jQuery获取文本内容和原生JS的异同之处
目录
- 前言
- 一:html() 与 innerHTML
- 1.1 html() 对于内容的获取
- 1.2 html() 对于内容的设置
- 1.3 innerHTML 的设置与获取【原生JS 复习巩固】
- 1.3.1 innerHTML 对文本内容的获取
- 1.3.2 innerHTML 对文本内容的设置
- 二:text() 与 innerText
- 2.1 text() 对于内容的获取
- 2.2 text() 对于内容的设置
- 2.3 innerText 的设置与获取【原生JS 复习巩固】
- 2.3.1 innerText 对文本内容的获取
- 2.3.2 innerText 对文本内容的设置
- 总结
前言
hello hello,我们学习原生 JS 时已经学习掌握了两种获取和设置文本的办法,大家还记得吗?那就是 innerHTML 与 innerText,对吧,这两个基本原生方法的使用想必大家已经有些混淆了吧?不要慌张!下面我会带大家复习一下这两个方法的。
对于本篇文章,将带大家认识 jQuery 的获取设置文本内容的方法,向 jQuery 的深渊迈步吧!!!
一:html() 与 innerHTML
html() 是 jQuery 的方法,它等同于 innerHTML,二者均可以识别 HTML 标签,所以打印时会将元素标签一起打印出来
1.1 html() 对于内容的获取
获取我们直接无参数即可,并且内容中的标签也会得到
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
console.log($('div').html());
</script>
</body>
输出结果:
可以看到 html() 将标签也输出了出来

1.2 html() 对于内容的设置
设置的话只需要将参数设置为我们要更改的文本即可
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
$('div').html('1234567890');
</script>
</body>
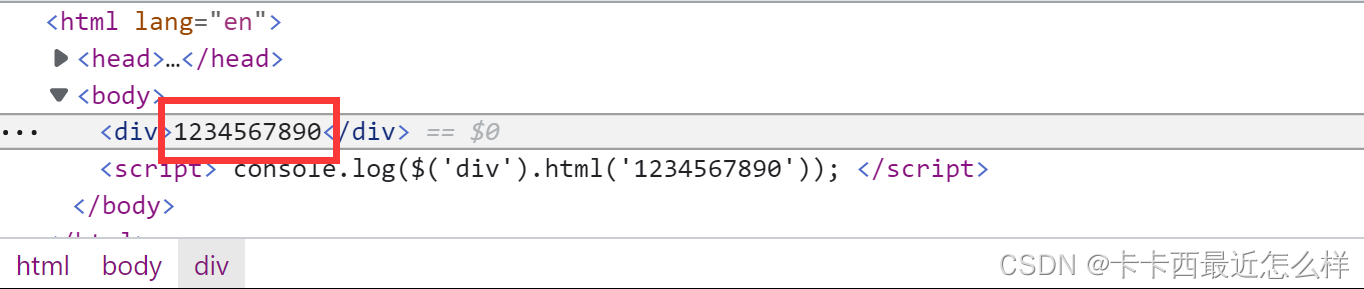
输出结果:
可以看到我们的文本内容已经改成了我们想要设置的内容

1.3 innerHTML 的设置与获取【原生JS 复习巩固】
下面我们来复习一下效果等价于 jQuery 的 html() 方法的 原生 innerHTML
1.3.1 innerHTML 对文本内容的获取
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
var ele=document.querySelector('div')
console.log(ele.innerHTML);
</script>
</body>
输出结果:
innerHTML 也会将标签打印出来

1.3.2 innerHTML 对文本内容的设置
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
var ele=document.querySelector('div')
ele.innerHTML='123456'
</script>
</body>
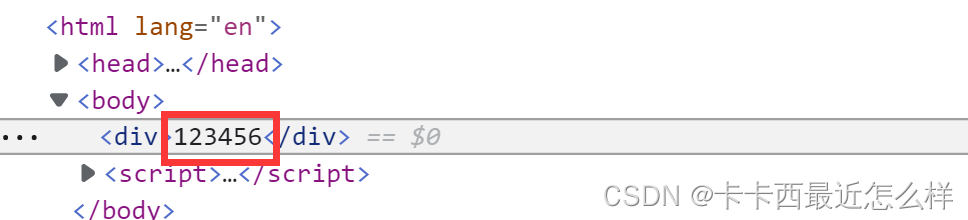
输出结果:
文本内容已经改成了我们想要设置的内容

二:text() 与 innerText
text() 是 jQuery 的方法,它等同于 innerText,二者不会识别 HTML 标签,所以打印时不会将元素标签一起打印出来,与前面二者不同需要注意!!
2.1 text() 对于内容的获取
获取的话我们一样直接无参数即可,注意 不同之处 在于内容中的 标签不会得到
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
console.log($('div').text());
</script>
</body>
输出结果:
内容被打印了出来,内容中的标签没有被打印出来

2.2 text() 对于内容的设置
设置的话只需要将参数设置为我们要更改的文本即可
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
$('div').text('1234');
</script>
</body>
输出结果:
文本内容被改变为了我们想要设置的值

2.3 innerText 的设置与获取【原生JS 复习巩固】
然后下面我们复习一下效果等价于 jQuery 的 text() 方法的 原生 innerText
2.3.1 innerText 对文本内容的获取
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
var ele=document.querySelector('div')
console.log(ele.innerText);
</script>
</body>
输出结果:
innerText 不会将标签打出来

2.3.2 innerText 对文本内容的设置
<body>
<div>
<p>我是一段文本</p>
</div>
<script>
var ele=document.querySelector('div')
ele.innerText='123';
</script>
</body>
输出结果:
内容被改为了想要设置的值

总结
到此这篇关于jQuery获取文本内容和原生JS的异同之处的文章就介绍到这了,更多相关jQuery获取文本内容内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!

