laravel添加角色和模糊搜索功能的实现代码
一、添加角色
1.1 角色添加显示页面路由(get)
// 角色添加页面显示
Route::get('role/add', 'RoleController@addindex') -> name('admin.role.add');
1.2 角色添加页面控制器(get)
public function addindex () {
return view('admin.role.add');
}
1.3 角色添加模版
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="Bookmark" href="/favicon.ico" rel="external nofollow" rel="external nofollow" >
<link rel="Shortcut Icon" href="/favicon.ico" rel="external nofollow" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" />
<link rel="stylesheet" type="text/css" href="/admin/static/h-ui.admin/css/style.css" rel="external nofollow" />
<title>添加角色</title>
</head>
<body>
<article class="page-container">
<!-- 表单验证 -->
@include('admin.common.validate')
<form action="{{route('admin.role.add')}}" method="post" class="form form-horizontal" id="form-member-add">
@csrf
<div class="row cl">
<label class="form-label col-xs-4 col-sm-3"><span class="c-red">*</span>角色名:</label>
<div class="formControls col-xs-8 col-sm-9">
<input type="text" class="input-text" placeholder="角色名" id="name" name="name">
</div>
</div>
<div class="row cl">
<div class="col-xs-8 col-sm-9 col-xs-offset-4 col-sm-offset-3">
<input class="btn btn-primary radius" type="submit" value=" 添加 ">
</div>
</div>
</form>
</article>
<!--_footer 作为公共模版分离出去-->
<script type="text/javascript" src="/admin/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="/admin/lib/layer/2.4/layer.js"></script>
<script type="text/javascript" src="/admin/static/h-ui/js/H-ui.min.js"></script>
<script type="text/javascript" src="/admin/static/h-ui.admin/js/H-ui.admin.js"></script> <!--/_footer 作为公共模版分离出去-->
<!--请在下方写此页面业务相关的脚本-->
<script type="text/javascript" src="/admin/lib/My97DatePicker/4.8/WdatePicker.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/jquery.validate.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/validate-methods.js"></script>
<script type="text/javascript" src="/admin/lib/jquery.validation/1.14.0/messages_zh.js"></script>
</body>
</html>
效果:

1.4 角色添加控制器(post)
public function add (Request $request) {
$data = $request -> except(['_token']);
Role::create($data);
// 跳转到列表页
return redirect(route('admin.role.index')) -> with('success', '添加角色成功');
}
效果:

二、角色搜索功能
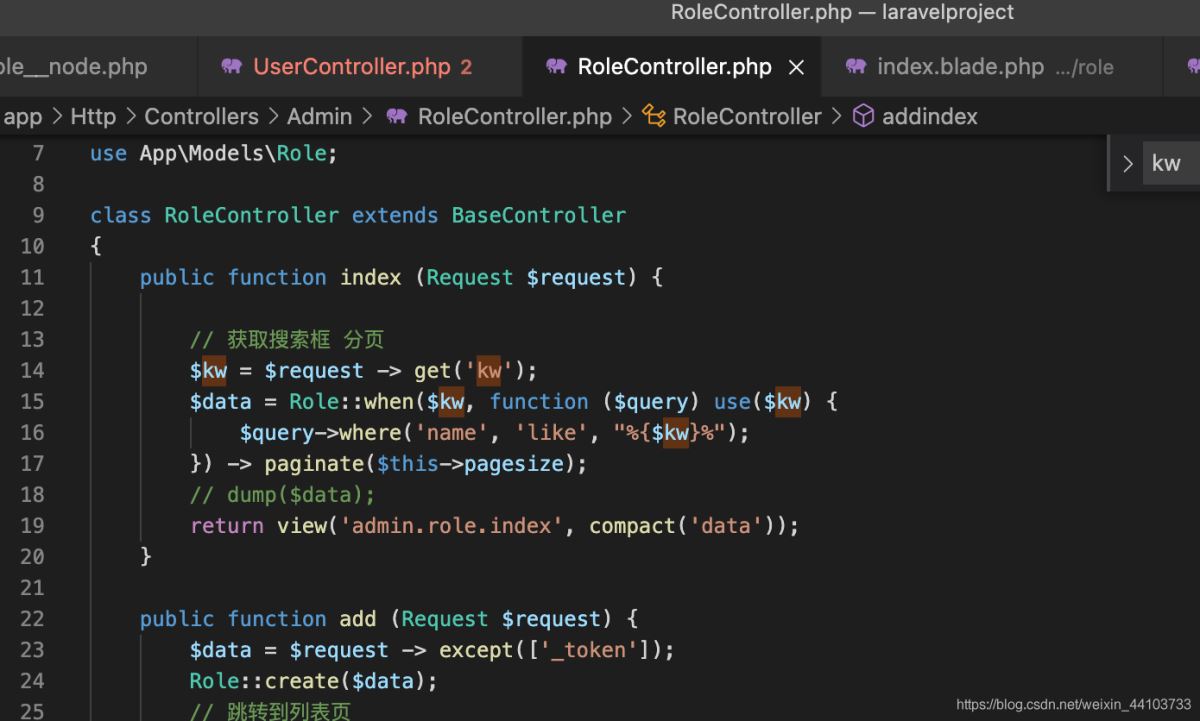
修改index控制器方法:
public function index (Request $request) {
// 获取搜索框 分页
$kw = $request -> get('kw');
$data = Role::when($kw, function ($query) use($kw) {
$query->where('name', 'like', "%{$kw}%");
}) -> paginate($this->pagesize);
// dump($data);
return view('admin.role.index', compact('data'));
}

效果:

总结:
when(keywords, callback)有两个参数:参数1如果变量存在,则执行我们的回调函数。
以上就是laravel添加角色和模糊搜索的详细内容,更多关于laravel模糊搜索的资料请关注我们其它相关文章!
赞 (0)

