nginx cookie有效期讨论小结
每一次访问都会在浏览器生成Cookie,那么Cookie的存在对于用户来说是好还是坏呢?说实话,这玩意的存在确实会带来一系列的问题,有趣的是几乎每个站点都难以离开Cookie,由于Cookie的使用因其貌似简单,而很容易被人轻视。最近在开发过程中,审视应用中的Cookie代码,几乎只需要很小的代价就可以获得巨大的安全收益。因此写下这份笔记加深记忆。
cookie的安全隐患
在实际的应用场景中,Cookie被用来做得最多的一件事是保持身份认证的服务端状态。这种保持可能是基于会话Session的,也有可能是持久性的。然而不管哪一种,身份认证Cookie中包含的服务端票据Ticket一旦泄露,那么服务端将很难区分带有此票据的用户请求是来自于真实的用户,或者是来自恶意的***者。
在实际案例中,造成Cookie泄露最多的途径,是通过跨站脚本(如 XSS, Cross Site Script)漏洞。者可以通过一小段JavaScript代码,偷窃到代表用户身份的重要的Cookie标识。由于跨站脚本漏洞是如此的普遍(不要以为简单的HTML Encode 就可以避免被跨站,跨站是一门很深的学问,以至于在业界衍生出一个专用的名词:跨站师),几乎每一个网站都无法避免,所以这种方式是实际中被普遍使用的一种手段。
事实上避免出现这种问题的首要秘诀就是尽所有的可能,给你的Cookie加上HttpOnly的标签。HttpOnly 的具体使用不在本文的讨论范围内。
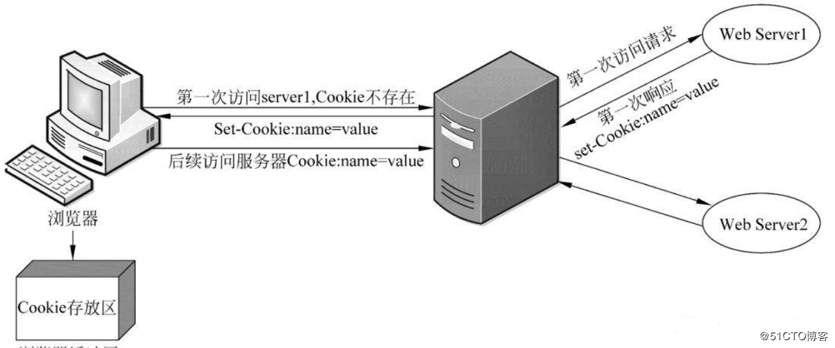
Cookie 的工作原理
第一次访问网站的时候,浏览器发出请求,服务器响应请求后,会将Cookie放入到响应请求中,在浏览器第二次发请求的时候,会把Cookie带过去,服务端会辨别用户身份,当然服务器也可以修改Cookie内容.

Cookie 的生命周期
创建Cookie的时候,会给Cookie指定一个值:Expire,它就是指定Cookie的有效期,也就是Cookie的生命周期,超出设置的这个生命周期,Cookie就会被清除。如果给这个值Expire设置为0或者负值,那么这样的设置就是在关闭浏览器时,就会清除Cookie,这种方式更加安全。
修改cookie有效期
通常情况下,我们的web应用服务都会通过nginx进行发布,这个时候,我们可以通过在nginx上面进行配置文件的修改来改变cookie的有效期,由于笔者最近在基于openresty对nginx进行功能开发。正好趁此机会展开对Cookie有效期的状态测试.
上文在Cookie的生命周期中提到为了有效期的安全性,我们可以为Cookie设置合理的有效期。如为0或者负值,那么其效果是怎样的呢?不妨看一下
修改思路
利用Openresty的resty.cookie进行修改。该库是用来对OpenResty的HTTP cookie操作。可以用来为Nginx解析HTTP Cookie header,并返回Cookie中的每个字段。比如设置name,value,httponly等属性
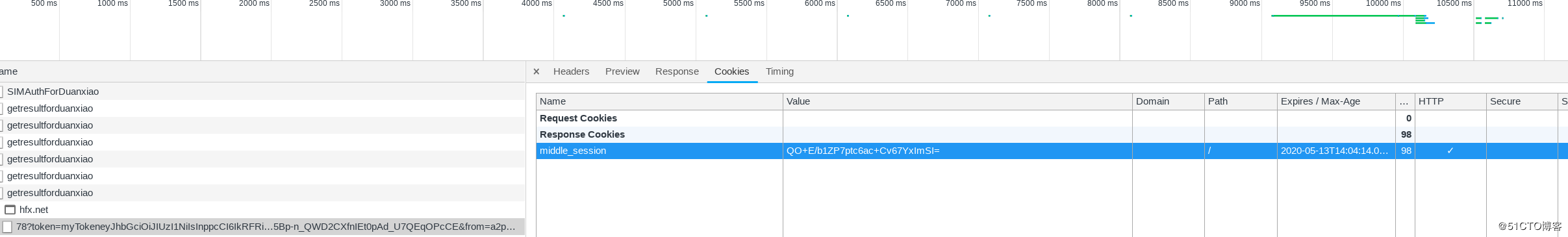
有效期为24h
这里将expires设置为有效期是一天(24h)即当前系统时间(ngx.time())加24h
local cookie = resty_cookie:new()
local ok, err = cookie:set({
key = "middle_session",
value = session,
path = "/",
secure = false,
httponly = true,
expires = ngx.cookie_time(ngx.time() + 60 * 60 * 24),
domain = ngx.host,
})
效果

在这里可以看到我们cookie的有效时间为5月13号的14点04分,说明我们的修改配置是有效的,可以通过该参数进行Cookie修改,只要到达这个时间点,该Cookie便会失效,此时用户需要重新登录。
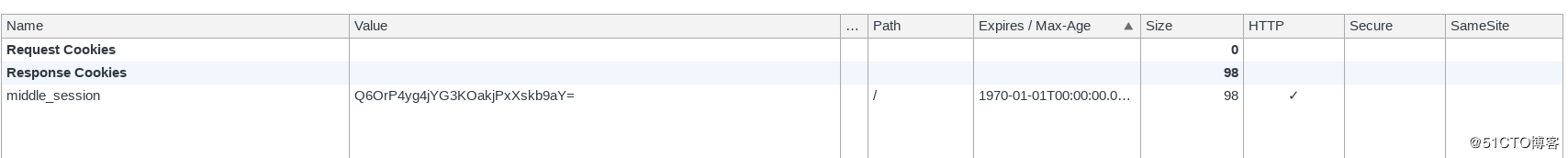
有效期为创世纪
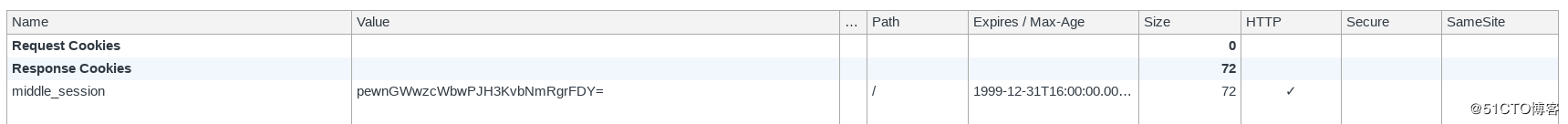
这里将expires设置为有效期是-1,这里可以观察到cookie使用的时间的是1970年,也就是UNIX纪元的元时间
local cookie = resty_cookie:new()
local ok, err = cookie:set({
key = "middle_session",
value = session,
path = "/",
secure = false,
httponly = true,
expires = ngx.cookie_time(-1),
domain = ngx.host,
})
从下图中可以看到Cookie有效期是1970年1月1号,这个时间点毫无悬念的已经过时了,当然了,在生产环境中这么配置。是要被关进小黑屋探讨人生价值的,用户遇到这样的Cookie配置是无论如何都无法登陆成功的

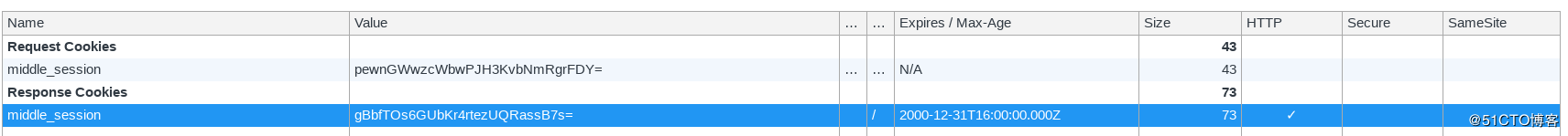
有效期为当前
因为ngx.cookie_time会返回一个格式化的字符串,可以用作Cookie过期时间,我们自己手动指定过期时间。通过这个方法可以测试上文说到的Cookie自动清除的效果

指定过期时间为-1
local cookie = resty_cookie:new()
local ok, err = cookie:set({
key = "middle_session",
value = session,
path = "/",
secure = false,
httponly = true,
expires = -1,
domain = ngx.host,
})

指定过期时间为0
local cookie = resty_cookie:new()
local ok, err = cookie:set({
key = "middle_session",
value = session,
path = "/",
secure = false,
httponly = true,
expires = 0,
domain = ngx.host,
})

结论
这里配置-1,0在现实意义上跟配置元时间是一样的,不过好处在于,不用关小黑屋啦。Cookie只在当前页面上有效,一旦关闭浏览器,这个Cookie就会被浏览器清除,此时不用再考虑安全性问题。
参考文档:
Cookie 安全漫谈 https://www.infoq.cn/article/cookie-security
把cookie聊清楚 https://juejin.im/post/59d1f59bf265da06700b0934
浅谈cookie安全 https://zhuanlan.zhihu.com/p/58666986
到此这篇关于nginx cookie有效期讨论小结的文章就介绍到这了,更多相关nginx cookie有效期 内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

