vue项目使用$router.go(-1)返回时刷新原来的界面操作
在项目需求中,我们常常需要使用$router.go(-1)返回之前的页面,但是却发现,之前的界面,保持着上次跳转的状态,比如说:弹框未关闭之类的等等,。。。。。
问题如下:
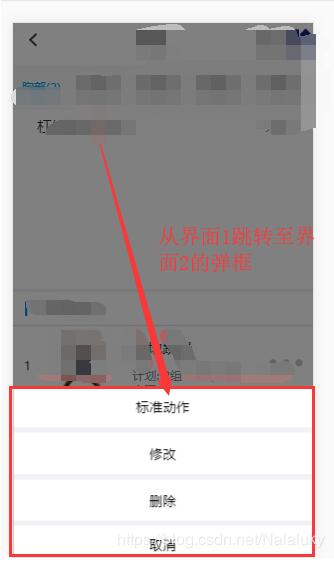
界面1 :

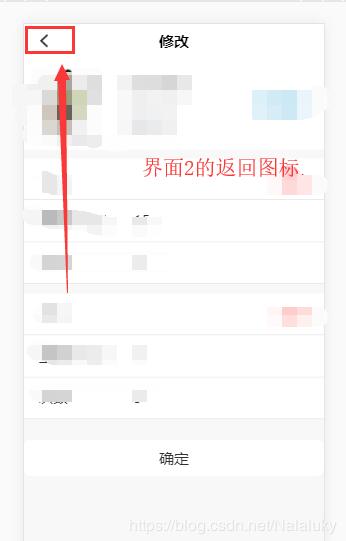
界面2使用$router.go(-1)返回上一次的界面

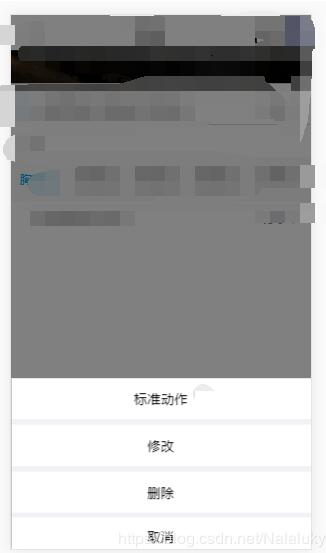
由于使用$router.go(-1)返回,导致之前的数据都保留,并未刷新原来的界面,如下:还是显示跳转前的弹框

解决方法1:
不要使用$router.go(-1),而是使用$router.push('某某某'),但是其实这种方法是不合理的,因为你可能跳转的页面是很多页面都可能跳转的,所以如果直接使用$router.push('某某某'),虽然可以解决当前跳转不刷新的问题,但是会导致点击其他页面跳转到页面2,点击使用$router.push('某某某'),所谓的返回按钮,是永远跳转到界面1,不符合现实需求,所以,不推荐使用该方法
解决方法2:
在界面1的watch中,对router进行监控,当router发生变化时,初始化界面;
根据本项目进行案例演示:
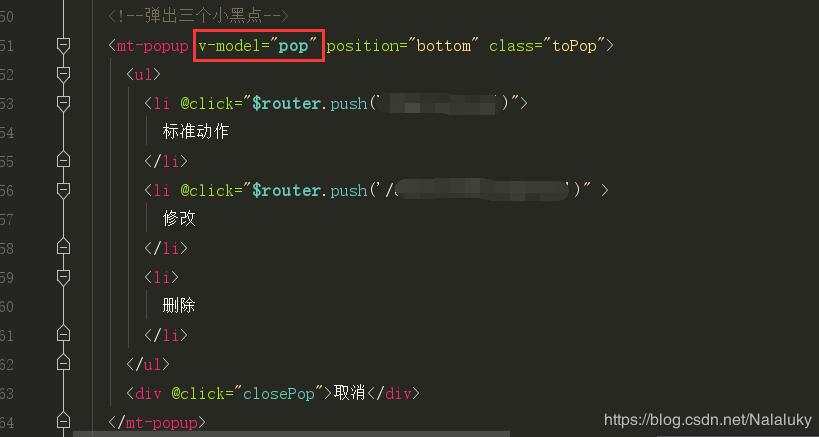
代码如下:
界面一弹出框,使用的是使用pop来控制,显示的时候是pop = true,不显示的是pop = false

之所以使用$router.go(-1)时弹框未关闭是因为pop还是true,所以使用如下方法解决,当router变化的时候初始化数据pop

综上所述:
解决方法:
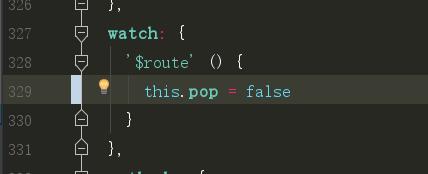
watch: { '$route' () { // 此处写router变化时,想要初始化或者是执行的方法...... } },
以上这篇vue项目使用$router.go(-1)返回时刷新原来的界面操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
相关推荐
-
解决VUEX刷新的时候出现数据消失
通常,我们在使用vue编写页面时,会需要使用vuex在组件间传递(或者说共同响应)同一个数据的变化.例如:用户的登录信息. 下面,我们使用传递用户登录信息的例子来一步步解决这个问题. 首先,我们的第一个问题是:我在一个组件(例如登录组件页面)中登录了后,其它页面要怎么获取和响应这个变化?(就是这么小白,/(ㄒoㄒ)/~~) 这个答案就是使用vuex啦,在中文版的文档中有这样一句话: 而这里的计算属性就是我们的伟大的computed属性啦~ (至于前面的通过mutation之类的把数据存入vuex
-
解决vuex数据页面刷新后初始化操作
在vue项目的开发中经常会用到vuex来进行数据的存储,然而在开发过程中会出现刷新后页面的vuex的state数据初始化问题!下面是我用过的解决方法 1.利用storage缓存来实现vuex数据的刷新问题 我们可以在mutation等vuex的方法中对于数据进行改变时,将数据同时存储进我们的本地浏览器缓存中:下面是我在mutation中写的方法: 同步将数据的更改保存,也可以在页面调用vuex的mutation方法时同步更改:但是这种方法只能针对少量的数据需要保持不刷新,在真正的卡发中并不适用
-
VUEX 数据持久化,刷新后重新获取的例子
VUEX 数据持久化 // store.js getters: { userInfo(state) { console.log('getters',state); if (!state.userInfo.id) { let token = getStorage("token"); console.log('token',token); if (token) { let userInfo = getStorage("userInfo"); state.userInfo
-
使用sessionStorage解决vuex在页面刷新后数据被清除的问题
1.原因 2.解决方法 localStorage没有时间期限,除非将它移除,sessionStorage即会话,当浏览器关闭时会话结束,有时间期限,具有自行百度 我这里使用sessionStorage,这里需要注意的是vuex中的变量是响应式的,而sessionStorage不是,当你改变vuex中的状态,组件会检测到改变,而sessionStorage就不会了,页面要重新刷新才可以看到改变,所以应让vuex中的状态从sessionStorage中得到,这样组件就可以响应式的变化 3.具体实现
-
使用vuex解决刷新页面state数据消失的问题记录
在实际的vue项目中,当我们的应用遇到多个组件之间的共享问题时,通常会用到Vuex(一个状态管理的插件,可以解决不同组件之间的数据共享和数据持久化),解决组件之间同一状态的共享问题. 因子: Vuex优势:相比sessionStorage,存储数据更安全,sessionStorage可以在控制台被看到. Vuex劣势:在刷新页面后,vuex会重新更新state,所以,存储的数据会丢失. 言而总之: 实际问题:在vue项目中,使用Vuex做状态管理时,调试页面时,刷新后state上的数据消失了,该
-
vue项目使用$router.go(-1)返回时刷新原来的界面操作
在项目需求中,我们常常需要使用$router.go(-1)返回之前的页面,但是却发现,之前的界面,保持着上次跳转的状态,比如说:弹框未关闭之类的等等,..... 问题如下: 界面1 : 界面2使用$router.go(-1)返回上一次的界面 由于使用$router.go(-1)返回,导致之前的数据都保留,并未刷新原来的界面,如下:还是显示跳转前的弹框 解决方法1: 不要使用$router.go(-1),而是使用$router.push('某某某'),但是其实这种方法是不合理的,因为你可能跳转的页
-
vue项目如何使用$router.go(-1)返回时刷新原来的界面
目录 使用$router.go(-1)返回时刷新原来的界面 问题如下 解决方法1 解决方法2 this.$router.back()与this.$router.go(-1)返回上一页的区别 使用$router.go(-1)返回时刷新原来的界面 在项目需求中,我们常常需要使用$router.go(-1)返回之前的页面,但是却发现,之前的界面,保持着上次跳转的状态,比如说:弹框未关闭之类的等等,..... 问题如下 界面1 : 界面2使用$router.go(-1)返回上一次的界面 由于使用$rou
-
vue项目中企业微信使用js-sdk时config和agentConfig配置方式详解
1.如果只使用config配置的相关js接口 可采用如下方式引入 执行 npm weixin-sdk-js --save 局部引入 在vue页面中 import wx from 'weixin-sdk-js'; 全局引入 在vue 的main.js 页面中 引入后编写到vue原型链上,然后全局调用 import wx from "weixin-sdk-js"; Vue.prototype.$wx = wx; 2.如果要使用agentConfig配置的相关接口 一定不要执行npm命令引入
-
解决vue单页使用keep-alive页面返回不刷新的问题
使用vue单页开发项目时遇到一个很恶心的问题:在列表页点击一条数据进入详情页,按返回键返回列表页时页面刷新了,用户体验非常差啊!!!查阅了一下相关问题,使用<keep-alive>解决这个问题,下面是我的使用心得. <keep-alive>是Vue的内置组件,能在组件切换过程中将状态保留在内存中,防止重复渲染DOM. 首先在App.vue页面上有下面一段代码,我们都知道这是页面渲染的地方 <router-view></router-view> 把这段代码改成
-
Vue项目通过node连接MySQL数据库并实现增删改查操作的过程详解
目录 Vue项目通过node连接MySQL数据库 1.创建Vue项目 2.下载安装需要的插件 3.在项目中创建server文件夹,用于搭建本地服务器 4.Vue项目访问接口获取数据 数据表的增删改查操作 1.服务器配置 2.前端配置 页面样式 总结 Vue项目通过node连接MySQL数据库 1.创建Vue项目 vue create 项目名 Vue项目创建的详细步骤,有需要的可移步这里 2.下载安装需要的插件 下载express npm install express 下载cors,用于处理接口
-
解决vue项目nginx部署到非根目录下刷新空白的问题
1.修改config/index.js 2.修改路由route/index 3.后台配置nginx 以上这篇解决vue项目nginx部署到非根目录下刷新空白的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们.
-
vue项目中图片懒加载时出现的问题及解决
目录 vue图片懒加载的问题 vue图片懒加载实现步骤 vue图片懒加载踩过的坑 今天踩过的坑总结 vue图片懒加载的问题 项目中遇到一个问题,记录一下,vue项目中前期没有做图片懒加载的时候,当图片出现错误或者显示路径不对,我加了onerror事件进行错误监听并添加一张默认的图片,优化用户体验. 后期因为图片数量变多,所以加入了图片懒加载,但在懒加载中挂载时只加了loading的图片,没有加error,所以导致页面图片未正常加载的地方出现默认图片闪烁的现象,最后在挂载时加入error引入一张默
-
vue项目中使用rimraf dev启动时删除dist目录方式
目录 使用rimraf dev启动时删除dist目录 vue修改dist目录 使用rimraf dev启动时删除dist目录 适用 vue 2.x vue 3.x已经会在启动时自动删除dist目录 webpack.dev.conf.js 'use strict' const utils = require('./utils') const webpack = require('webpack') const config = require('../config') const merge =
-
Vue项目打包后可修改基础接口地址配置的具体操作
目录 一.目的 二.具体操作实现 总结 一.目的 最近在学习或工作中遇到,把 Vue 前端项目打包后,要求可以再次修改请求后端接口的基础地址.平常开发中在 Vue 项目中使用 axios 时把请求后端接口的基础地址写在了 baseURL 里. 这样子打包后如果要改图里红框处的地址,要么去打包编译后的文件堆里一个个搜索(如果项目不小的话,这文件堆可不少...),找到后直接改,要么在源码里改完后重新再打包部署,这两种做法都显得有些麻烦,且维护性也不好. 所以本文用一种较好的方案来解决以上问题,通过创
-
在vue项目中如何获取视频的时长
目录 vue获取视频时长 vue-video-player获取播放时间 全局引用 局部引用 html methods 获取播放时间 vue获取视频时长 传入参数为视频文件对象 js的代码如下: getVideoDuration(file) { var url = URL.createObjectURL(file); var audioElement = new Audio(url); var self = this; var result; audioElement.addE
随机推荐
- extjs fckeditor集成代码
- 使用JS画图之点、线、面
- ASP.NET母版页基础知识介绍
- php封装的数据库函数与用法示例【参考thinkPHP】
- 解析c语言中"函数调用中缺少哨兵"的情况分析
- 设置MySQL自动增长从某个指定的数开始方法
- php旋转图片90度的方法
- php5中类的学习
- Discuz 公告效果(自动换行,无间隙滚动)
- mysql修改开启允许远程连接的方法
- 浅析Java中print、printf、println的区别
- OnSharedPreferenceChangeListener详解及出现不触发解决办法
- DataGridView控件详细介绍
- Android控件ViewPager实现带有动画的引导页
- linux iconv方法的使用
- Android实战教程第二篇之简单实现两种进度条效果
- 网管工具nstat网络状态一目了然
- Android实现客户端语音动弹界面实例代码
- Android Studio 中的Gradle构建系统示例
- Vue封装Swiper实现图片轮播效果

