解决父组件将子组件作为弹窗调用只执行一次created的问题
1、问题原因
因为第一调用渲染子组件后,不再对子组件的created进行调用
2、解决方法
用v-if将子组件包裹起来,因为v-if=false时可以将子组件销毁掉,再次调用时重新渲染
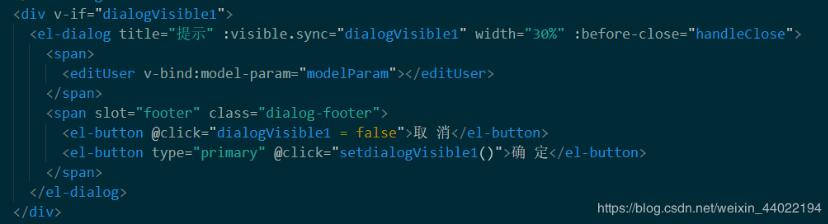
3、上图


初始默认dialogVisible1=false,当执行打开窗口的操作时dialogVisible1为true,当关闭窗口时dialogVisible1=false,从而每一次进入弹窗都会重新渲染整个子组件。
补充知识:vue如何每次打开子组件弹窗都进行初始化
:visible.sync 与 v-if同时使用即可。

以上这篇解决父组件将子组件作为弹窗调用只执行一次created的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决vue做详情页跳转的时候使用created方法 数据不会更新问题
大家在做项目的时候肯定会遇到携带某个参数跳转到详情页 然后取这个参数,下面是重点 刚开始我用cookie把这个参数存起来在详情页面取这个参数发现只有第一次取到的是正确的 你在回到父页面在点击进详情页发现取到的数据跟原来的一模一样根本没有发生改变(因为router跳转时是不会刷新页面的所以导致我取得值永远不能更新),我以为是cookie有问题了后来又用了query携带参数跳转,sessionStorage方法存取发现都不行, 看下图解决办法 我也不知道其中是什么原理 没搞明白 但是解决了问题了,看
-
vue mounted 调用两次的完美解决办法
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题: 情况:在这个页面中出现了mounted 加载了两次的情况: 方法:排除法 首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次 初步判断是commit 方法导致的 二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次: 再次判断,不是由于commit引起的 三 猜
-
vue 路由子组件created和mounted不起作用的解决方法
判断项目是否启用keep-alive 启用 使用exclude排除组件(我没有成功不知道为什么) <keep-alive exclude="needExcludeComponentName"> <router-view></router-view> </keep-alive> 使用v-if判断(成功解决) <keep-alive v-if="!$route.meta.noKeepAlive"> <ro
-
vue.js中created方法作用
这是它的一个生命周期钩子函数,就是一个vue实例被生成后调用这个函数.一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中.每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑. 一般可以在created函数中调用ajax获取页面初始化所需的数据. 实例生命周期 每个 Vue 实例在被创建之前都要经过一系列的初始化过程.例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 DOM
-
解决父组件将子组件作为弹窗调用只执行一次created的问题
1.问题原因 因为第一调用渲染子组件后,不再对子组件的created进行调用 2.解决方法 用v-if将子组件包裹起来,因为v-if=false时可以将子组件销毁掉,再次调用时重新渲染 3.上图 初始默认dialogVisible1=false,当执行打开窗口的操作时dialogVisible1为true,当关闭窗口时dialogVisible1=false,从而每一次进入弹窗都会重新渲染整个子组件. 补充知识:vue如何每次打开子组件弹窗都进行初始化 :visible.sync 与 v-if同
-
解决Vue2.x父组件与子组件之间的双向绑定问题
最近在研究如何写一套基于Vue2.x的UI组件给自己用,提升一点BIG,在制作含有input的组件遇到一个问题:不知怎样才能把子组件中input与调用者(父组件)的数据实现双向绑定,想过使用Vuex,但观摩了一下其他优秀的UI框架,发现使用Vuex会给其他使用者造成麻烦,于是决心找到寻求解决方法,在参考了几篇大牛们文章后,终于找到. 在这将解决方案贴出,希望能帮助到和我一样初次接触Vue这个框架的同行们. 子组件的代码逻辑 <template> <div class="ne-i
-
vue父组件数据更新子组件相关内容未改变问题(用watch解决)
父组件数据更新子组件相关内容未改变 父组件 在父组件中,根据后台给的数据(数组),v-for生成子组件 <div class="exist"> <existProject :itemprop="item" v-for="(item, index) in getData" :key="index" :index="index" @click=&q
-
vue3父组件和子组件如何传值实例详解
目录 1.父组件打开子组件的的dialog组件 2.父组件关闭子组件的的dialog组件 3.开始运用: 用户的增加修改操作 1.父组件的修改 2.子组件的修改 3.父组件给子组件赋值 4.子组件调用父组件方法 总结 1.父组件打开子组件的的dialog组件 新建一个vue文件命名为test 然后咱们直接从官网CV一个带有表单的dialog组件如下 //子组件 <template> <el-dialog v-model="dialogFormVisible" titl
-
react 父组件与子组件之间的值传递的方法
概念上,组件是封闭的环境.React中是单向数据流的设计,也就是是说只有父组件传递资料给子组件这回事.以正确的技术说明,拥有者组件可以设置被拥有者组件中的数据. 那么子组件要如何与父组件沟通这件事,简单的来说,是一种迂回的作法,在父组件中设置了一个方法(函数),然后传递给子组件的props,子组件在事件触发时,直接呼叫这个props所设置的方法(函数).但这中间,有谁(对象)呼叫了函数的设置,也就是this的作用. 父组件到子组件用props设置,子组件到父组件用上面说的方式,这是基本的套路,但
-
vue实现父组件获取子组件的方法或属性值详解
目录 父组件获取子组件方法或属性值 这里主要使用了vue的$ref 父组件获取子组件中的变量 案例一:点击父组件的按钮,操作子组件显示 案列二:获取子组件data中的变量 父组件获取子组件方法或属性值 vue的本质就是每一块只负责自己这一块的工作,这样更容易维护. 这里主要使用了vue的$ref 当用在一般的标签上时,主要功能是获取dom节点,进行一些dom的操作. 当使用在子组件上,可以用来获取子组件的属性. 那么下面我们要实现的就是如何在父组件上使用子组件的方法 目标:我需要实现一个在父组件
-
React前端渲染优化--父组件导致子组件重复渲染的问题
目录 React前端渲染优化--父组件导致子组件重复渲染 说明 一般的优化方式 项目中常见会导致重复渲染的写法以及改进方法 组件重复渲染问题(pureComponent, React.memo, useMemo, useCallback) render执行会带来两个方面的影响 下面将具体说明这几个都使用场景和解决的问题 React前端渲染优化--父组件导致子组件重复渲染 说明 目前我们所使用 react 版本一般会有以下四种方式触发渲染 render,而其中通过父组件 render 会直接通知子
-
解决Extjs 4 Panel作为Window组件的子组件时出现双重边框问题
Extjs的Panel和Window等组件在默认情况下是带边框的,通常情况下,单独使用没有什么关系,但是将Panel作为Window组件的子组件时就会出现双重边框的现象,如果Window组件中含有两个或者两个以上的Panel,那么Panel和Panel组件之间的边框会重复累加,也就是说会变成双重边框.实际上双重边框并不是很影响外观,但多少看上去会有些不太令人满意,因此我们就得想办法将两重边框去掉,变成单边框.下面是前后两张对比图,大家仔细观察一下两个window的边框部分,可以发现前者较粗,后者
-
Vue中父组件向子组件通信的方法
Vue是一个轻量级的渐进式框架,对于它的一些特性和优点在此就不做赘述.下面通过本文给大家分享Vue中父组件向子组件通信的方法,具体内容详情如下所示: props 组件实例的作用域是孤立的.子组件的模板中是无法直接调用父组件的数据. 可以使用props将父组件的数据传给子组件.子组件在接受数据时要显示声明props 看下面的例子 <div id="app"> <panda here='China'></panda> </div> <s
-
Vue2.0父组件与子组件之间的事件发射与接收实例代码
关于vue2.0的事件发射和接收,大家都知道$dispatch和$broadcast在vue2.0已经被弃用了,取而代之的是更加方便快捷的方式,使用事件中心,组件通过它来互相通信,不管组件在哪一个层都可以通过实例化一个空Vue来实现.上案例: 这是自己写的一个小案例,功能就是点击子组件的加减按钮控制父组件的数量变化.原理就是子组件的加减按钮点击时分发事件,父组件接收事件.相信html和css的代码大家都没问题,这里不赘述,直接说js部分,首先在项目初始化时先给data添加名为eventHub的空
随机推荐
- jQuery插件bxSlider实现响应式焦点图
- 比较有效的使用C#读取文件的代码
- Android ContentResolver使用说明
- android bitmap compress(图片压缩)代码
- DIV+CSS 网页TIP的简单作法
- jQuery 回调函数(callback)的使用和基础
- 在.jsp中非表单请求action的几种方式总结
- python魔法方法-属性转换和类的表示详解
- 数据库更新Sqlserver脚本总结
- 使用jquery.validate自定义方法实现"手机号码或者固话至少填写一个"的逻辑验证
- wwjod.dll加载失败,win32.troj.mnless.82432的清除方法
- javascript asp教程第二课--转义字符
- IE与FireFox的兼容性问题分析
- Android PreferenceActivity与PreferenceFragment详解及简单实例
- Android学习小结之获取被启动的Activity传回的数据
- java md5工具类分享
- JavaScript实现动态添加、移除元素或属性的方法分析
- Linux应用程序使用写文件调试程序的方法
- 微信小程序引入Vant组件库过程解析
- Python数据库小程序源代码

