PHP Pipeline 实现中间件的示例代码
Pipeline 设计模式
水管太长,只要有一处破了,就会漏水了,而且不利于复杂环境弯曲转折使用。所以我们都会把水管分成很短的一节一节管道,然后最大化的让管道大小作用不同,因地制宜,组装在一起,满足各种各样的不同需求。
由此得出 Pipeline 的设计模式,就是将复杂冗长的流程 (processes) 截成各个小流程,小任务。每个最小量化的任务就可以复用,通过组装不同的小任务,构成复杂多样的流程 (processes)。
最后将「输入」引入管道,根据每个小任务对输入进行操作 (加工、过滤),最后输出满足需要的结果。
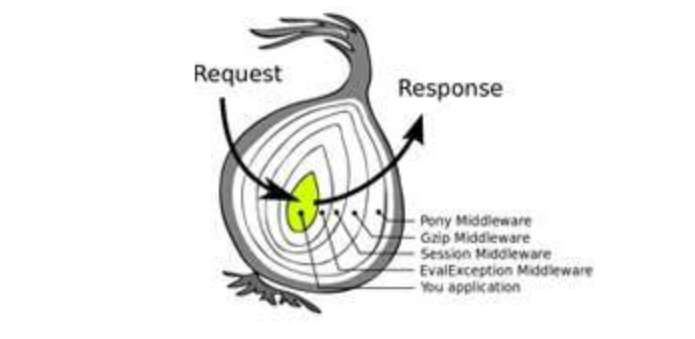
你可以拿koa的中间件机制来做参考 ,也就是我们常说的削洋葱思路

在前端里早期有一个工程打包工具gulp写法就更能体现pipeline
gulp.task('css', function(){
return gulp.src('client/templates/*.less')
.pipe(less())
.pipe(minifyCSS())
.pipe(gulp.dest('build/css'))
});
gulp.task('js', function(){
return gulp.src('client/javascript/*.js')
.pipe(sourcemaps.init())
.pipe(concat('app.min.js'))
.pipe(sourcemaps.write())
.pipe(gulp.dest('build/js'))
});
gulp.task('default', [ 'html', 'css', 'js' ]);
IlluminatePipeline
Laravel 框架中的中间件,就是利用 Illuminate\Pipeline 来实现的,本来想写写我对 「Laravel 中间件」源码的解读,但发现网上已经有很多帖子都有表述了,所以本文就简单说说如何使用 Illuminate\Pipeline。
public function demo(Request $request)
{
$pipe1 = function ($payload, Closure $next) {
$payload = $payload + 1;
return $next($payload);
};
$pipe2 = function ($payload, Closure $next) {
$payload = $payload * 3;
return $next($payload);
};
$data = $request->input('data', 0);
$pipeline = new Pipeline();
return $pipeline
->send($data)
->through([$pipe1, $pipe2])
->then(function ($data) {
return $data;
});
}
今天主要学习学习「Pipeline」,顺便推荐一个 PHP 插件:league/pipeline。
composer require league/pipeline
使用起来也很方便
use League\Pipeline\Pipeline;
class TimesTwoStage
{
public function __invoke($payload)
{
return $payload * 2;
}
}
class AddOneStage
{
public function __invoke($payload)
{
return $payload + 1;
}
}
$pipeline = (new Pipeline)
->pipe(new TimesTwoStage)
->pipe(new AddOneStage);
// Returns 21
$pipeline->process(10);
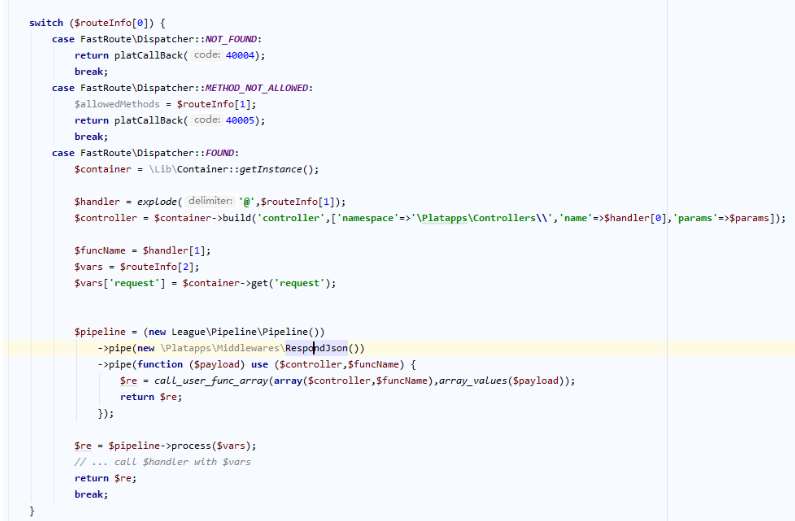
接下来我们添加FastRouter在我的项目中使用。

上面的代码修改成这样

我们接下来看看 RespondJson 里做了什么.
<?php
namespace Platapps\Middlewares;
class RespondJson
{
public function __invoke($payload)
{
header('Content-type:text/json');
return $payload;
}
}
就简单的加了个 header
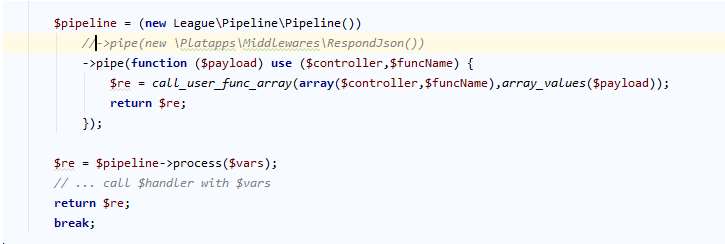
我们试试把注释到一个渠道

我们再次访问的时候就变成

当然这是很简单的中间件,这种中间件远远不够,这里是核心代码,可以去这里看看,也比较简单。
我们最终需要修改pipe这个方法
namespace League\Pipeline;
class Pipeline implements PipelineInterface
{
/**
* @var callable[]
*/
private $stages = [];
/**
* @var ProcessorInterface
*/
private $processor;
public function __construct(ProcessorInterface $processor = null, callable ...$stages)
{
$this->processor = $processor ?? new FingersCrossedProcessor;
$this->stages = $stages;
}
public function pipe(callable $stage): PipelineInterface
{
$pipeline = clone $this;
$pipeline->stages[] = $stage;
return $pipeline;
}
public function process($payload)
{
return $this->processor->process($payload, ...$this->stages);
}
public function __invoke($payload)
{
return $this->process($payload);
}
}
这么多框架里面我这里建议拿Tp6的来做参考,功能还算够用。
<?php
// +----------------------------------------------------------------------
// | ThinkPHP [ WE CAN DO IT JUST THINK ]
// +----------------------------------------------------------------------
// | Copyright (c) 2006~2019 http://thinkphp.cn All rights reserved.
// +----------------------------------------------------------------------
// | Licensed ( http://www.apache.org/licenses/LICENSE-2.0 )
// +----------------------------------------------------------------------
// | Author: yunwuxin <448901948@qq.com>
// +----------------------------------------------------------------------
namespace think;
use Closure;
use Exception;
use Throwable;
class Pipeline
{
protected $passable;
protected $pipes = [];
protected $exceptionHandler;
/**
* 初始数据
* @param $passable
* @return $this
*/
public function send($passable)
{
$this->passable = $passable;
return $this;
}
/**
* 调用栈
* @param $pipes
* @return $this
*/
public function through($pipes)
{
$this->pipes = is_array($pipes) ? $pipes : func_get_args();
return $this;
}
/**
* 执行
* @param Closure $destination
* @return mixed
*/
public function then(Closure $destination)
{
$pipeline = array_reduce(
array_reverse($this->pipes),
$this->carry(),
function ($passable) use ($destination) {
try {
return $destination($passable);
} catch (Throwable | Exception $e) {
return $this->handleException($passable, $e);
}
});
return $pipeline($this->passable);
}
/**
* 设置异常处理器
* @param callable $handler
* @return $this
*/
public function whenException($handler)
{
$this->exceptionHandler = $handler;
return $this;
}
protected function carry()
{
return function ($stack, $pipe) {
return function ($passable) use ($stack, $pipe) {
try {
return $pipe($passable, $stack);
} catch (Throwable | Exception $e) {
return $this->handleException($passable, $e);
}
};
};
}
/**
* 异常处理
* @param $passable
* @param $e
* @return mixed
*/
protected function handleException($passable, Throwable $e)
{
if ($this->exceptionHandler) {
return call_user_func($this->exceptionHandler, $passable, $e);
}
throw $e;
}
}
这种写法有什么好?
其实就好就好在,你在处理一个请求的过程中,分配任务的时候,在处理的过程,每个中间的人,只要做自己处理的请求和结果还有请求即可。让当数据到达Controller里的时候,显示业务逻辑的时候更加强大
到此这篇关于PHP Pipeline 实现中间件的示例代码的文章就介绍到这了,更多相关PHP Pipeline 中间件内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

