django获取ajax的post复杂对象的实现方法
一、django的request中post对象为空(即获取不到前台ajax传送的post对象)
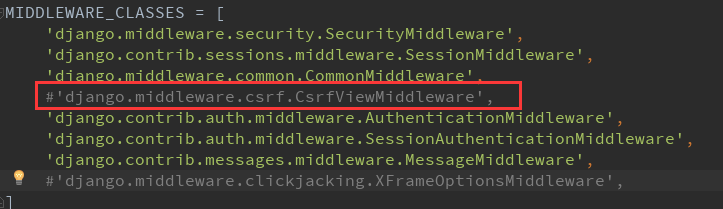
1、将django的setting中的django.middleware.csrf.CsrfViewMiddleware注释即可。

2、或在from中添加{% csrf %},后台接受的方法上加语法糖:@csrf_exempt,注意添加引用模块
3、若以上操作后还是不行,则将form标签中的action属性去掉(这里只是针对ajax处理,非表单提交)
二、对于ajax的复杂对象,例如[{"id":"001","name":"小明"},{"id":"002","name":"小军"}].,后台post的处理
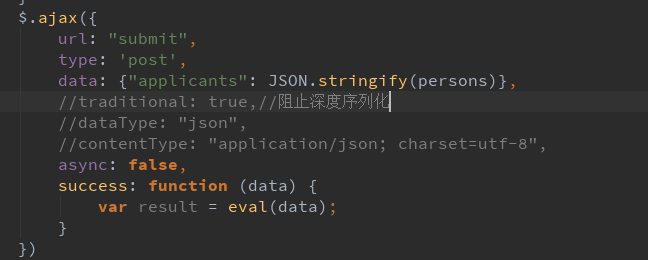
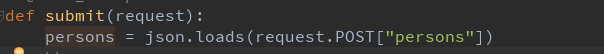
必须将这种对象转化为json格式传到后台,后台在反序列化即可。(不要用ajax的其他序列化格式,其深度序列化后,django后台解析比较困难)

contentType不需要指定utf-8,否则post解析出错(注释掉的,不需要留)

对于csrf 以及 django的request中post对象解析的原理,后续再补。
总结
以上所述是小编给大家介绍的django获取ajax的post复杂对象的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对我们网站的支持!
相关推荐
-
django使用ajax post数据出现403错误如何解决
本文通过两种方法给大家介绍在django中,使用jquery ajax post数据,会出现403的错误,具体内容请看下文. 方法一: 如果用jQuery来处理ajax的话,Django直接送了一段解决问题的代码.把它放在一个独立的js文件中,在html页面中都引入即可.注意这个js文件必须在jquery的js文件引入之后,再引入即可 $(document).ajaxSend(function(event, xhr, settings) { function getCookie(name) {
-
django中使用jquery ajax post数据出现403错误的解决办法(两种方法)
在django中,使用jquery ajax post数据,会出现403的错误 方法一: 如果用jQuery来处理ajax的话,Django直接送了一段解决问题的代码.把它放在一个独立的js文件中,在html页面中都引入即可.注意这个js文件必须在jquery的js文件引入之后,再引入即可 $(document).ajaxSend(function(event, xhr, settings) { function getCookie(name) { var cookieValue = null;
-
Django框架如何使用ajax的post方法
Django是一个开放源代码的Web应用框架,由Python写成.采用了MVC的软件设计模式,即模型M,视图V和控制器C.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件.并于2005年7月在BSD许可证下发布.这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的. 今天在尝试调用jQuery的ajax时发现一个问题,就是使用GET方法服务器可以正常返回,但是使用POST方法却不行.后来再测试表单方式的POST的方法也
-
django获取ajax的post复杂对象的实现方法
一.django的request中post对象为空(即获取不到前台ajax传送的post对象) 1.将django的setting中的django.middleware.csrf.CsrfViewMiddleware注释即可. 2.或在from中添加{% csrf %},后台接受的方法上加语法糖:@csrf_exempt,注意添加引用模块 3.若以上操作后还是不行,则将form标签中的action属性去掉(这里只是针对ajax处理,非表单提交) 二.对于ajax的复杂对象,例如[{"id&quo
-
vue给input file绑定函数获取当前上传的对象完美实现方法
HTML <input type="file" @change="tirggerFile($event)"> JS(vue-methods) tirggerFile : function (event) { var file = event.target.files; // (利用console.log输出看结构就知道如何处理档案资料) // do something... } 如果直接在绑定的函数中传入this,则不能正确获取,且不能获取到相关的inp
-
js获取iframe中的window对象的实现方法
jQuery获取iframe的window对象 var win = $('#ifr')[0].contentWindow; JS原生方法获取iframe的window对象 document.getElementById("ifr").contentWindow; 可见 $('#ifr')[0].contentWindow 和 document.getElementById("ifr") 是等价的 在看下面一种情况 var ifr1 = document.getEl
-
jquery获取iframe中的dom对象(两种方法)
父窗口中操作iframe:$(window.frames["iframeChild"].document) //假如iframe的id为iframeChild 在子窗口中操作父窗口:$(window.parent.document) 接下来就可以继续获取iframe内的dom了. 获取iframe内的dom对象有两种方法 1 $(window.frames["iframeChild"].document).find("#child") 2 $(&
-
Spring 代理 Bean 获取不到原始 Bean 对象注解解决方法
目录 一.问题描述 1.问题示例代码 二.解决方案 一.问题描述 在接受 mq 消息的时候,需要做一个重试次数限制,如果超过 maxNum 就发邮件告警,不再重试. 所以我需要对 consumer 对象进行代理,然后如果超过异常次数,我直接返回成功,并且发送成功消息,但是我获取 consumer handler 方法的方式是通过 method.getAnnotation(XXClient.class) 方式,那么就会返回 null. 1.问题示例代码 目标类, 我这里就之定义一个 test 方法
-
使用AJAX和Django获取数据的方法实例
前言 使用Django服务网页时,只要用户执行导致页面更改的操作,即使该更改仅影响页面的一小部分,它都会将完整的HTML模板传递给浏览器. 但是如果我们只想更新页面的一部分,则不必完全重新渲染页面-我们可以使用AJAX代替. AJAX提供了一种将GET或POST请求发送到Django视图并接收任何返回的数据而无需刷新页面的方法. 现代JavaScript包含fetch API,该API为我们提供了一种纯JavaScript方式来发送AJAX请求. 让我们看一下如何通过获取发出GET和POST请求
-
快速获取Ajax通信对象的方法
实例如下: function getXHR() { // 该方法用于获取Ajax通信对象 var xhr = null; if (window.XMLHttpRequest != null && window.XMLHttpRequest != undefined) { xhr = new XMLHttpRequest(); } else { / 兼容早期的IE浏览器 xhr = new ActiveXObject("Microsoft.XMLHTTP"); } ret
-
Ajax获取数据然后显示在页面的实现方法
主要功能流程介绍 循环获取列表数据 点击列表数据进入详情页 点击报名参加弹出报名成功提示框 点击提示框中的确定按钮,跳回列表页 代码实现流程和解说 一.列表页 1.访问链接list.php时判断是pc端还是客户端 $user_agent_arr = mall_get_user_agent_arr(); if(MALL_UA_IS_PC == 1) { //****************** pc版 ****************** include_once './list-pc.php';
-
ashx文件获取$.ajax()方法发送的数据
今天在使用Jquery的ajax方法发送请求时,发现在后台中使用ashx文件无法接收到ajax方法中传递的参数,上网查了一下原因后发现了问题所在,原来是我在$.ajax方法中指明了"contentType: 'application/json; charset=utf8'",所以才导致了在ashx文件中处理请求时无法获取传递到服务器端的参数, 正确的写法如下: $.ajax({ url: '/Handler.ashx?operFlag=test', type: 'POST', /* 请
-
beego获取ajax数据的实例
1. 什么是AJAX Asynchronous JavaScript And XML(异步 JavaScript 及 XML),是指一种创建交互式网页应用的网页开发技术 Ajax 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. 2. 如何使用 AJAX XMLHttpRequest 是 AJAX 的基础. XMLHttpRequest 用于在后台与服务器交换数据.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. 使用AJAX大致分四步 1. 创建XMLHttpR
随机推荐
- Delphi使用大图标编译程序的方法
- xpath的数据和节点类型以及XPath中节点匹配的基本方法
- sqlplus登录\连接命令、sqlplus命令的使用大全
- 详解利用Spring加载Properties配置文件
- Java贪心算法之Prime算法原理与实现方法详解
- Springboot使用POI实现导出Excel文件示例
- ASP.Net缓存总结及分析 分享
- PHP的FTP学习(四)
- c# 动态加载dll文件,并实现调用其中的方法(推荐)
- PHP生成plist数据的方法
- php-accelerator网站加速PHP缓冲的方法
- 琥珀无限级联动菜单-JavaScript版
- jQuery添加options点击事件并传值实例代码
- 精通Javascript系列之Javascript基础篇
- jQuery插件ImgAreaSelect实现头像上传预览和裁剪功能实例讲解一
- PHP高自定义性安全验证码代码
- 详谈Java多线程的几个常用关键字
- 最通俗易懂的javascript变量提升详解
- 学习php设计模式 php实现策略模式(strategy)
- 探讨:php中在foreach中使用foreach ($arr as &$value) 这种类型的解释

