vue源码之首次渲染过程详解
目录
- 首次渲染
- init方法内部
- $mount内部 - 编译版本内部逻辑
- $mount内部 - 运行时版本内部逻辑(最终执行) runtime/index中的 $mount方法
- core/instance/lifecycle 中的mountComponent
- src/core/observer/watcher
- 总结
- 总结
首次渲染
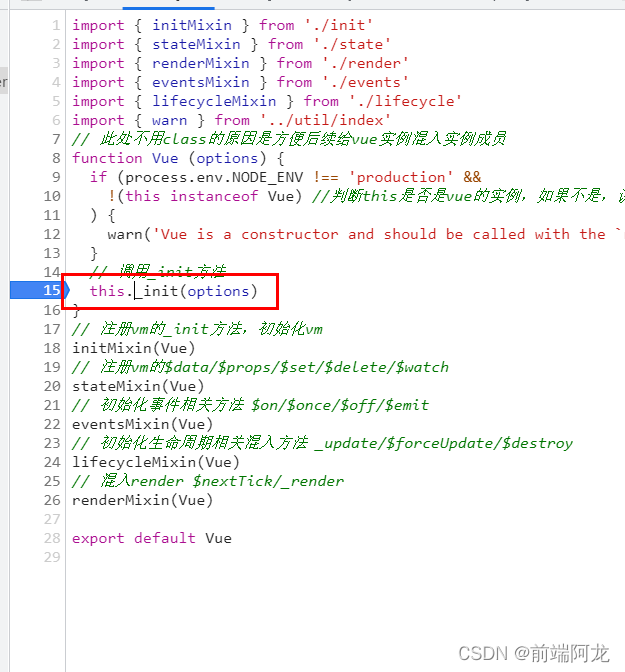
src/core/instance/index.js 中的 this._init方法

init方法内部


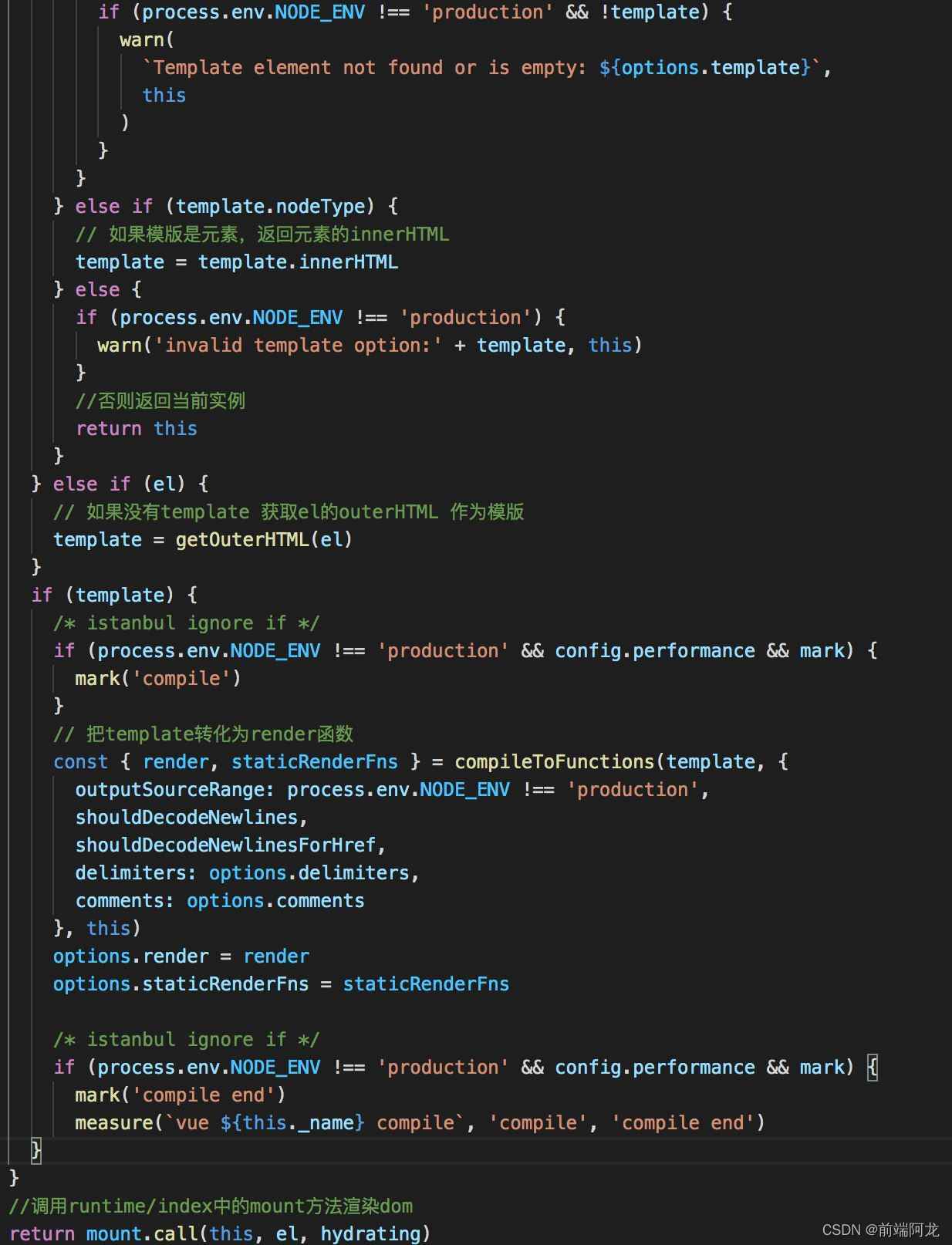
$mount内部 - 编译版本内部逻辑

$mount内部 - 运行时版本内部逻辑(最终执行) runtime/index中的 $mount方法
进入runtime/index中的$mount方法可以看到最终调用了mountComponent函数来渲染dom
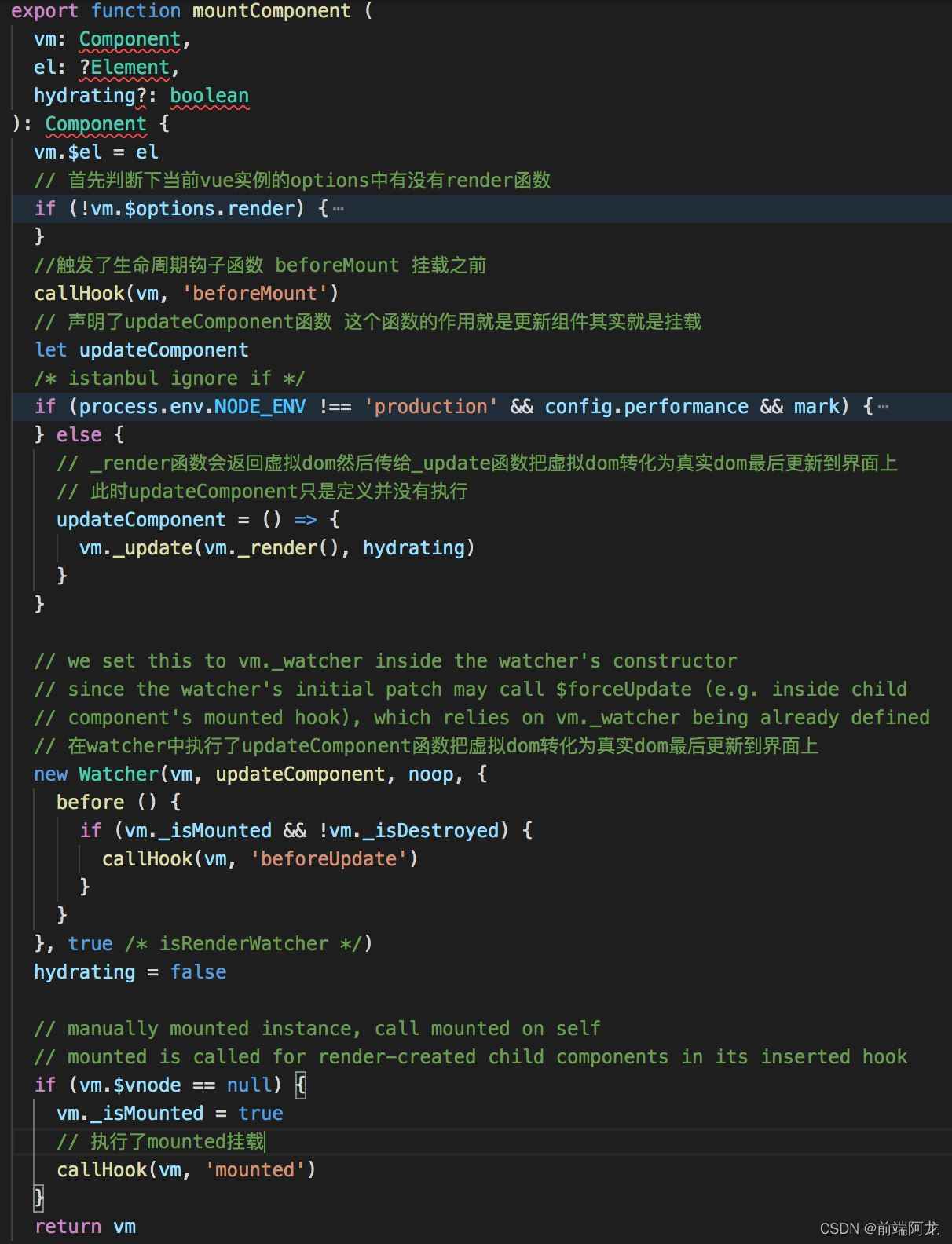
core/instance/lifecycle 中的mountComponent

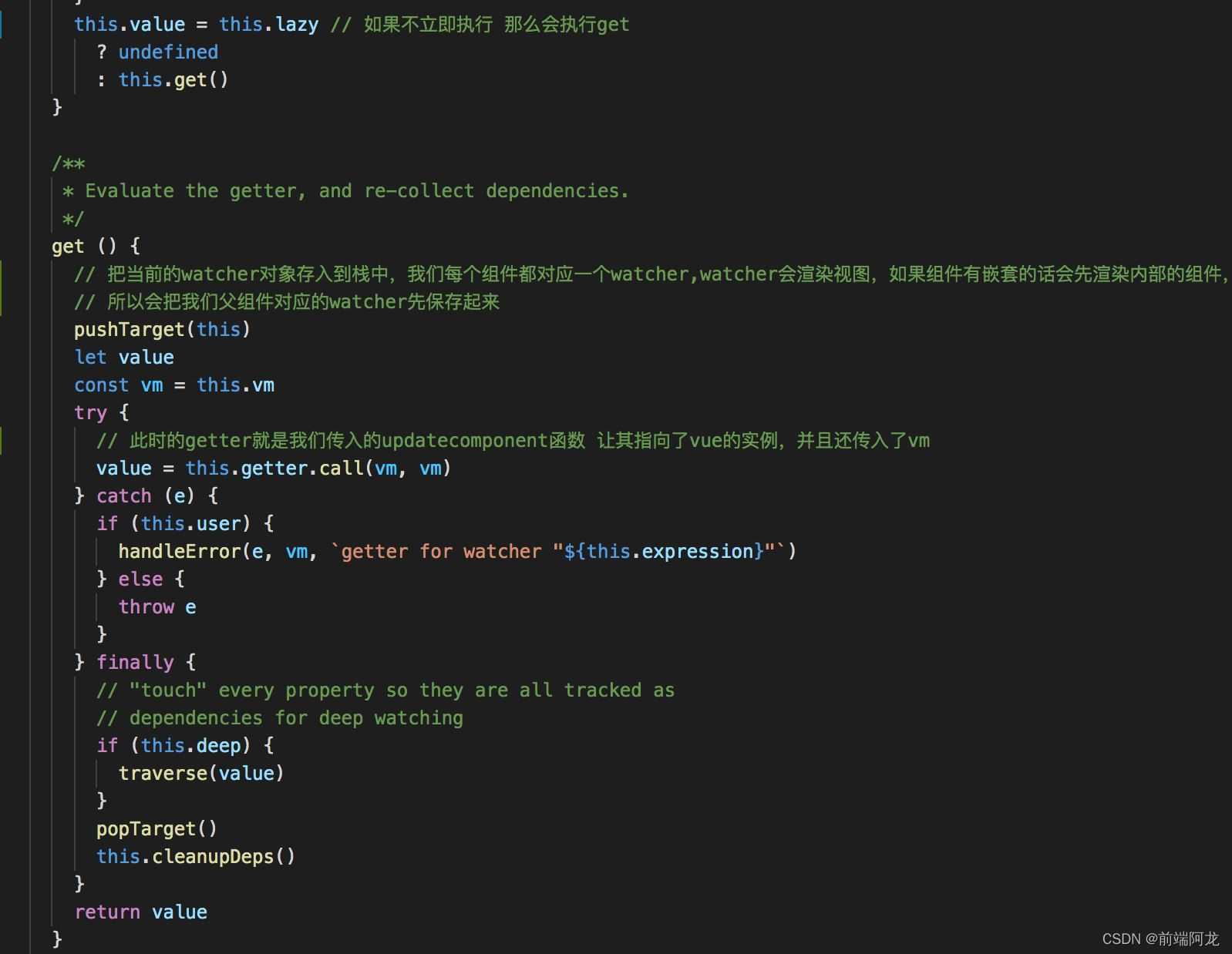
src/core/observer/watcher


总结
首次渲染过程
- vue初始化 实例成员 静态成员
- new Vue()
- this._init()
- vm.$mount() - src/platforms/web/entry-runtime-with-compiler.js
- 如果没有传递render,把模版编译成render函数
- compileToFunctions()生成render()渲染函数
- options.render = render
- vm.$mount() runtime/index中定义的 $mount 最终调用了mountComponent函数
- mountComponent(this,el) - src/core/instance/lifecycle.js
- 判断是否有render选项,如果没有但是传入了模版,并且当前是开发环境的话会发送警告
- 触发beforeMount
- 定义 updateComponent
- 创建watcher实例
- 触发mounted
- return vm
- watcher.get()
- 创建完watcher之后会调用一次get
- 调用updateComponent函数
- 调用 vm._render函数创建VNode
- 调用render.call(vm._renderProxy, vm.$createElement)
- 调用实例化时vue传入的render 函数
- 或者编译template生成的render
- 返回vnode
- 调用vm._update内部调用vm.__patch__方法挂载真实dom 记录 vm.$el
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注我们的更多内容!
相关推荐
-
浅谈vue首次渲染全过程
目录 1.vue初始化 vue入口文件 完整版和运行时版本的区别 1.1.src/core/instace/index.js 1.2.src/core/index.js 1.3.src/platforms/web/runtime/index.js 1.4.src/platforms/web/entry-runtime-with-compiler.js 1.5.vue初始化总结 2.vue构造函数执行 2.1.beforeCreate钩子 2.2.created钩子 2.3.$mount函数 2.
-
Vue渲染过程浅析
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.但是模板毕竟是模板,不是真实的dom节点.从模板到真实dom节点还需要经过一些步骤 把模板编译为render函数 实例进行挂载, 根据根节点render函数的调用,递归的生成虚拟dom 对比虚拟dom,渲染到真实dom 组件内部data发生变化,组件和子组件引用data作为props重新调用render函数,生成虚拟dom, 返回到步骤3 第一步: 模板到render 在我们使用Vue的组件化进行开发应用的时候, 如果仔细
-
细说Vue组件的服务器端渲染的过程
声明:需要读者对 NodeJs.Vue 服务器端渲染有一定的了解 现在,前后端分离与客户端渲染已经成为前端开发的主流模式,绝大部分的前端应用都适合用这种方式来开发,又特别是 React.Vue 等组件技术的发展,更是使这种方式深入人心. 但有一些应用,客户端渲染就会遇到一些问题了: 需要做 SEO(搜索引擎优化),但客户端渲染的 html 中几乎没有可用的信息 需要首屏快速加载,但客户端渲染一般是长时间的加载动画或者白屏 如果能把客户端渲染的组件化技术(React.Vue 等)与传统的后端渲染的
-
vue源码之首次渲染过程详解
目录 首次渲染 init方法内部 $mount内部 - 编译版本内部逻辑 $mount内部 - 运行时版本内部逻辑(最终执行) runtime/index中的 $mount方法 core/instance/lifecycle 中的mountComponent src/core/observer/watcher 总结 总结 首次渲染 src/core/instance/index.js 中的 this._init方法 init方法内部 $mount内部 - 编译版本内部逻辑 $mount内部 -
-
Spring-boot 2.3.x源码基于Gradle编译过程详解
spring Boot源码编译 1. git上下拉最新版的spring Boot 下载:git clone git@github.com:spring-projects/spring-boot.git,建议下载release版本,不会出现奇奇怪怪的错误 2.修改下载源, gradle\wrapper中的配置文件 gradle-wrapper.properties distributionBase=GRADLE_USER_HOME distributionPath=wrapper/dists #d
-
Vue源码分析之虚拟DOM详解
为什么需要虚拟dom? 虚拟DOM就是为了解决浏览器性能问题而被设计出来的.例如,若一次操作中有10次更新DOM的动作,虚拟DOM不会立即操作DOM,而是将这10次更新的diff内容保存到本地一个JS对象中,最终将这个JS对象一次性attch到DOM树上,再进行后续操作,避免大量无谓的计算量.简单来说,可以把Virtual DOM 理解为一个简单的JS对象,并且最少包含标签名( tag).属性(attrs)和子元素对象( children)三个属性. ----- 元素节点: 元素节点更贴近于我们
-
手写Vue源码之数据劫持示例详解
源代码: 传送门 Vue会对我们在data中传入的数据进行拦截: 对象:递归的为对象的每个属性都设置get/set方法 数组:修改数组的原型方法,对于会修改原数组的方法进行了重写 在用户为data中的对象设置值.修改值以及调用修改原数组的方法时,都可以添加一些逻辑来进行处理,实现数据更新页面也同时更新. Vue中的响应式(reactive): 对对象属性或数组方法进行了拦截,在属性或数组更新时可以同时自动地更新视图.在代码中被观测过的数据具有响应性 创建Vue实例 我们先让代码实现下面的功能:
-
关于Vue源码vm.$watch()内部原理详解
关于vm.$watch()详细用法可以见官网. 大致用法如下: <script> const app = new Vue({ el: "#app", data: { a: { b: { c: 'c' } } }, mounted () { this.$watch(function () { return this.a.b.c }, this.handle, { deep: true, immediate: true // 默认会初始化执行一次handle }) }, met
-
Python字节码与程序执行过程详解
目录 问题: 1. 执行过程 2. 字节码 3. 源码编译 三种编译模式: 4. PyCodeObject 5. 反编译 6. pyc 问题: 我们每天都要编写一些Python程序,或者用来处理一些文本,或者是做一些系统管理工作.程序写好后,只需要敲下python命令,便可将程序启动起来并开始执行: $ python some-program.py 那么,一个文本形式的.py文件,是如何一步步转换为能够被CPU执行的机器指令的呢?此外,程序执行过程中可能会有.pyc文件生成,这些文件又有什么作用
-
RocketMQ源码解析topic创建机制详解
目录 1. RocketMQ Topic创建机制 2. 自动Topic 3. 手动创建--预先创建 通过界面控制台创建 1. RocketMQ Topic创建机制 以下源码基于Rocket MQ 4.7.0 RocketMQ Topic创建机制分为两种:一种自动创建,一种手动创建.可以通过设置broker的配置文件来禁用或者允许自动创建.默认是开启的允许自动创建 autoCreateTopicEnable=true/false 下面会结合源码来深度分析一下自动创建和手动创建的过程. 2. 自动T
-
php源码 fsockopen获取网页内容实例详解
PHP fsockopen函数说明: Open Internet or Unix domain socket connection(打开套接字链接) Initiates a socket connection to the resource specified by target . fsockopen() returns a file pointer which may be used together with the other file functions (such as fgets(
-
基于vue cli重构多页面脚手架过程详解
官方提供的项目生成工具vue-cli没有对多页面webApp的支持,但是在实际的项目中,我们需要这样的脚手架,参考了很多大牛的方法,这里提供了一种我的单页面脚手架转换为多页面脚手架的方案,供大家参考.不好的地方也请大家指正. 准备 使用vue-cli生成一个你需要的单页面项目脚手架,然后我们就要开始我们的改装工程了. 重构过程 步骤一 改变目录结构 step1 在src目录下面新建views文件夹,然后再views文件夹下新建index文件夹 step2 将src目录下的main.js和App.
-
HashMap源码中的位运算符&详解
引言 最近在读HashMap源码的时候,发现在很多运算符替代常规运算符的现象.比如说用hash & (table.length-1) 来替代取模运算hash&(table.length):用if((e.hash & oldCap) == 0)判断扩容后元素的位置等等. 1.取模运算符%底层原理 总所周知,位运算&直接对二进制进行运算:而对于取模运算符%:a % b 相当于 a - a / b * b,底层实际上是除法器,究其根源也是由底层的减法和加法共同完成.所以其运行效
随机推荐
- CSS3+JavaScript实现翻页幻灯片效果
- VC++操作SQLite简单实例
- 三个不同文件停顿二秒弹出不同窗口的批处理
- iOS屏幕适配开发实用技巧
- Mybatis 插入和删除批处理操作
- 关于ASP生成伪参数技巧 简洁实用的伪(僞)参数
- python集合用法实例分析
- 关于jQuery UI 使用心得及技巧
- CMD中使用attrib命令设置文件只读、隐藏属性详解
- javascript 时间对象的练习
- 总结一周内学习的Sql经验(一)
- Java批量修改文件名的实例代码
- animate动画示例(泪奔的小孩)及stop和delay的使用
- javascript中键盘事件用法实例分析
- 微软发布12款安全补丁 涉及所有Windows版本
- java实现ftp文件上传下载功能
- Android实现蒙板效果
- Android实现基于ViewPager的无限循环自动播放带指示器的轮播图CarouselFigureView控件
- 深入线程安全容器的实现方法
- 跳过Windows系统自动登录

