pyqt5 设置窗体透明控件不透明的操作
我就废话不多说了,大家还是直接看代码吧~
// 窗体透明,控件不透明 self.setWindowFlags(Qt.FramelessWindowHint | Qt.Tool) self.setAttribute(Qt.WA_TranslucentBackground)
补充:【解决问题】pyqt5设置窗体透明,而上面的控件不透明
在做软件的时候想把QWidget设置成透明的,我在网上搜了各种答案:
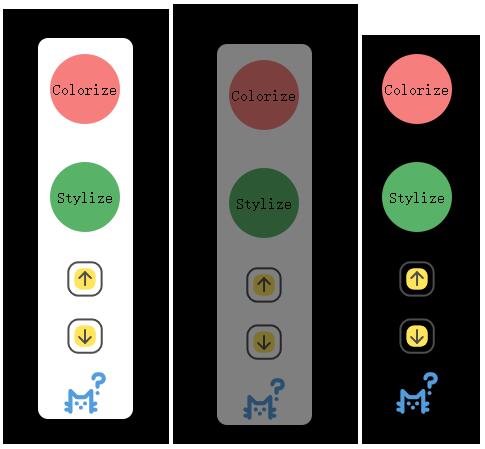
有说设置qss背景属性的:background: transparent; 但是这样就全透明了。如图3
还有qss里设置 background:rgba(0,0,0,0.2)也是一样的,还是会完全透明
网上查的这些代码也没有用:
setWindowOpacity(0.7); setAttribute(Qt::WA_TranslucentBackground, true); setAttribute(Qt::WA_TranslucentBackground);
有说用QGraphicsOpacityEffect设置的:大事难事这样整个widget上的控件也透明了,如图2。
op = QtWidgets.QGraphicsOpacityEffect() op.setOpacity(0.5) 你的控件.setGraphicsEffect(op) 你的控件.setAutoFillBackground(True)

图一(原图) 图二 图三
但是我希望工具栏wiget自身透明,而上面的控件保持原状。吐槽:真是奇了怪了,qss内置了那没多css的属性,怎么会没有一个不透明度的属性呢???
于是我想着要不要重叠两个widget,下面一个按照下面的方法半透明,上面的变成全透明然后再放各种控件,理论上应该可行,但是这样太麻烦了我迟迟没动手。
过了一天以后,我灵光一闪!我直接把widget的背景上面放一个半透明的图片不就可以了吗!!我真是个小机灵鬼! 于是我打开ps弄了一张透明度为50%的白色图片保存成png模式,然后qss里面设置一下:
#Tool_Widget{
border-radius: 10px;
border-image: url(img/toolbg.png)
}
搞定!!!!快夸我!!!

以上为个人经验,希望能给大家一个参考,也希望大家多多支持我们。如有错误或未考虑完全的地方,望不吝赐教。
相关推荐
-
解决PyQt5 无边框后窗口的移动问题
由于隐藏了标题栏无法通过点击标题栏来实现窗口的移动,这时候我们可以通过鼠标事件来移动窗口 第一步:判断鼠标左键是否被按下,如果按下则将flag设为True并获取当前的位置 第二步:判断鼠标是否移动并且左键被按下,若移动了计算移动的距离在移动窗口 第三步:若鼠标释放了则将flag设为False 具体做法:重写窗口类自带的三个函数 def mousePressEvent(self, event): if event.button()==Qt.LeftButton: self.m_flag=True
-
Pyqt5 实现窗口缩放,控件在窗口内自动伸缩的操作
在Qtdesigner中新建一个主界面如下所示: ctrl+R 预览 从预览图中可以看出这时的界面不支持伸缩,拖动过小的话会导致部分界面遮住不可见,这时我们就要用到布局选项,首先对上面的按钮和文本框布局按住ctrl选中要布局的控件 根据实际情况选中工具栏上的布局按钮,我这里是网格布局 选中后如下所示 然后在对底下的listwidget和tablewidget进行水平布局,布局完成后如下所示,其中有个细节是还要对Qgroupbox在进行一次水平或垂直布局,具体是选中Qgroupbox控件然后点击水
-
PyQt5中QSpinBox计数器的实现
QSpinBox 是一个计数器控件,允许用户选择一个整数值,通过单击向上/向下按钮或按键盘上的上/下箭头来增加/减少当前显示的值,当然用户也可以输入值.在默认情况下,QSpinBox 的取值范围是 0-99,每次改变的步长值为 1. QSpinBox 类和 QDoubleSpinBox 类均派生自 QAbstractSpinBox 类.QSpinBox 用于处理整数值,QDoubleSpinBox 则用于处理浮点值,它们之间的区别就是处理数据的类型不同,其他功能都基本相同.QDoubleSpin
-
PyQt5 实现给无边框widget窗口添加背景图片
我就废话不多说了,大家还是直接看代码吧~ #! /usr/bin/env python # -*- coding:utf-8 -*- import sys from PyQt5.QtWidgets import QApplication, QWidget from PyQt5.QtCore import Qt from PyQt5.QtGui import QPalette, QBrush, QPixmap class NoBorderWindow(QWidget): def __init__(
-
PyQt5 设置窗口全屏显示方式
调用窗口的主程序如下 起作用的是window.showFullScreen()这个方法. if __name__=='__main__': app = QtWidgets.QApplication(sys.argv) window = MyMainWindow() window.showFullScreen() sys.exit(app.exec_()) 补充:PYQT5的UI界面自适应窗口大小 | Qtdesigner PYQT5设置自适应的窗口大小 目前网上的相关博客的介绍都太过于表面,本人
-
PyQt5 matplotlib画图不刷新的解决方案
本人最近在做一个GUI项目时,需要用到matplotlib画图,写完代码运行时,发现所需要画图功能不能正常使用,在触发画图事件后,画布未更新,需要放大界面才能更新(奇葩吧). 经过资料查阅,发现需要画图函数后面添加 self.fig.canvas.draw_idle() 补充:解决PyQt5中使用柱状图和饼状图刷新问题 一.问题描述 在做一款番茄钟应用,其中包含数据统计功能,如下图: 我遇到的问题是:当完成一个番茄钟后,需要对统计数据进行刷新,但是重新调用一下画图函数无效,下面贴出调用的这个画图
-
PyQt5通过信号实现MVC的示例
众所周知MVC是个好东西.前阵子网上搜了下,但关于用PyQt5实现MVC的中文文档缺少之又少,优质的文档只搜到了一篇.既然这样,来,开个坑,学习新知识,吸引流量.话说,关于PyQt5,布局那里需要好好看看,容器类控件需要好好看看,还有多线程和自动化测试那块.但要写出完美GUI需要大量的代码经验和文档查询的能力.然后,嗯,这部分坑就填完了. 扯回正题:假设此时面临的场景是,一个软件涉及好几个页面,每个页面是单独的代码.且每个页面需要有自己的controller,最终所有的controller汇总到
-
python GUI库图形界面开发之PyQt5美化窗体与控件(异形窗体)实例
在默认情况下,我们使用PyQt5创建出来的窗口和部件都是默认的样式,虽然谈不上很丑,但是也毫无美感可言.其实,在PyQt5中,我们可以有较高的自由度来自定义窗口和各种小部件的样式,通过自定义这些样式,以达到美化图形界面的目的. 本篇文章中,我们就通过一个实际的例子,使用QSS和PyQt5的配置属性,实现图形用户界面的美化工作. 首先上效果图: 一.对界面进行布局和组件的布置 在图像界面编程中,一个好的布局有助于全局把控界面的形态,而在PyQt5中,有多种布局的方式供我们选择,比较常用的布局有以下
-
pyqt5 设置窗体透明控件不透明的操作
我就废话不多说了,大家还是直接看代码吧~ // 窗体透明,控件不透明 self.setWindowFlags(Qt.FramelessWindowHint | Qt.Tool) self.setAttribute(Qt.WA_TranslucentBackground) 补充:[解决问题]pyqt5设置窗体透明,而上面的控件不透明 在做软件的时候想把QWidget设置成透明的,我在网上搜了各种答案: 有说设置qss背景属性的:background: transparent; 但是这样就全透明了.
-
C# WinForm控件对透明图片重叠时出现图片不透明的简单解决方法
本文实例讲述了C# WinForm控件对透明图片重叠时出现图片不透明的简单解决方法.分享给大家供大家参考,具体如下: 在Winform中如果将一个透明图片放在窗体上能正常显示透明,但是如果将该图片放在另一个控件上会导致不能显示透明效果. 解决这种情况,可以采取在控件上使用GDI+绘画出透明图片. 这里我们就以一个pictureBox2控件上面重叠一张png透明图片为例: 我们只需要给pictureBox2控件添加Paint事件,然后对png透明图片进行绘制即可,代码如下: private voi
-
python GUI库图形界面开发之PyQt5动态(可拖动控件大小)布局控件QSplitter详细使用方法与实例
PyQt5动态(可拖动控件大小)布局控件QSplitter简介 PyQt还提供了特殊的布局管理器QSplitter.它可以动态地拖动子控件之间的边界,算是一个动态的布局管理器,QSplitter允许用户拖动子控件的边界控制子控件的大小,并提供一个处理拖曳子控件的控制器 在QSplitter对象中各子控件默认是横向布局的,可以使用Qt,Vertical进行垂直布局 QSplitter类中常用的方法 方法 描述 addWidget() 将小控件添加到QSplitter管理器的布局中 indexOf(
-
python GUI库图形界面开发之PyQt5表单布局控件QFormLayout详细使用方法与实例
PyQt5布局控件QFormLayout简介 QFormLayout是label-field式的表单布局,顾明思议,就是实现表单方式的布局,表单是提示用户进行交互的一种模式,主要有两列组成,第一列用于显示信息,给用户提示,一般叫做label域,第二列需要用户进行选择或输入,一般叫做field域,label与field的关系就是label关联field QFormLayout表单布局的使用实例 import sys from PyQt5.QtWidgets import QApplication
-
C# WinForm制作异形窗体与控件的方法
本文实例讲述了C# WinForm制作异形窗体与控件的方法.分享给大家供大家参考,具体如下: 制作异形窗体或控件的思路一般都是想办法生成一个region,然后设置给指定的窗口或控件.生成region的方法有很多,最常用的就是从一幅图片生成,把该图片中的透明色部分"抠"掉,剩下的部分作为一个region.设置窗口或控件的region可以用SetWindowRgn API,不过.NET framework封装了这个操作,在C#中只要对窗口或控件的Region属性赋值就可以了.下面我就把我在
-
C# WinForm实现窗体上控件自由拖动功能示例
本文实例讲述了C# WinForm实现窗体上控件自由拖动功能.分享给大家供大家参考,具体如下: 说明:首先在窗体上放一个PictrueBox控件,命名为pb1,拖动完整代码如下: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; usin
-
Python中PyQt5/PySide2的按钮控件使用实例
在之前的文章中,我们介绍了PyQt5和PySide2中主窗口控件MainWindow的使用.窗口控件的4中基础布局管理.从本篇开始,我们来了解一下PyQt5和PySide2中基础控件的使用,其中包括: 按钮控件: 文本输入控件: 单选控件: 文本标签控件: 多选控件: 列表控件: 等图形界面开发中常用的控件,今天我们来介绍按钮控件. 文章目录 直接实例化一个带文本的按钮控件 不带参数创建的按钮控件 三.获取按钮控件的点击事件 一.创建一个按钮控件 在PyQt5/PySide2中,按钮控件名为QP
-
python GUI库图形界面开发之PyQt5单行文本框控件QLineEdit详细使用方法与实例
PyQt5单行文本框控件QLineEdit介绍 QLineEdit类是一个单行文本框控件,可以输入单行字符串. QLineEdit类中常用的方法如下表 方法 描述 setAlignment() 按固定值方式对齐文本 Qt.AlignLeft:水平方向靠左对齐 Qt.AlignRight:水平方向靠右对齐 Qt.AlignCenter:水平方向居中对齐 Qt.AlignJustify:水平方向调整间距两端对齐 Qt.AlignTop:垂直方向靠上对齐 Qt.AlignBottom:垂直方向靠下对齐
-
python GUI库图形界面开发之PyQt5复选框控件QCheckBox详细使用方法与实例
QCheckBox类中常用方法如表 方法 描述 setChecked() 设置复选框的状态,设置为True表示选中,False表示取消选中的复选框 setText() 设置复选框的显示文本 text() 返回复选框的显示文本 isChecked() 检查复选框是否被选中 setTriState() 设置复选框为一个三态复选框 setCheckState() 三态复选框的状态设置,具体设置可以见下表 三态复选框的三种状态 名称 值 含义 Qt.Checked 2 组件没有被选中(默认) Qt.Pa
随机推荐
- extjs_02_grid显示本地数据、显示跨域数据
- AngularJS入门教程之静态模板详解
- spring+springmvc整合mabytis时mapper注入失败问题解决方法
- 效率提升 用按键精灵实现系统宏录制
- jQuery 一个图片切换的插件
- js保留两位小数使用toFixed实现
- iPhone X官方文档的适配学习详解
- Javascript array类 数组操作方法
- 详解JS数组Reduce()方法详解及高级技巧
- Nginx学习笔记之事件驱动框架处理流程
- 深入理解C# 装箱和拆箱(整理篇)
- 解决mysql5中文乱码问题的方法
- php遍历文件夹所有文件子文件夹函数代码
- asp.net下用Aspose.Words for .NET动态生成word文档中的图片或水印的方法
- Python导出DBF文件到Excel的方法
- php线性表顺序存储实现代码(增删查改)
- PHP代码优化技巧小结
- jquery easyui datagrid实现增加,修改,删除方法总结
- linux操作系统安装MONO执行C#程序的详解步骤
- C++中回调函数(CallBack)的用法分析

