一起来学习Vue的组件化
目录
- 背景
- 定义
- 分类
- 优势
- 首屏加载优化
- 组件之间的关系
- 总体上可以分为两大类:
- 常见使用场景可以分为三类:
- 总结
说起组件化,我毕设写的就是和组件化相关的。

当时还拿了优,运气!

话不多说,直接进入正文。对于组件化,可以从背景,定义,分类,优势,首屏加载优化,组件之间的关系等方面扯扯,哦不对,是阐述。
背景
假设说采取传统开发网页的方式去开发一个系统,在一定程度上,会造成资源上的严重浪费,编程代码上的冗余等弊端缺陷,会给开发者在增加功能上、版本迭代上、处理业务变更上带来很大的不便。为了避免这些弊端可以采取组件化设计去开发一个多人协作、功能又较多的项目,组件化开发带来的可维护性和可复用性可以提升开发效率、降低代码耦合度。
定义
- 组件是可复用的 Vue 实例,与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。
- 组件的本质是产生虚拟DOM。
- vue组件系统提供了一种抽象,让我们可以使用独立可复用的组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树。
分类
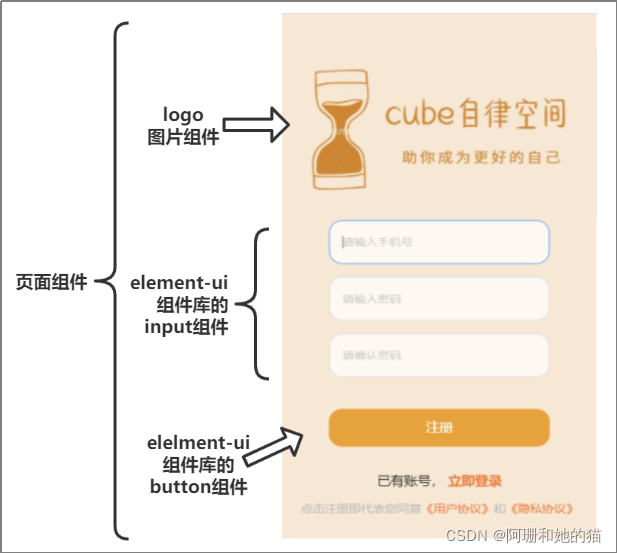
通用组件:具有通用性、复用性,比如输入框组件、按钮组件、单选框/复选框组件等基础的通用组件。

业务组件:具有复用性,比如底部导航栏组件、地区选址组件、轮播图组件等。可以抽出来放在全局组件。

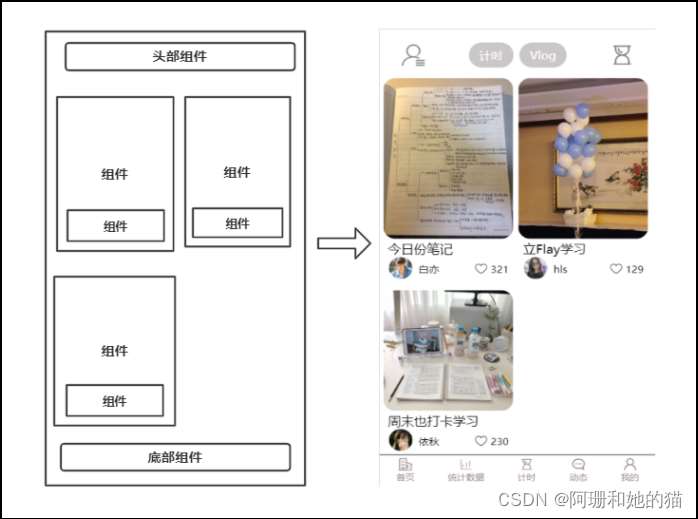
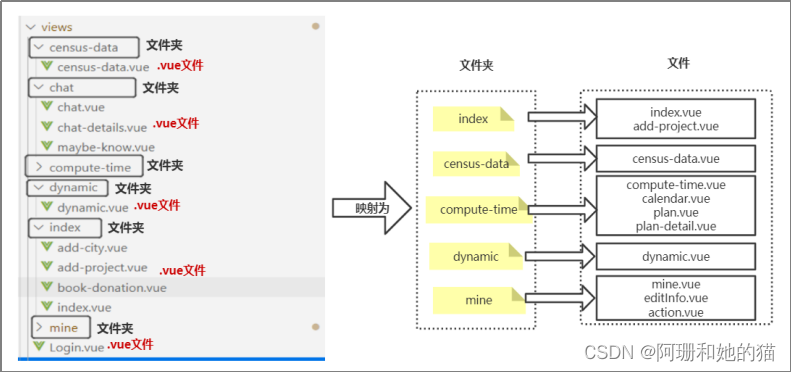
页面组件:一个页面属于一个组件,同时它也可以由许多组件构成,如下所示,组件只需要引入-注册-使用即可,例如列表页组件、详情页组件、个人页面组件等

优势
- 组件化可以增加代码的复用性、可维护性和可测试性。
- 组件化能提高开发效率,方便重复使用(复用),简化调试步骤,提升项目可维护性,便于多人协同开发。
比如说,在项目中,根据不同的核心点去划分不同的组件然后放置在各自功能模块的文件夹里,这使得组件之间互不影响,关系清晰,有利于后期的开发和维护,提升了开发效率。

首屏加载优化
Vue 每个页面组件都有对应的路由,路由全部写在routes.js 文件中,当项目组件过多,考虑Vue属于单页面应用(SPA),虽然JS动态修改内容,资源只需要局部刷新,但是刚开始进入首页时,如果需要加载的组件过多,会造成长时间的白屏,因此路由可以使用懒加载的方式,懒加载是延迟加载甚至是不加载,有利于减轻服务器压力。除了懒加载可以解决优化首屏加载慢之外,其实还有很多优化方法,如下图所示:

组件之间的关系
总体上可以分为两大类:
- 父子组件之间通信
- 非父子组件之间通信(兄弟组件、隔代关系组件等)
常见使用场景可以分为三类:
父子组件通信:
props; $parent / $children; provide / inject ; ref ; $attrs / $listeners
兄弟组件通信:
eventBus ; vuex
跨级通信:
eventBus;Vuex;provide / inject 、$attrs / $listeners
组件之间的通信方式有8种,在实际开发过程中,最好需要掌握三四种,如下图所示。

总结
篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
Vue组件化学习之scoped详解
目录 简介 总结 简介 主要介绍scoped的作用. 先弄一个案例: main.js: //引入vue依赖 import Vue from 'vue' //引入组件App import App from './App.vue' // 关闭生产提示 Vue.config.productionTip = false //创建一个vue实例 new Vue({ //这个目前还没学过,先知道他的作用是将app放入容器中. render: h => h(App), //配置该vue实例管理id为app的容
-
Vue组件化常用方法之组件传值与通信
相关知识点 父组件传值到子组件 子组件传值到父组件 兄弟组件之间传值 祖代和后代之间传值 任意两个组件之间传值 父组件传值到子组件 父组件传值到子组件基本方法有三个,分别为: 属性 props 引用 $refs 子元素 $children 日常开发中,我们用到 props 和 $refs 频率比较多,$children 相对较少些(我就没怎么使用过~). 属性 props 在父组件中添加属性,在子组件中接收使用,例如: 父组件: <HelloWorld msg="Welcome to Yo
-
Vue 组件化基本使用详情
目录 1.什么叫做组件化 2.基本使用 前言: 有时候有一组html结构的代码,并且这个上面可能还绑定了事件.然后这段代码可能有多个地方都被使用到了,如果都是拷贝来拷贝去,很多代码都是重复的,包括事件部分的代码都是重复的.那么这时候我们就可以把这些代码封装成一个组件,以后在使用的时候就跟使用普通的html元素一样,拿过来用就可以了. 1.什么叫做组件化 vue.js 有两大法宝,一个是数据驱动,另一个就是组件化,那么问题来了,什么叫做组件化,为什么要组件化?接下来我就针对这两个问题一一解答,所谓
-
Vue生命周期中的组件化你知道吗
目录 引出生命周期 销毁流程 生命周期 生命周期总结 组件化 非单文件组件 组件的几个注意点 组件的嵌套 VueComponent Vue实例与组件实例 总结 引出生命周期 此时调用change,定时器回调修改opacity,数据修改,模板重新解析,再次调用change. 销毁流程 解绑(自定义)事件监听器 生命周期 生命周期总结 <div id="root"> <!-- <h2 :style="{opacity}">hello,{{n
-
Vue下拉菜单组件化开发详解
本文实例为大家分享了Vue下拉菜单组件化开发的具体代码,供大家参考,具体内容如下 搞一个自定义组件,只是一个很简单的下拉菜单,也就是一个思路,整起 第一步:在项目中专门创建一个放置自定义组件的文件夹(直接components底下的common中) dropdown.vue 为一级盒子 dropdownMenu.vue 为二级盒子 dropdownItem.vue 为二级盒子内容 第二步 : 对dropdown.vue的操作 <template> <div class="box&
-
Vue组件化开发的必备技能之组件递归
目录 前言 效果展示 渲染完整数据 效果如下 获取节点数据 效果如下 动态展开收起 效果如下 完整代码 效果如下 总结 前言 不知道大家有没遇到过这样的场景:渲染列表数据的时候,列表的子项还是列表.如果层级少尚且可以用几个for循环搞定,但是层级多或者层级不确定就有点无从下手了. 其实这就是树形结构数据,像常见的组织架构图,文件夹目录,导航菜单等都属于这种结构.很多组件库都带有树形组件,但往往样式不是我们想要的,改起来也非常的费劲.那么,如何自己渲染这些数据呢?答案就是——组件递归! 效果展示
-
一起来学习Vue的组件化
目录 背景 定义 分类 优势 首屏加载优化 组件之间的关系 总体上可以分为两大类: 常见使用场景可以分为三类: 总结 说起组件化,我毕设写的就是和组件化相关的. 当时还拿了优,运气! 话不多说,直接进入正文.对于组件化,可以从背景,定义,分类,优势,首屏加载优化,组件之间的关系等方面扯扯,哦不对,是阐述. 背景 假设说采取传统开发网页的方式去开发一个系统,在一定程度上,会造成资源上的严重浪费,编程代码上的冗余等弊端缺陷,会给开发者在增加功能上.版本迭代上.处理业务变更上带来很大的不便.为了避免这
-
详解vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然成为了第一个问题.鉴于目前web前端mvvm框架以及组件化开发方式的流行,决定技术栈采用:vue + es6 + 组件化. 这里首先简单说下web前端组件化开发方式的历程: 最早的组件化结构,代码结构可能如下: - lib/components/calendar |- calendar.css |-
-
laravel框架学习笔记之组件化开发实现方法
本文实例讲述了laravel框架学习笔记之组件化开发实现方法.分享给大家供大家参考,具体如下: 1.第一个难点,就是把本地的组件引入到项目中,进行开发和测试,这个已经解决了 2.就是需要发布组件中的配置文件到项目中 3.就是怎么在组建中加载组建中的视图view层 视图 你需要告诉 laravel 视图的位置才能使 laravel 加载包中的视图.你可以通过服务提供者的 loadViewsFrom 方法.loadViewsFrom 方法接受两个参数:视图的路径和包的名称.比如,如果你的包名称是"c
-
Vue关于组件化开发知识点详解
全局组件注册 Vue.component('first-component', { data: function () { return { count: 0 } }, template: '<button @click="count++">{{ count }}</button>' }) data 必须是一个函数 组件模板内容必须是单个根元素 组件模板内容可以是模板字符串 全局组件可以嵌套全局组件 组件命名方式 Vue.component('first-com
-
一起来学习Vue的组件间通信方式
props 父组件可以通过props向下传递数据给子组件 静态的Props 通过为子组件在父组件中的占位符添加特性的方式来达到传值的目的 动态Props 在模版中要动态的绑定父组件的数据到子模版的props,与绑定任何普通的HTML特性相类似,用v-bind,每当父组件的数据发生变化的时候,该变化会传导给子组件 props验证 可以为组件的props指定验证规则,如果传入的数据不符合规则,Vue会发出警告 props: { // 基础类型检测 (`null` 意思是任何类型都可以) propA:
-
测试平台开发vue组件化重构前端代码
目录 基于 springboot+vue 的测试平台开发 一.为什么重构 二.如何拆分 1. 补充对应知识 2. 合理拆分 三.关于项目 基于 springboot+vue 的测试平台开发 继续更新(人在魔都 T_T). 这期其实并不是一个详细的开发过程记录,主要还是针对本次前端重构来聊聊几个关注点. 目前重构的总进度在80%,重构完的页面没什么变化,再回顾一下. 一.为什么重构 目前项目的功能开发重点还是在接口管理这一大块,内容多,任务重,可当我着手准备继续开发新功能的时候发现了个重大的问题.
-
Vue组件化开发思考
一般说到组件,我首先想到的是弹窗,其他就大脑空白了. 因为觉得这个是在项目中最常用的功能,提取出来方便复用的才是组件- 然而我才发现这个想法是有问题的. 我发觉可能从意识上把Vue的组件和UI库的组件(弹窗之类的)混淆了... 缘起于最近的一个表单开发,页面上有2个是联动菜单的选项. 首先想到的是,这个样式和选择地址的那个联动菜单,完全一样哈- (废话,同一个项目 当然要保持ui风格的相同啊!) 不过差别在于 我这个是 一个1级 一个2级, 地址那个是4级的. 然后我就想着把那个地址的组件引进来
-
Vue中component标签解决项目组件化操作
一. 啰嗦几句 在vue项目组件化的过程中,遇到了一些问题,什么问题呢?就是在做一个多功能,多可用,多兼容的大组件的时候,发现在这个组件内部,实现了太多的if.for逻辑,包括大量的html元素,虽然说每段功能块都有批注,但是体积还是比较庞大,最近有些需求,需要将页面上的一大块筛选功能剥离开,形成单独的组件,统一数据渲染,统一组件管理,且这些功能无论是样式,或者是从结构来说,差异性都很大,所以考虑了以下几种开发方式: 1. 大容量单组件开发,渲染和传入的数据使用各种type.ctype判断 2.
-
前端组件化基础知识详细讲解
目录 组件的基本概念 对象与组件的区别 组件 Component 特性 Attribute Attribute 对比 Property Attribute: Property: Class 属性 Style 属性 Href 属性 Input 和 value 如何设计组件状态 组件生命周期 Lifecycle Children 结束语 这里我们一起来学习前端组件化的知识,而组件化在前端架构里面是最重要的一个部分. 讲到前端架构,其实前端架构中最热门的就有两个话题,一个就是组件化,另一个就是架构模式
-
Vue项目组件化工程开发实践方案
我们暂时给提取出来的脚手架取名叫vde-cli,通过vde-cli脚手架生成的组件库工程目录结构如下: 核心功能 组件库 工程的packages文件夹就是用来存放组件库里面的各种组件了,这里不需要通过手动创建文件的方式创建组件,直接通过一条创建组件的命令完成.每个组件都有一个单独的组件文件夹,组件文件夹下都至少包含"index.vue","example.vue","readme.md"这三个文件,这几个文件都是通过创建组件传递的参数加指定的模板
随机推荐
- javascript 新闻列表排序简单封装
- Redis简介
- Vue.js中用webpack合并打包多个组件并实现按需加载
- Centos7.1防火墙开放端口快速方法
- Kotlin 基础教程之反射
- 使用JS获取当前地理位置方法汇总
- JS动态添加的div点击跳转到另一页面实现代码
- javascript作用域容易记错的两个地方分析
- PHP自毁程序(慎用)
- php录入页面中动态从数据库中提取数据的实现
- Python RuntimeError: thread.__init__() not called解决方法
- Python编程实现两个文件夹里文件的对比功能示例【包含内容的对比】
- asp下实现格式化文件大小以MB显示的函数
- js实现类bootstrap模态框动画
- 原生js获取元素样式的简单方法
- JavaScript Memoization 让函数也有记忆功能
- Linux中搭建FTP服务器的方法
- 从Nginx切换到Tengine的步骤分享
- Android Volley框架使用方法详解
- Android Service详解及示例代码

