springboot vue测试平台接口定义前后端新增功能实现
目录
- 开发继续更新
- 一、后端部分
- 二、前端部分
- 1. rest参数
- 2. 请求体
- 3. 请求参数
- 4. 请求接口
基于 springboot+vue 的测试平台
开发继续更新
上节画了大概的前端页面,今天主要来实现后端接口,然后调通前后端实现接口新增功能。先预览下效果:

老规矩,分为前后端讲解。
一、后端部分
在 ApiDefinitionController 类中新增一个处理方法,处理接口的新增请求:
@PostMapping("/add")
public Result add(@RequestBody ApiDefinition request) {
try {
apiDefinitionService.add(request);
return Result.success();
} catch (Exception e) {
return Result.fail(e.toString());
}
}
对应的在 service 层实现 add 方法:
public void add(ApiDefinition request) {
if (StringUtils.isEmpty(request.getProjectId().toString())) {
BtException.throwException("项目id为空");
}
if (StringUtils.isEmpty(request.getModuleId().toString())) {
BtException.throwException("模块id为空");
}
if (StringUtils.isEmpty(request.getName())) {
BtException.throwException("接口名称为空");
}
request.setCreateTime(new Date());
request.setUpdateTime(new Date());
apiDefinitionDAO.insert(request);
}
保存的实现不难,这里面加了几个重要参数的为空判断。
二、前端部分
在上节画的页面当中,还留有 rest参数和请求体这 2 个 tabs没画,先补全。

1. rest参数
这里主要是针对 restful 风格接口的请求,比如/bloomtest/project/list/1/10,这时候后面的1 和 10,就要在参数里设置变量去取了。
形式还是跟前面的 请求头 和 query参数一样的:

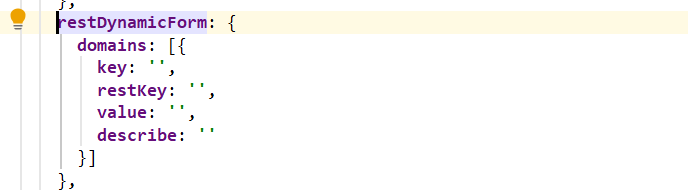
对应的增加这个字段:

关于这里面的 key,是组件里需要的,我试过去掉,但是会有问题。暂时先留着,存进来目前不影响我后续的操作。

2. 请求体
这个请求体内容,目前只考虑一般都情况,需要对其进行 json 格式化展示。我依然在 github 上找现成的组件,结果找到了一个vue-json-editor。
这个组件是支持编辑的,我上节里使用在返回展示的不可以编辑。
npm install vue-json-editor --save安装好之后,在vue文件中导入使用。

这个组件里同样也是支持一些功能的,不过我只需要能格式化即可,作者代码里有一段 demo。

在我的代码里使用也很简单,直接找到要放这个输入框的地方,把代码copy进去修改。

v-model 双向绑定的字段:mode="'code'",则是默认显示的模式,如下

功能虽然有了,但是样式和颜色我不太喜欢,我试图去修改源码想调整下,但是不行,暂时先这样,以后再说。
3. 请求参数
因为我整张页面里分了好多个不同的 form 表单,所以我现在要有个地方处理一下,搜集这些表单的内容,放在一个地方,用于最后的接口请求。

新增一个方法 handleSaveRequest ,给里面的字段赋值:

注意,在方法里有个判断。就是在这 3 个 tabs 中,我点击的哪一个,就会把其中添加的内容赋值给this.saveApiRequest.request:

另外,还要注意的是,对于 apiHeader、request、response,还需要使用JSON.stringify()将其转为 Json 字符串,方便后端保存。
4. 请求接口
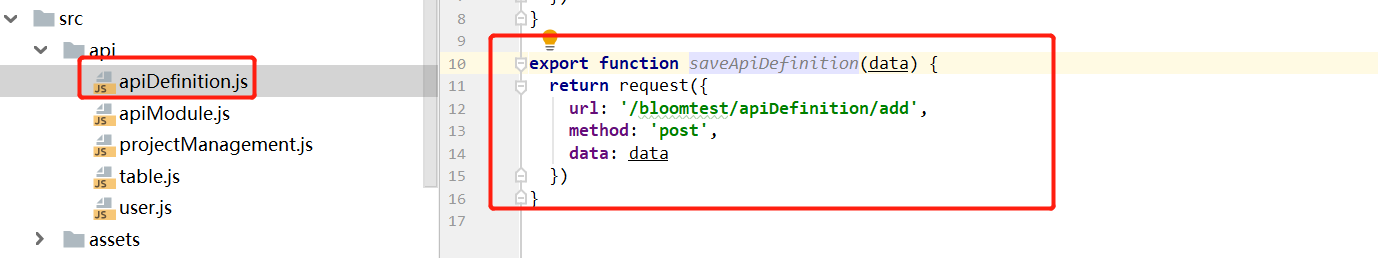
首先还是要在 apiDefinition.js 新增这个接口:

接着就是导入:

最后实现新增接口的方法saveApi,当然了,在【保存】按钮上的@click="saveApi"点击事件不能少了。

在这个saveApi方法里,要做这么几件事:
先调用方法handleSaveRequest,给请求参数赋值请求接口,并提示结果关闭新增的对话框刷新列表

这样接口的新增功能就实现了,不过这里模块的地方暂时默认写死了个0,保存的接口先存放在顶级节点下,后续这里还需要实现一个选择树,用来绑定具体模块。
编辑的功能先不急,接下来先实现发送请求的功能,方便调试接口。预计工作量都在后端,刚好到周末了,可以集中开发一下,更多关于springboot vue测试接口前后端新增的资料请关注我们其它相关文章!

