借助云开发实现小程序短信验证码的发送
最近在做小程序验证码登陆时,用到了短信发送验证码的需求,自己也研究了下,用云开发结合云函数来实现验证码短信发送还是很方便的。
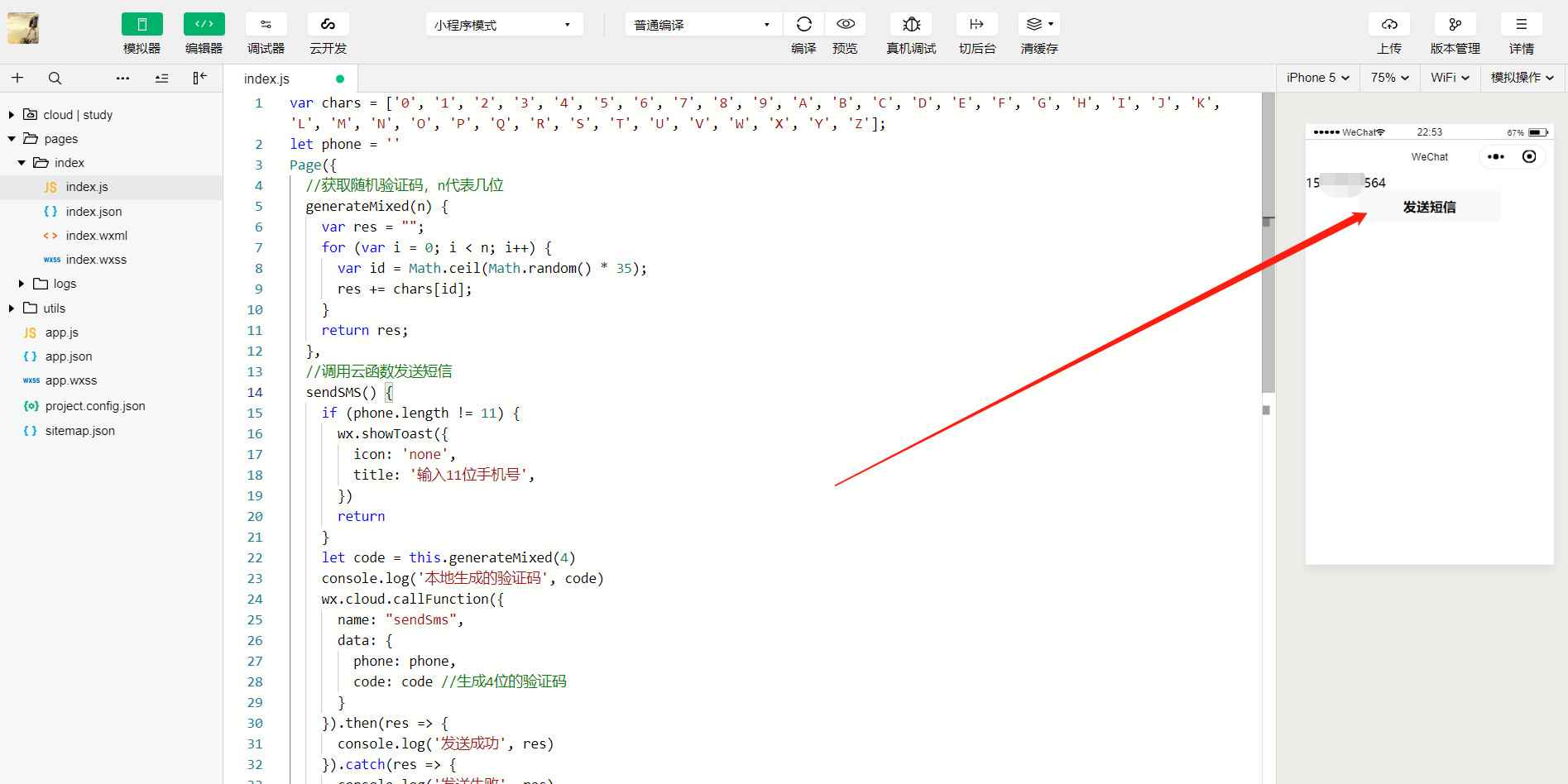
老规矩,先看效果图

这是我调用腾讯云的短信平台发送的登陆验证码。核心代码其实只有下面这么多

是不是感觉实现起来特别简单,怎么说呢,我们代码调用其实就这么几行,就可以实现短信的发送,但是腾讯云短信模板的审核比较繁琐,还有我们先去申请短信模板,短信模板审核通过后才可以使用。
我们就先来说代码实现,然后再带大家简单的学习下短信模板的申请。
一,安装node类库
其实我们这里用到了云开发的云函数,我们是在云函数里调用短信发送的。为什么要在云函数里调用呢,因为我们做短信发送,需要用到腾讯云的一个短信发送的类库,而这个类库是node库,所以只能在云函数里调用了。
在安装这个类库之前,我们需要先创建一个云函数,关于云函数的创建,我其实已经讲过很多遍了,不知道的同学,去翻看下我的历史文章,或者看下我录制的云开发入门视频《5小时零基础入门小程序云开发》
我后面也会把这节内容录制出视频出来。
创建完云函数后,右键点击在终端中打开,打开终端后,在终端中输入以下命令来安装qcloudsms_js类库
npm install qcloudsms_js

这里需要注意,我们安装类库前需要先下载node并配置npm环境变量,这里我也有写文章的
《nodeJs的安装与npm全局环境变量的配置》
二,编写云函数
上面类库安装好以后,我们就可以来编写云函数了。
其实代码编写起来很简单,就下面这些,对应的注解我也都已经写出来了。

这里要发送的手机号,和随机验证码需要动态传进来的。
三,调用云函数
调用云函数这里也很简单,我们需要传入手机号和验证码

手机号这里,我做了一个输入框,可以动态的输入。验证码的话,我写了一个方法来随机生成数字和字母的组合验证码。

我等下会把完整的代码贴出来给大家。

这样我们输入完手机号以后,点击发送短信按钮,就可以成功的发送短信给到对应的手机号了。
可以看到我们生成的随机验证码如下

我们手机接受到的短信验证码如下

这样我们做登陆或者做校验时,用户手机短信收到的验证码,和我们随机生成的验证码一样,即代表用户验证成功。
完整的index.js代码给大家贴出来
var chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'];
let phone = ''
Page({
//获取随机验证码,n代表几位
generateMixed(n) {
var res = "";
for (var i = 0; i < n; i++) {
var id = Math.ceil(Math.random() * 35);
res += chars[id];
}
return res;
},
//调用云函数发送短信
sendSMS() {
if (phone.length != 11) {
wx.showToast({
icon: 'none',
title: '输入11位手机号',
})
return
}
let code = this.generateMixed(4)
console.log('本地生成的验证码', code)
wx.cloud.callFunction({
name: "sendSms",
data: {
phone: phone,
code: code //生成4位的验证码
}
}).then(res => {
console.log('发送成功', res)
}).catch(res => {
console.log('发送失败', res)
})
},
//获取要发送的手机号
getPhone(event) {
console.log(event.detail.value)
phone = event.detail.value
},
})
index.wxml如下

到这里我们的短信验证码的发送就完整的实现了,是不是很简单。
短信发送参数的设置与获取
首先是去腾讯云自己开通短信功能,然后需要自己去申请模板,填写签名。

我这里把所需要的参数,都给大家标准出来了。大家只需要自己去官网设置对应的模板和签名,然后审核通过后,把对应的参数放到我们的云函数里即可。
短信验证的原理讲解
在网上找了一张短信验证的原理图,如下

大家可以对照这看下,这个原理图。对应的源码我上面其实已经给大家贴出来了。
如果大家觉得不完整,我也已经把完整源码放到网盘里了,有需要的同学可以到我公号里回复“短信”获取源码。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。

