带你一步步从零搭建一个Vue项目
目录
- 一、项目创建
- 1、打开命令行窗口Cd /d进入想要创建项目的位置,输入vue create 项目名
- 2、选择Vue2
- 3、运行该项目
- 4、创建成功
- 二、路由的配置
- 1、安装路由(vue2 只能安装3版本的vue-router)
- 2、配置路由
- 三、API接口配置
- 1、安装axios
- 2、axios的二次封装
- 3、跨域问题
- 四、Vuex
- 总结
一、项目创建
1、打开命令行窗口Cd /d进入想要创建项目的位置,输入vue create 项目名

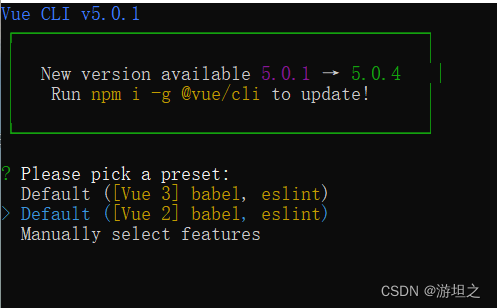
2、选择Vue2

3、运行该项目

4、创建成功

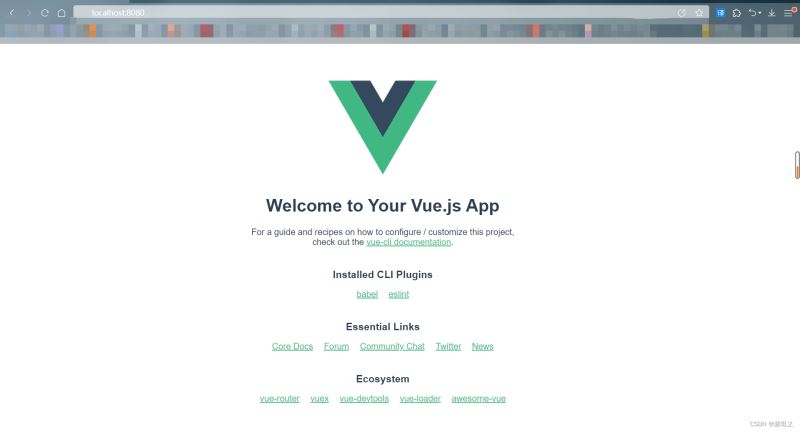
在浏览器中输入以上网址:localhost:8080,来到一下界面,说明成功

二、路由的配置
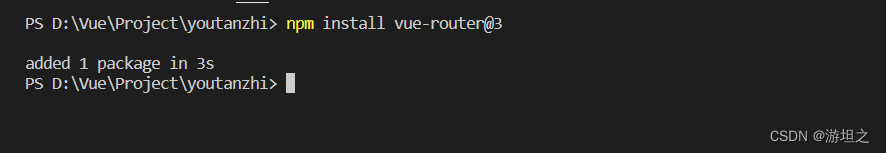
1、安装路由(vue2 只能安装3版本的vue-router)

看一下这个文件有vue-router代表安装成功

2、配置路由
(1、创建router文件夹

(2、创建index.js,配置路由
重定向的解释:当网址下(如localhost:8080/xxx)匹配不到相应的路由的时候,则跳转到重定向所设置的路径
路由组件与非路由组件的归类:compoents文件夹一般放置非路由组件
pages文件夹一般放置路由组件
路由还有很多没写:(
1、路由守卫:解决在某些条件下不能跳转到其他路由
2、二级路由
3、路由组件在某些地方不展示,可以增加一个属性
4、路由的传参和跳转
)
meta:可以配置一些参数,作用其实是让一些非路由组件展示与不展示
//引入Vue
import Vue from "vue";
//引入Vue-router
import VueRouter from "vue-router";
//使用VueRouter
Vue.use(VueRouter);
//引入路由组件
import Home from "@/components/Home"
import Search from "@/components/Search"
//对外暴露一个Vue实例
export default new VueRouter({
//配置路由
routes:[
{
path:'/Home',
component:Home,
name:"Home",
meta:{isshow:true}
},
{
path:'/Search',
component:Search,
name:"Search",
meta:{isshow:false}
},
//重定向
{
path:'*',
redirect:"/Home"
}
]
})
在main.js出口文件中注册路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入路由
import router from './router'
new Vue({
render: h => h(App),
//配置路由,KV一致,省略V
//这里使用router之后,组件身上都有$router,$route属性
//$router最常用来跳转push跳转 $route最常用来获取参数
router
}).$mount('#app')
Vue中配置一个出口 <router-viwe><router-view/>
<template>
<div id="app">
<Header/>
<!-- 路由的出口 -->
<router-view></router-view>
<Footer/>
</div>
</template>
<script>
import Header from './components/Header'
import Footer from "@/components/Footer"
export default {
name: 'App',
components: {
Header,
Footer
}
}
</script>
<style>
</style>
三、API接口配置
1、安装axios

这里面有代表安装成功

2、axios的二次封装
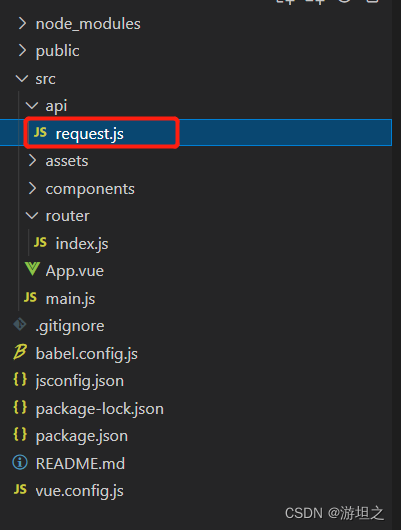
(1、创建api文件夹,创建resquest.js文件(其实该文件就是axios)

(2、axios的二次封装 看着文档来
//引用axios
import axios from "axios";
const requests = axios.create({
// baseURL的作用 例如我有一个接口的网址为www.baidu/api/love
// 如果很多接口都是www.baidu/api/xxx
//我可以省略/api,因为axios会自动帮你添上,这就是baseUrl的作用
baseURL: '/api',
//请求超时的时间为5s
timeout: 5000,
});
//请求拦截器,发请求之前可以做一些事情
requests.interceptors.request((config)=>{
//config配置对象,有一个属性 请求头headers
return config;
})
//相应拦截器
requests.interceptors.response((res)=>{
// 服务器成功返回
//简化返回的数据,只返回data
return res.data;
},(error)=>{
//失败
//静态函数Promise.reject返回一个被拒绝的Promise对象。通过使用 Error的实例 获取错误原因(reason)对调试和选择性错误 捕捉很有帮助。
Promise.reject(new Error("faile"));
})
在API文件下创建一index.js文件,用来统一管理接口请求
//结构统一管理
import requests from "./request"
//method 有get 和 post两种方式
// 有参数的需要些模板字符串``
export const reqGetSomeInfo = (p)=>requests({url:`"/baidu/${p}"`,method:"get"});
// 无参数直接写
export const reqGetSomeInfo2 = ()=>requests({url:"/baidu",method:"get"});
//需要传对象的可以用data属性
export const reqGetSomeInfo3 = (p,data)=>requests({url:`"/baidu"/${p}`,data:data,method:"get"});
3、跨域问题
跨域:如果多次请求协议、域名、端口号有不同的地方,称之为跨域
传统的解决方式:JSONP、CROS、代理
代理:
在vue.config.js里添加一下代码
//配置代理跨域
devServer: {
// /api的作用是:当地址中,出现api时,浏览器会自动向target请求数据
//注意配置这个,需要重新启动一下项目
proxy: {
"/api": {
target: "http://39.98.123.211",
},
},
},

四、Vuex
以前写的Vuex详解 不赘叙了

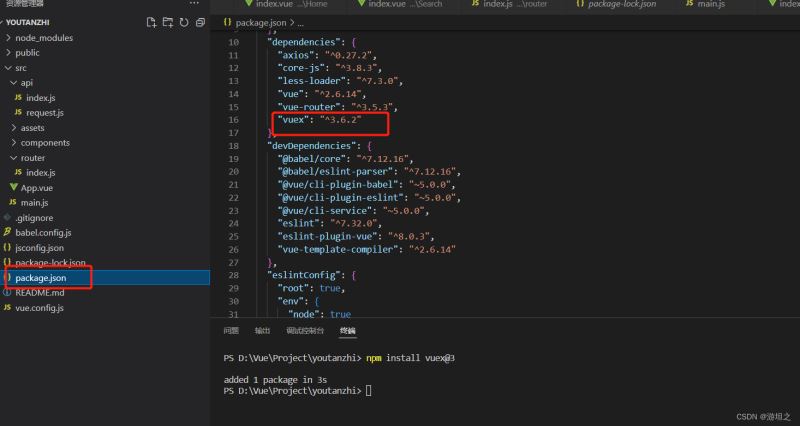
1、安装vuex

同样这个json文件里面有,就是安装成功了

2、配置仓库 创建store文件夹,是为大仓库。Home文件夹是Home小仓库

Home仓库(在此处调用api接口)
import { reqGetSomeInfo } from "@/api"
const state = {
someInfo:[]//此处是空对象 还是 空数组要看接口返回的值
}
const mutations = {
GETSUM(state,someInfo)
{
state.someInfo = someInfo;
}
}
const actions = {
//params是携带的参数
async getsum({commit},params)
{
let result = await reqGetSomeInfo;
if(result.code == 200)//请求成功会返回code = 200
{
commit("GETSUM",result.data)
}
}
}
//getter是为了简化操作
const getters = {}
export default{
state,
actions,
getters,
mutations
}
小仓库需要在大仓库注册 Store.js
import Vue from "vue";
import Vuex from "vuex"
Vue.use(Vuex);
import Home from "./Home"
export default new Vuex.Store({
modules:{
Home,//Home小仓库在大仓库里注册
}
})
入口文件引入store main.js
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
//引入路由
import router from './router'
//引入仓库
import store from './store'
new Vue({
render: h => h(App),
//配置路由,KV一致,省略V
//这里使用router之后,组件身上都有$router,$route属性
//$router最常用来跳转push跳转 $route最常用来获取参数
router,
//这里使用store后,组件身上都有了$store属性
store,
}).$mount('#app')
整个流程走一遍,发现vue也没有那么难,真的把这四个组件搞明白,会很轻松。 前路漫漫,切不可放松。加油,努力
总结
到此这篇关于从零搭建一个Vue项目的文章就介绍到这了,更多相关Vue项目搭建内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

