vue计算属性及函数的选择
目录
- 一、计算属性
- 使用场景
- 定义格式
- 普通写法
- 使用格式
- 示例 —— 数组求和
- computed有缓存
- 二、总结
一、计算属性
使用场景
从已有的数据A中计算等到的新的数据B,使用计算属性。
如果一个结果需要依赖data中的数据,但是需要经过一些逻辑处理,才能得到你想要的数据。此时就可以使用计算属性。
定义格式
在vue实例中,补充computed配置项
普通写法
{
data(){},
methods: {}
// 声明计算属性
computed: {
//属性名字(计算属性名称)
//属性的值(计算属性处理函数)
计算属性名1 () {
// 对依赖的数据进行处理,且进行return
return
},
计算属性名2 () {
// 对依赖的数据进行处理,且进行return
return
}
}
}
computed是vue的配置选项,它的值是一个对象,其中可定义多个计算属性,每个计算属性就是一个函数。
- 属性名称: 计算属性的名称
- 属性的值:计算属性的素材函数
- 对需要依赖的数据,进行逻辑上的处理
- 处理完毕后,需要return出去,返回的值就是计算属性的值
使用格式
在两个地方使用:
- 模板
- 用插值表达式 {{计算属性名}}
- 用其它指令
- 在实例内
- this.计算属性名
示例 —— 数组求和
<template>
<div id="app">
<p>求和:{{ sum1 }}</p>
</div>
</template>
<script>
export default {
data () {
return {
arr: [1,2,3,4]
}
},
computed: {
sum1(){
// 对依赖的数据进行处理,且进行return
return this.arr.reduce((sum, item)=>sum + item, 0)
}
}
}
</script>
在模板中使用计算属性,和使用data的方式是一样的。
虽然在计算属性中声明的是函数,但是在模板是使用,当做的数据来使用。不需要加括号。
小结:
- 什么时间用:需要对数据进行复杂的逻辑加工,产生新的数据时。
- 定义: 就是一个特殊的配置项computed。其中有多个函数。
- 使用:计算属性的使用方式与data中的数据项一致;
- 计算属性-计算:这个值是对原数据进行计算之后得到的新的数据
- 计算属性-属性:它的使用方法与原数据一样。this.计算属性名,{{计算属性名}}
- 执行的时机: 如果计算属性中依赖的数据项变化时,它会自动调用。
computed有缓存
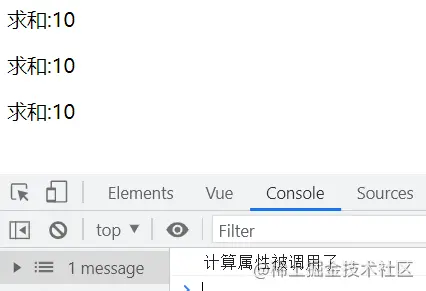
示例:
<template>
<div id="app">
<p>求和:{{ sum1 }}</p>
<p>求和:{{ sum1 }}</p>
<p>求和:{{ sum1 }}</p>
</div>
</template>
<script>
export default {
data () {
return {
arr: [1,2,3,4]
}
},
computed: {
sum1(){
// 求arr的和,并返回
// 如果arr变化了,计算属性会重新计算
console.log('计算属性被调用了')
return this.arr.reduce((sum, item)=>sum + item, 0)
}
}
}
</script>
结果:

- 从上面的示例中可以看到,计算属性在模板中被调用了三次,但控制台只打印了一次,这是因为计算属性执行前会先从缓存中查找有没有这个数据,如果有就不会执行。
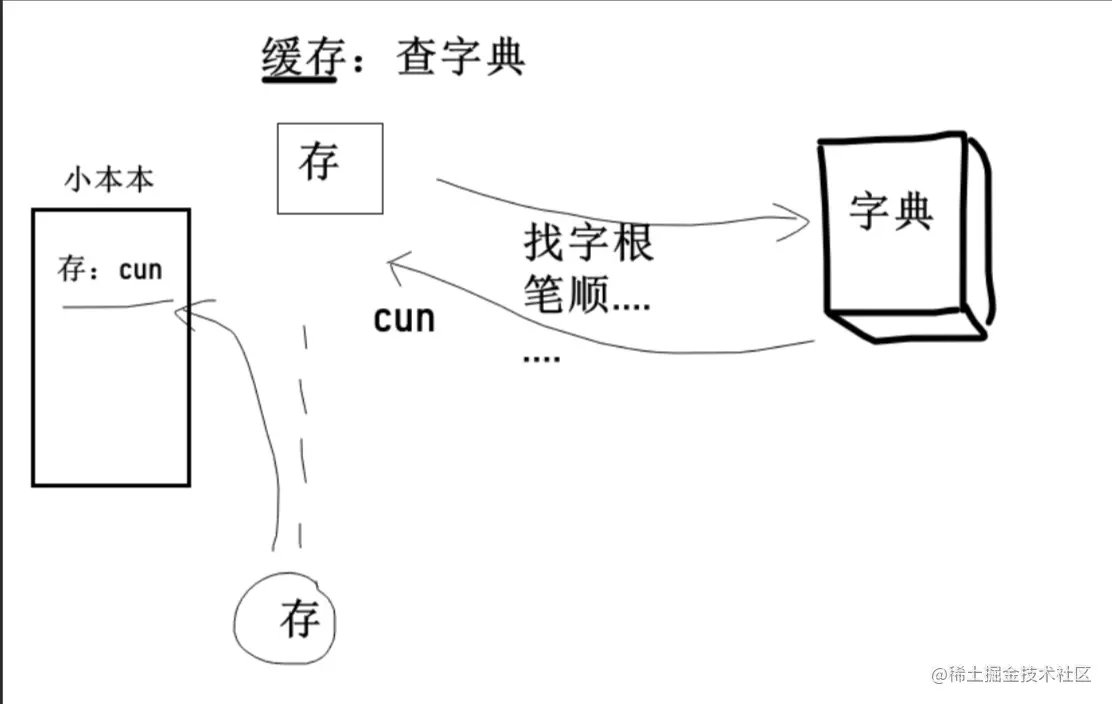
- 计算属性的执行机制就像我们查字典一样
- 如果要计算的数据在缓存中能找到,就不会再执行函数,而是直接拿取数据。

二、总结
当我们在模板中来显示一份经过对数据项进行复杂计算之后的结果时,我们有两种解决方案:
- 计算属性
- 函数
如何选择:
- methods定义函数,如果在模板中使用,每使用一次,就相当于调用了一次,处理逻辑会重新执行。
- computed定义计算属性,如果在模板中使用,使用多次,但是如果依赖的数据不发生改变,计算属性对应的函数不会重新执行。
- 计算属性会做缓存,提高渲染的性能。
到此这篇关于vue计算属性及函数的选择的文章就介绍到这了,更多相关vue计算属性内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
赞 (0)

