使用VScode写一个html页面
首先插件配备好了,写一个HTML测试一下
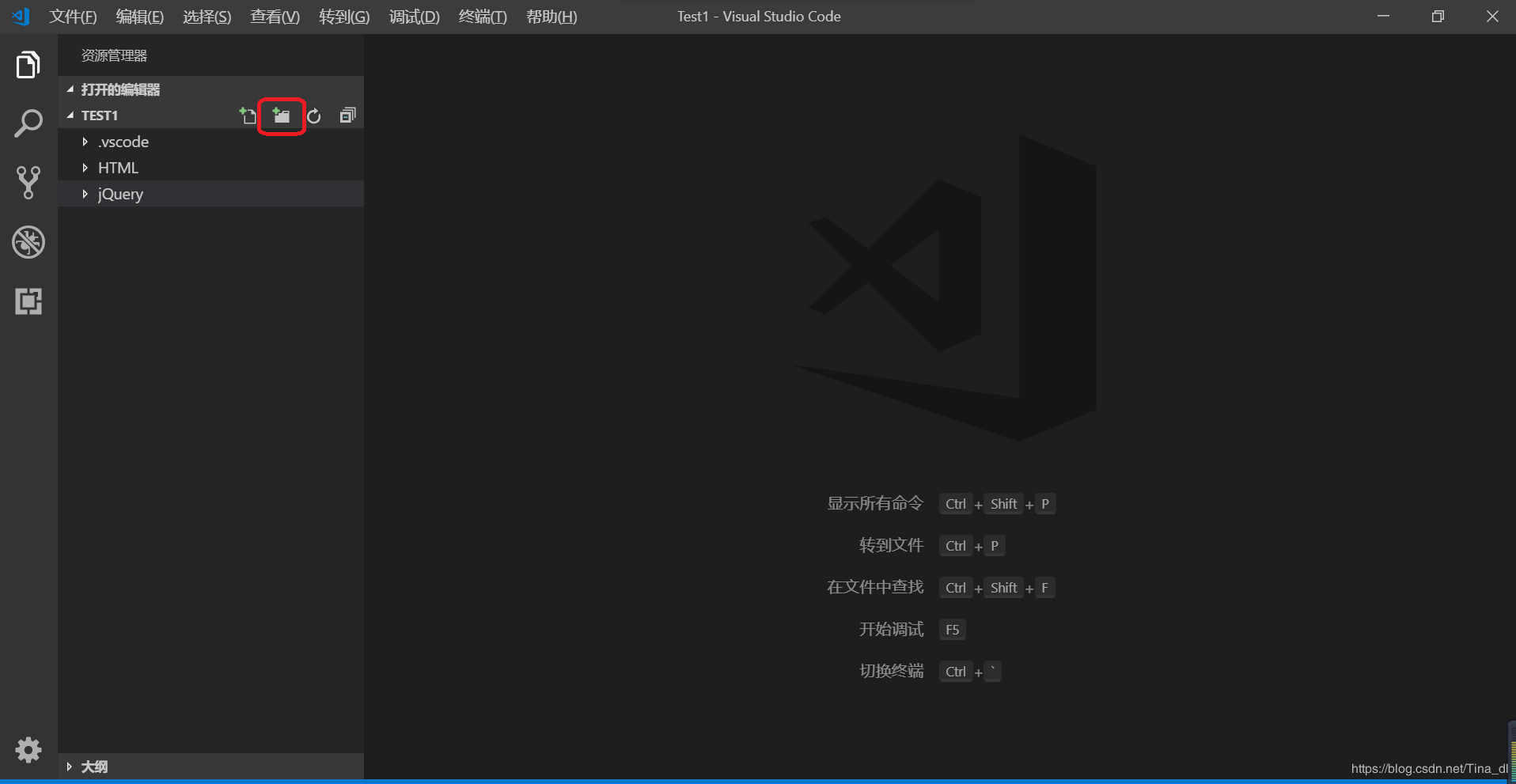
首先创建一个文件夹,创建一个HTML 文件夹 (或者jQuery文件夹)

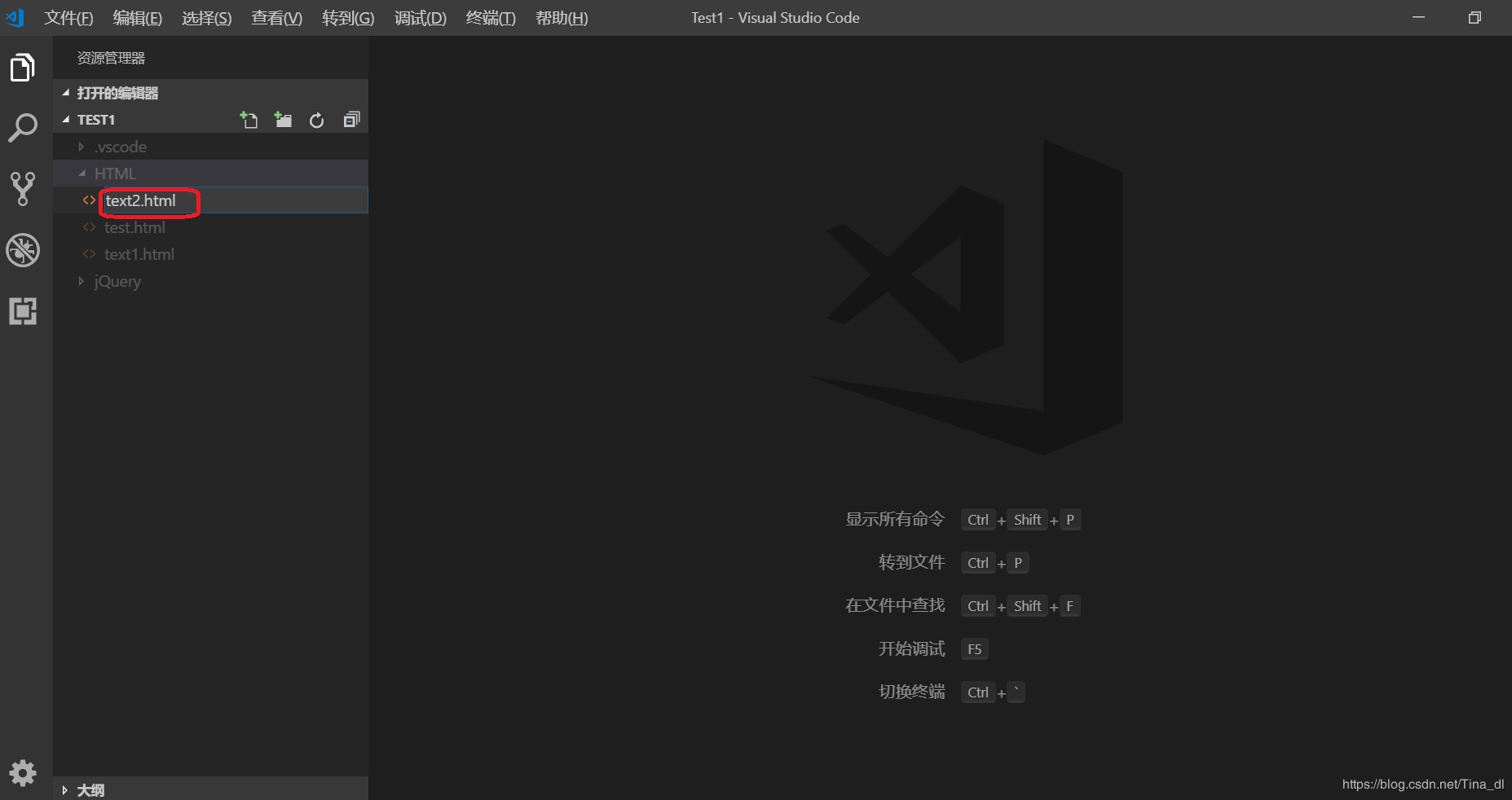
下面接着可以在目录下新建文件写一个html

我测试取名 text2 (名字任意,自己取)
注意:写的是html ,则你写的格式的结尾就是 text2.html
如果我打算创建的是 js 创建的就是 text2.js
如果我创建的是 jq 创建的就是 text2.jq

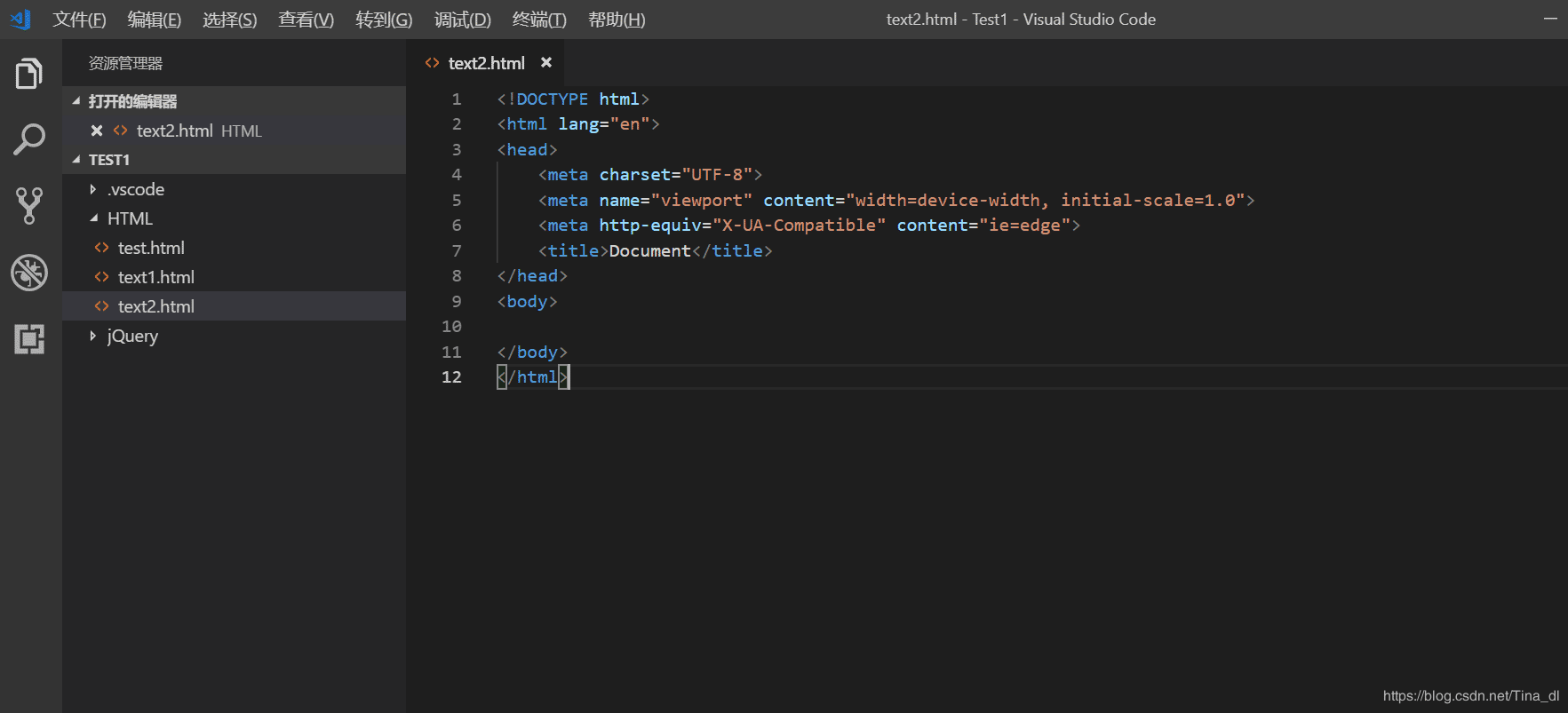
创建完成,快速生成 HTML
在创建的HTML中 : !然后回车,快速生成HTML模板

以上就是本文的全部内容了,希望对大家学习使用vscode能够有些帮助
相关推荐
-
vscode入门教程之页面启动与代码调试
初次使用vscode时各种不适应,所有需要用到的功能貌似都需要单独安装插件才能用.这让很多初次使用vscode的朋友有点无所适从. 下面本人就带各位朋友学习下如何使用vscode来进行最基本的工作--页面启动与代码调试 一.安装vscode(已经安装的朋友忽略,直接进行第二步) 官网下载地址:https://code.visualstudio.com/docs/?dv=win 稍等几秒钟,会自动弹出下载框 二.安装中文插件 vscode默认是英文菜单,想以中文形式来显示的朋友可以搜索插件[Chi
-
VsCode新建VueJs项目的详细步骤
本文介绍了VsCode新建VueJs,分享给大家,具体如下: 使用vue-cli快速构建项目 ( vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack ) · node -v //(版本低引起:bash: npm: command not found) · npm -v //以上帮助检查是否安装 node npm · 输入vue,//测试vue是否安装成功 · 输入vue list //看vue中有哪些子类 np
-
VScode编写第一个Python程序HelloWorld步骤
一.软件下载与安装 VScode下载地址:https://code.visualstudio.com/ VScode的github项目地址(本文用不到):https://github.com/microsoft/vscode Python下载地址:https://www.python.org/downloads/ 笔者用的是win版的VScode1.0和32位Python2.7,安装Python时注意将Python添加到系统环境变量 二.VScode项目结构简介 VScode使用的是文件夹命名的
-
使用VScode写一个html页面
首先插件配备好了,写一个HTML测试一下 首先创建一个文件夹,创建一个HTML 文件夹 (或者jQuery文件夹) 下面接着可以在目录下新建文件写一个html 我测试取名 text2 (名字任意,自己取) 注意:写的是html ,则你写的格式的结尾就是 text2.html 如果我打算创建的是 js 创建的就是 text2.js 如果我创建的是 jq 创建的就是 text2.jq 创建完成,快速生成 HTML 在创建的HTML中 : !然后回车,快速生成HTML模板 以上就是本文的全部内容了,希
-
如何给ss bash 写一个 WEB 端查看流量的页面
由于刚毕业的穷大学生,和朋友合租了一台服务器开了多个端口提供 ss 服务,懒得配置 ss-panel,就使用了 ss-bash 来监控不同端口的流量,但每次都要等上服务器才能看到流量使用情况,很麻烦,于是就写了个简单的页面来提供 WEB 访问. JavaScript 版本 用 crontab 定时把流量记录文件复制到 WEB 目录下,写个 JS 脚本作数据处理. function successFunction(data) { var allRows = data.split(/\r?\n|\r
-
为nuxt项目写一个面包屑cli工具实现自动生成页面与面包屑配置
公司项目的面包屑导航是使用 element 的面包屑组件,配合一份 json 配置文件来实现的,每次写新页面都需要去写 json 配置,非常麻烦,所以写一个面包屑cli,自动生成页面.自动配置面包屑数据,提高效率:rocket: 明确目标 提供 init 命令,在一个新项目中能够通过初始化生成面包屑相关文件 能够通过命令生成页面,并且自动配置面包屑 json 数据 按照项目原有需求,能够配置面包屑是否可点击跳转 按照项目原有需求,能够配置某路径下是否展示面包屑 支持仅配置而不生成文件,能够为已存
-
手把手教你写一个uniapp通用页面组件
目录 前言 需求 开发 初始化页面数据 实现状态栏与底部配置 页面使用 总结 前言 做移动端项目时为了兼容各种手机型号的界面,最好有一个统一的页面组件对样式做统一处理,例如:判断是否显示状态栏,是否显示头部导航,是否空出底部区域等等,本篇会带大家从零到一开发一个 uniapp 的通用页面组件 需求 本次开发的页面,组件,需要完成以下功能 可配置控制是否显示原生导航,显示状态栏,并且也可以控制状态栏颜色 可配置控制是否留出底部固定区域 开发 初始化页面数据 编写页面组件类,获取系统配置,初始化样式
-
node通过npm写一个cli命令行工具
前言 如果你想写一个npm插件,如果你想通过命令行来简化自己的操作,如果你也是个懒惰的人,那么这篇文章值得一看. po主的上一篇文章介绍了定制自己的模版,但这样po主还是不满足啊,项目中我们频繁的需要新建一些页面,逻辑样式等文件,每次都手动new一个,然后复制一些基本代码进去非常的麻烦,所以就有了这篇文章.接下来就让po主为大家一步一步演示怎么做一个npm命令行插件. 注册npm账户 发布npm插件,首先肯定要有个npm帐号了,过程就不啰嗦了,走你. npm官网 有了账号后,我们通过npm in
-
怎样在JavaScript里写一个swing把数据插入数据库
最终的目标是想这样的,在JavaScript里写一个swing来实现确定取消,来决定是否执行这个功能的,但是在执行的过程中,出现了一点问题,每次执行时,都是直接就会插入把数据插入数据库,不能控制了,想要知道应该怎样来解决这个问题,详情要参考下面的代码详情: 复制代码 代码如下: <% boolean foo=false; if (((theqingjiadays<3)&&(thetiqiandays>=1))||((theqingjiadays<10) &&
-
以BootStrap Tab为例写一个前端组件
介绍 本文以Bootstrap标签页组件为例,介绍如何编写或者封装一个前端组件,以下是实现效果: 原生的Bootstrap-tab组件主要有html,css组成,开发者使用时,需要写很多代码,不易于使用,对bootstrap-tab封装后,可以更方便地使用,同时提供关闭.增加tab页.指定当前选中页.即使加载等功能,这样组件可以适配更多的场景. 原生bootstrap-tab组件使用可参考https://www.runoob.com/bootstrap/bootstrap-tab-plugin.
-
自己动手写一个java版简单云相册
动手写一个java版简单云相册,实现的功能是: 用户可以一次上传一个至多个文件. 用户可以下载其他人上传的图片. 用户可以查看其他所有人的图片. 用户只能删除通过自己IP上传的图片. 用到的技术: 文件上传下载.设计模式.Dom4j.xPath等. 先看下2个页面: 源代码: web.xml: <?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns=
-
使用Vue写一个datepicker的示例
前言 写插件是很有意思,也很锻炼人,因为这个过程中能发现许多的细节问题.在前端发展的过程中,jQuery无疑是一个重要的里程碑,围绕着这个优秀项目也出现了很多优秀的插件可以直接使用,大大节省了开发者们的时间.jQuery最重要的作用是跨浏览器,而现在浏览器市场虽不完美,但已远没有从前那么惨,数据驱动视图的思想倍受欢迎,大家开始使用前端框架取代jQuery,我个人比较喜欢Vue.js,所以想试着用Vue.js写一个组件出来. 为了发布到npm上,所以给项目地址改名字了,但是内部代码没有改,使用方法
-
写一个移动端惯性滑动&回弹Vue导航栏组件 ly-tab
前段时间写了一个移动端的自适应滑动Vue导航栏组件,觉得有一定实用性,大家可能会用得到(当然有些大佬自己写得更好的话就没必要啦),于是前两天整理了一下,目前已经发布到npm和GitHub上了,点我到npm,点我到GitHub项目 ,有需要的同学可以在项目中 npm install ly-tab -S 或者 yarn add ly-tab 使用,具体用法下面会讲到. 好了,先看看效果吧 好的,开始废话了,实习差不多3个月了,这段时间跟着导师大佬也有接触过一些项目,也学到了不少东西,接触到的项目基本
随机推荐
- BackBone及其实例探究_动力节点Java学院整理
- Extjs4 消息框去掉关闭按钮(类似Ext.Msg.alert)
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- javascript 动态添加表格行
- 详解如何调用zabbix API获取主机
- C#采用HttpWebRequest实现保持会话上传文件到HTTP的方法
- Python守护进程用法实例分析
- Python中return语句用法实例分析
- 判断window.onload是否多次使用的方法
- Linux给普通用户加超级用户权限的方法
- ASP新闻分页,将一篇过长的文章分页,生成静态页面
- 使用Nginx作缓存服务器以及删除其缓存文件的方法
- SQL Server 索引维护sql语句
- jquery 轮换显示 第一小个例子
- 世界顶级防火墙Look n Stop中文版
- Nginx HttpMemcModule和直接访问memcached效率对比测试
- Android中通知Notification的使用方法
- Android 文件选择器详解及实例代码
- ASP.Net生成一个简单的图片
- 深入浅出分析javaScript中this用法

