详解VScode自动补全CSS3前缀插件以及配置无效的解决办法
1.在vscode中搜索Autoprofixer

2.在安装完成之后要配置
在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦
ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上
(打开设置->搜索autoprefixer->点击在setting.json里编辑)

//这是比较完整的兼容配置,可以根据自己的情况有选择的复制
"autoprefixer.browsers": [
"last 3 versions",
"ie >= 10",
"ie_mob >= 10",
"ff >= 30",
"chrome >= 34",
"safari >= 6",
"ios >= 6",
"android >= 4.4"
],
3.在要补全的CSS文件中ctrl+shift+p,然后选择Autoprofixer,这样就可以自动补全啦。
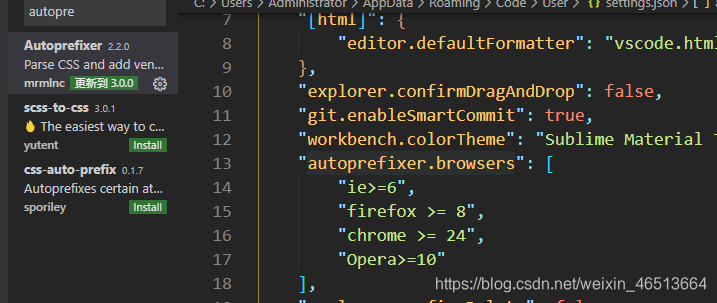
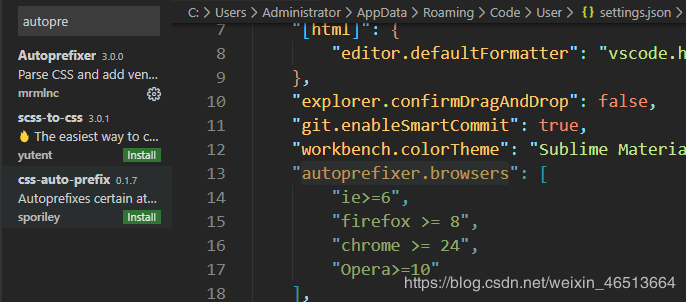
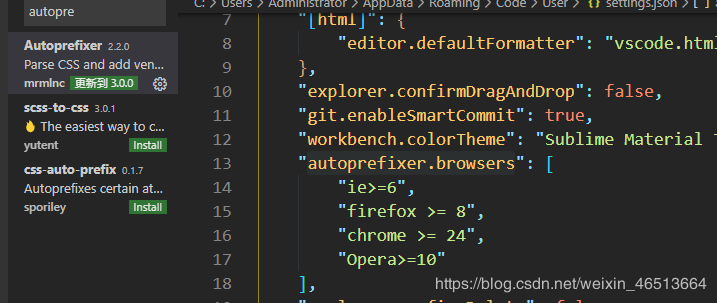
但是我发现了一个问题,在autoprefixer3.0.0版本下autoprefixer.browsers是暗色的,也就是无效,提示没有相关配置,如图

在2.0.0版本下就可以

到此这篇关于详解VScode自动补全CSS3前缀插件以及配置无效的解决办法的文章就介绍到这了,更多相关VScode自动补全CSS3前缀内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
VSCode插件开发全攻略之跳转到定义、自动补全、悬停提示功能
跳转到定义 跳转到定义其实很简单,通过vscode.languages.registerDefinitionProvider注册一个provider,这个provider如果返回了new vscode.Location()就表示当前光标所在单词支持跳转,并且跳转到对应location. 为了示例更加有意义,我在这里写了一个支持package.json中dependencies.devDependencies跳转到对应依赖包的例子jump-to-definition.js(当然我们这里只是很简单的
-
详解VScode自动补全CSS3前缀插件以及配置无效的解决办法
1.在vscode中搜索Autoprofixer 2.在安装完成之后要配置 在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦 ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上 (打开设置->搜索autoprefixer->点击在setting.json里编辑) //这是比较完整的兼容配置,可以根据自己的情况有选择的复制,重新运行. 二.报错内容: Newline required at end of file but not found 只需要在 js css 等后面再加一行(空行)就可以了 或者将 build 文件下的 webpack.base.conf.js 文件里面的下
-
详解Android权限管理之Android 6.0运行时权限及解决办法
前言: 今天还是围绕着最近面试的一个热门话题Android 6.0权限适配来总结学习,其实Android 6.0权限适配我们公司是在今年5月份才开始做,算是比较晚的吧,不过现在Android 6.0以上设备越来越多了,所以Android 6.0 权限适配是必不可少的工作,这里主要介绍一下我们公司是如何做Android 6.0权限适配的. Android 6.0以下非运行时权限: 根据上面博客我们很清楚的知道,Android的权限其实就是为了程序之间更加的安全的访问,所以权限有等级之分,比如:No
-
详解vuex数据传输的两种方式及this.$store undefined的解决办法
这个问题很乌龙,但也很值得记录一下, 原因是main.js中import store时将store的首字母写成了大写. 问题版本的如下所示: import Store from './store' 我大概看了一下, vue似乎不支持在import部分包含带首字母大写的变量,所有import进来的对象必须要小写,我试过把router改成Router, 发现路由部分也会受影响. 这种方式是典型的将vuex值及其中的方法暴露给所有的组件使用, 即将vuex视作一个"全局变量", 但vuex也
-
Python 自动补全(vim)
一.vim python自动补全插件:pydiction 可以实现下面python代码的自动补全: 1.简单python关键词补全 2.python 函数补全带括号 3.python 模块补全 4.python 模块内函数,变量补全 5.from module import sub-module 补全 想为vim启动自动补全需要下载插件,地址如下: http://vim.sourceforge.net/scripts/script.php?script_id=850 https://github
-
Python实现Tab自动补全和历史命令管理的方法
本文实例讲述了Python实现Tab自动补全和历史命令管理的方法.分享给大家供大家参考.具体分析如下: Python的startup文件,即环境变量 PYTHONSTARTUP 对应的文件 1. 为readline添加tab键自动补全的功能 2. 像Shell一样管理历史命令 代码如下: 复制代码 代码如下: import rlcompleter import readline import atexit import os # http://stackoverflow.com/question
-
jupyter使用自动补全和切换默认浏览器的方法
自动补全 可以做conda环境中执行以下命令.linux下打开conda环境的命令是: conda activate 退出conda环境的命令是: conda deactivate 安装插件: pip install jupyter_contrib_nbextensions jupyter contrib nbextension install --user 重启jupyter,可以看到多出来了一个叫'nbextensions'的菜单,点进去可以在里面选择要打开的插件.其中的'Hinterlan
-
sublime text3解决Gosublime无法自动补全代码的问题
目录 版本 安装Gosublime 自动补全解决方法 Gosublime配置 版本 Sublime Text3.2.1go version go1.12.1 darwin/amd64Gosublime 18.11.28 安装Gosublime 打开Perferences–Browse Packages…,进入Gosublime,在命令行里输入: git clone https://github.com/DisposaBoy/GoSublime.git 自动补全解决方法 在windows和mac上
随机推荐
- vue+node+webpack环境搭建教程
- jQuery fadeOut 异步实例代码详解
- HTTP基本认证(Basic Authentication)的JAVA实例代码
- 学习python之编写简单简单连接数据库并执行查询操作
- python实现简单购物商城
- 理解和运用JavaScript的闭包机制
- linux下采用shell脚本实现批量为指定文件夹下图片添加水印的方法
- android 判断横竖屏问题的详解
- String.indexOf 方法介绍
- JavaScript中的toLocaleDateString()方法使用简介
- Android手机悬浮窗口小案例
- JavaScript实现的简单拖拽效果
- java中关于内部类的使用详解
- 基于mvc5+ef6+Bootstrap框架实现身份验证和权限管理
- php实现四舍五入的方法小结
- js的for in循环和java里foreach循环的区别分析
- 30条Java代码编写经验分享
- Android键盘输入语言设置默认打开myanmar缅甸语的步骤
- bing Map 在vue项目中的使用详解
- 小程序测试后台服务的方法(ngrok)

