微信小程序自定义弹出模态框禁止底部滚动功能
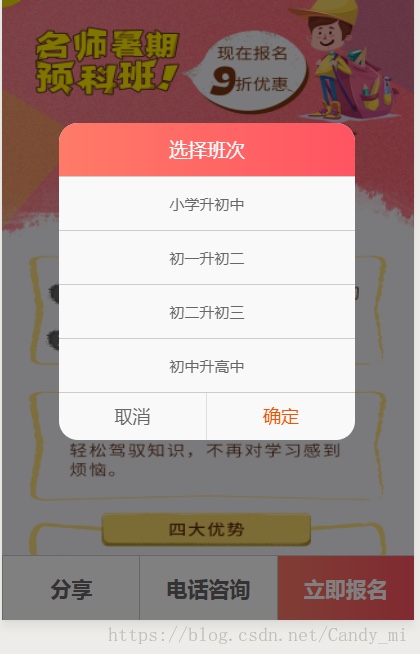
图示:

wxml代码:
<view class='fix_bottom'>
<view>分享</view>
<view>电话咨询</view>
<view class='active' bindtap="showDialogBtn">立即报名</view>
</view>
<!--模态框-->
<!-- 遮罩层 -->
<view class="modal-mask" bindtap="hideModal" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modal-dialog" wx:if="{{showModal}}">
<view class="modal-title">选择班次</view>
<view class="modal-content">
<view class="concent_list {{curindex==index? 'active':''}}" wx:for="{{concent_list}}" wx:for-index='index' data-index='{{index}}' bindtap='choose' data-name='{{item}}'>{{item}}</view>
</view>
<view class="modal-footer">
<view class="btn-cancel" bindtap="onCancel" data-status="cancel">取消</view>
<view class="btn-confirm" bindtap="onConfirm" data-status="confirm">确定</view>
</view>
</view>
wxss代码
.fix_bottom{
width: 100%;
height: 120rpx;
background: #fff;
position: fixed;
bottom: 0;
border-top: 1px solid #ccc;
display: flex;
}
.fix_bottom view{
width: 33.333%;
border-left: 1px solid #ccc;
line-height: 120rpx;
text-align: center;
font-size: 40rpx;
font-weight: bold;
}
.active{
color:#ffffff;
background: -moz-linear-gradient(left, #ff7b68, #ff5462);
/* Safari 4-5, Chrome 1-9 */
/* -webkit-gradient(, [, ]?, [, ]? [, ]*) */
background: -webkit-gradient(linear,left,from(#ff7b68),to(#ff5462));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-linear-gradient(left, #ff7b68, #ff5462);
/* Opera 11.10+ */
background: -o-linear-gradient(left, #ff7b68, #ff5462);
}
/* 模态框 */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 540rpx;
overflow: hidden;
position: fixed;
top: 40%;
left: 0;
z-index: 9999;
background: #f9f9f9;
margin: -180rpx 105rpx;
border-radius: 36rpx;
}
.modal-title {
height: 100rpx;
line-height: 100rpx;
font-size: 36rpx;
color: #fff;
text-align: center;
background: -moz-linear-gradient(left, #ff7b68, #ff5462);
/* Safari 4-5, Chrome 1-9 */
/* -webkit-gradient(, [, ]?, [, ]? [, ]*) */
background: -webkit-gradient(linear,left,from(#ff7b68),to(#ff5462));
/* Safari 5.1+, Chrome 10+ */
background: -webkit-linear-gradient(left, #ff7b68, #ff5462);
/* Opera 11.10+ */
background: -o-linear-gradient(left, #ff7b68, #ff5462);
border-bottom: 1px solid #ccc;
}
.modal-content {
}
.concent_list{
width: 100%;
height: 100rpx;
border-bottom: 1px solid #ccc;
line-height: 100rpx;
text-align: center;
}
.modal-footer {
display: flex;
flex-direction: row;
height: 86rpx;
font-size: 34rpx;
line-height: 86rpx;
}
.btn-cancel {
width: 50%;
color: #666;
text-align: center;
border-right: 1px solid #dedede;
}
.btn-confirm {
width: 50%;
color: #ec5300;
text-align: center;
}
js代码
var value='小学升初中'
Page({
/**
* 页面的初始数据
*/
data: {
showModal: false,
concent_list:['小学升初中','初一升初二','初二升初三','初中升高中'],
curindex:-1
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 弹窗
*/
showDialogBtn: function () {
this.setData({
showModal: true
})
},
/**
* 隐藏模态对话框
*/
hideModal: function () {
this.setData({
showModal: false
});
},
/**
* 对话框取消按钮点击事件
*/
onCancel: function () {
this.hideModal();
},
/**
* 对话框确认按钮点击事件
*/
onConfirm: function () {
this.hideModal();
})
},
choose:function(e){
var index=e.currentTarget.dataset.index
value = e.currentTarget.dataset.name
console.log(value)
this.setData({
curindex:index
})
}
})
模态框显示时禁止底部内容滚动可以在弹出时给底部包裹部分加上固定定位,模态框隐藏时取消固定定位
内容包裹的元素需要设置100%的宽度
<view class='diceng_wrap' style='position: {{position}}'>
底部所有内容内容内容
</view>
data数据的变化:
初始化时:
position: 'auto',
模态框显示时:
position: 'fixed',
模态框隐藏时:
position: 'auto',
模态框显示时
总结
到此这篇关于微信小程序自定义弹出模态框禁止底部滚动功能的文章就介绍到这了,更多相关微信小程序弹出模态框内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

