); //得到被选中的值 }); 但是,这个事件需要操作页面,不可取. 三.结果 查
-
解决layui中的form表单与button的点击事件冲突问题
layui的form表单位置和button标签的位置重合,会使得button的click事件得不到响应,如图: 蓝色底为form的位置,"重新搜索"为<button>标签的位置,此时,button标签的click事件无法响应. 必须将form的宽度减小,到不和button标签重合 如下图: 此时按钮正常响应click 以上这篇解决layui中的form表单与button的点击事件冲突问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
在layui中layer弹出层点击事件无效的解决方法
1.click只能为页面现有的元素绑定点击事件,如果是动态生成的新的元素,是没有事 件的 2.而(document).on("click","指定的元素",function()); 方法则是将指定的事件绑定在document上,而新产生的元素如果符合指定的元素,那就触发此事件不起作用:(document).on("click","指定的元素",function()); 方法则是将指定的事件绑定在document上,而新产生的元
-
layui禁用侧边导航栏点击事件的解决方法
直接上代码吧 //JavaScript代码区域 layui.use(['element', 'laypage'],function(){ var element = layui.element; element.on('nav(test)', function(elem){ $(".layui-nav-tree").find(".layui-nav-child").css("display","contents"); });
-
layui实现给某一列加点击事件
js 渲染表格写法 html页面 这里需要注意的点:我对layui不是很熟练,自己总结的,如果有问题,还请指点!!! 以上这篇layui实现给某一列加点击事件就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
iview给radio按钮组件加点击事件的实例
如下所示: <RadioGroup v-model="formValidate.phone"> <Radio label="phone">商家电话</Radio> <Radio label="leaderPhone">负责人电话</Radio> <span @click="inputPhone()"><Radio label="newPho
-
vue实现列表的添加点击
本文实例为大家分享了vue实现列表的添加点击,供大家参考,具体内容如下 使用指令:v-on v-for v-on v-bind v-model html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue.js</title> <style> body {font-family: &quo
-
jQGrid Table操作列中点击【操作】按钮弹出按钮层的实现代码
在使用JqGrid时,Table中最后一列是操作列,在操作列中每一行都一个操作按钮,该操作按钮类似下拉菜单,如下图: 在点击Table中[操作]一列时需要弹出一个Div层,该Div层中包含一堆按钮,用于对Table行进行操作,如下: 解决步骤如下: 1.首先,在colModel中的列上添加属性edittype:'select'和方法formatter:groupGrid.formatOptions,如下图: 方便复制,代码如下: {label:'操作',name: 'operations',in
-
Vue 固定头 固定列 点击表头可排序的表格组件
原理是将原table的指定行,指定列clone一份放在其上 实现代码如下: <template> <div> <div id="divBox1" :style="{height:height}"> <table id="tbTest1" cellpadding="0" cellspacing="0" style="text-align:center;bac
-
Layui组件Table绑定行点击事件和获取行数据的方法
一个项目里面用了layui,简直无数个坑... 这里先记录一个行点击事件的坑,后面慢慢补充. 初始化表格完成后利用事件给table(定位table需要在HTML代码中给table放入指定div)的tr绑定双击事件,然后获取Index,再从数据集里面取出行数据; done: function(res, curr, count){ $('#div').find('.layui-table-body').find("table" ).find("tbody").child
-
Layui 带多选框表格监听事件以及按钮自动点击写法实例
不话不多说了,直接上代码吧: <div class="layui-btn-group demoTable" style="margin: 10px;"> <button class="layui-btn" id="hqsj" data-type="getCheckData">获取选中行数据</button> <button class="layui
-
layui radio点击事件实现input显示和隐藏的例子
如下所示: 前端代码 <link rel="stylesheet" href="/static/index/layui/css/layui.css" rel="external nofollow" > <script type="text/javascript" src="/static/index/layui/layui.js" charset="utf-8">
随机推荐
- 个人用户防黑指南
- Javascript Jquery 遍历Json的实现代码
- node.js版本管理工具n无效的原理和解决方法
- ECMAScript5(ES5)中bind方法使用小结
- SpringMvc+Angularjs 实现多文件批量上传
- ubuntu下用dpkg命令行运行deb安装包的方法
- JavaScript中无法通过div.style.left获取值的解决方法
- .Net Compact Framework开发小技巧 推荐
- Android TableLayout数据列表的回显清空实现思路及代码
- php实现搜索类封装示例
- js oncontextmenu事件使用详解
- Mysql LONGBLOB 类型存储二进制数据 (修改+调试+整理)
- php后门URL的防范
- AJAX 仿EXCEL表格功能
- easyUI实现类似搜索框关键词自动提示功能示例代码
- SQL Server控制语句的基本应用
- SqlServer2012中First_Value函数简单分析
- 设计软件中的系统字体应用小技巧
- C++实现八个常用的排序算法:插入排序、冒泡排序、选择排序、希尔排序等
- JAVAEE Filter 过滤器设置是否缓存实例详解

