goland设置控制台折叠效果
1.快捷键 ctrl(cmd) + shift + A或者Help—>Find Action

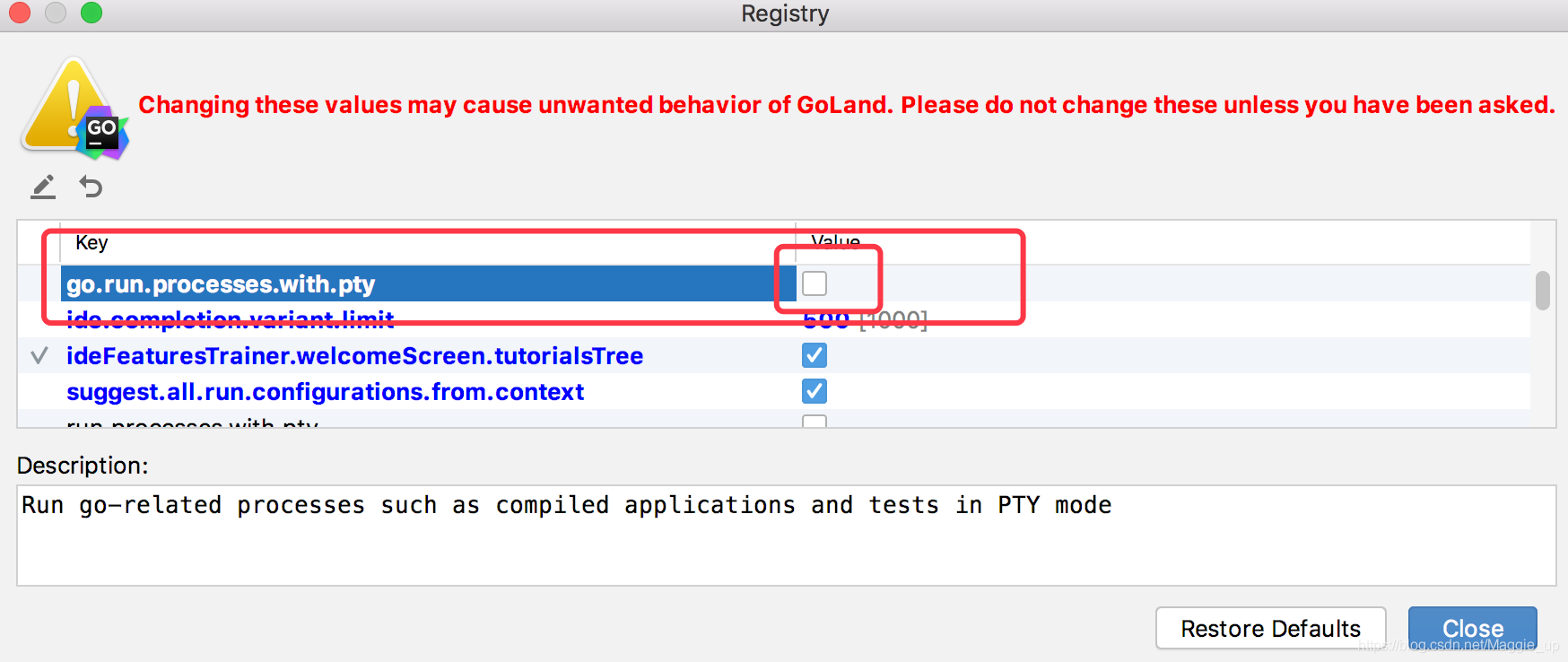
2.输入Registry,输完记得回车

3.取消go.run.process.with.pty勾选

小知识点:上面图可以直接搜索—>直接输入go.run.process就能快速找到
4.完成后的效果图

到此这篇关于goland设置控制台折叠效果的文章就介绍到这了,更多相关goland控制台折叠内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
相关推荐
-
goland设置控制台折叠效果
1.快捷键 ctrl(cmd) + shift + A或者Help->Find Action 2.输入Registry,输完记得回车 3.取消go.run.process.with.pty勾选 小知识点:上面图可以直接搜索->直接输入go.run.process就能快速找到 4.完成后的效果图 到此这篇关于goland设置控制台折叠效果的文章就介绍到这了,更多相关goland控制台折叠内容请搜索我们以前的文章或继续浏览下面的相关文章希望大家以后多多支持我们!
-
基于iOS实现图片折叠效果
本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 一.分析与说明 1.1 分析界 效果 当鼠标在图片上拖动的时候,图片上有一个折叠的效果. 这种折叠效果其实就是图片的上半部分绕着X轴做一个旋转的操作. 我们图片的旋转都是绕着锚点进 旋转的.所以如果是一张图片的,办不到只上图 的上半部 分进 个旋转. 其实是两张图片, 把两张图片合成一张图片的方法, 实现方案.弄上下两张图 ,上部图片只显示上半部分, 下部图片只显示下半部分. 1.2 如果让 张图 只显 上半部分或者
-
iOS实现图片折叠效果
本文实例为大家分享了iOS实现图片折叠效果的具体代码,供大家参考,具体内容如下 效果图: 结构布局:拖两个UIImageView到控制器,设置相同的frame和图片,再拖一个大的UIImageView盖在上面,注意把大的imageView.userInteractionEnabled = YES;能够添加手势. 注意层次结构: 核心代码: // // ViewController.m // 图片折叠 // // Created by llkj on 2017/8/31. // Copyright
-
Pycharm编辑器功能之代码折叠效果的实现代码
1.主题 在一些情况下,如果某些代码显得不太重要,我们可以通过Pycharm的代码折叠功能将其折叠为一行.在接下来的部分我们将介绍代码折叠功能基本用法. 2.代码可折叠轮廓线以及折叠开关 首先,我们观察一下代码左侧的折叠线.这条细线显示在代码左侧,标记了代码块区域.当代码处于未折叠状态时,线的开头和结尾分别显示折叠开关和:当代码块折叠之后,两个开关标志将会合并成一个,折叠后的代码只显示第一行,其他行隐藏在三个点号后面.单击这个加号的标志即可将折叠代码展开. 将鼠标指针悬停在折叠线上,折叠线会加粗
-
一文搞懂Android RecyclerView点击展开、折叠效果的实现代码
RecyclerView是什么 RecycleView是Android5.0后谷歌推出的一个用于在有限的窗口中展示大量数据集的控件,位于support-v7包中.它可以实现与ListView和GridView一样的效果,提供了一种插拔式的体验,高度的解耦,异常的灵活,只需设置其提供的不同的LayoutManager,ItemAnimator和ItemDecoration,就能实现不同的效果. RecyclerView的优点 1.支持局部刷新. 2.可以自定义item增删时的动画. 3
-
Android ChipGroup收起折叠效果实现详解
目录 一.先上效果图 二.ChipGroup和Chip 三.在ChipGroup中动态添加Chip 四.找到每个Chip位于的行数 五.实现思路 六.需要注意的问题 1.Chip的复用问题 2.Chip的ID设置 3.点击同一个Chip返回的ID为-1的问题 一.先上效果图 借用某东App的效果,如下. 折叠时的效果: 展开时的效果: 二.ChipGroup和Chip chipGroup和chip之前写过博客,可移步Android Material 常用组件,看关于chip和chipGroup的
-
JS实现淘宝支付宝网站的控制台菜单效果
本文实例讲述了JS实现淘宝支付宝网站的控制台菜单效果.分享给大家供大家参考.具体如下: 这是一款支付宝网站中的控制台总菜单,可实现动画效果的显示,漂亮美观,简洁实用,鼠标移到文字上,会滑出一个菜单层,移开后消失,也是当前较流行的菜单方式,很多朋友都挺喜欢的. 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/js-taobao-alipay-ctrl-menu-demo/ 具体代码如下: <!DOCTYPE html PUBLIC "-//W
-
jQuery内容折叠效果插件用法实例分析(附demo源码)
本文实例讲述了jQuery内容折叠效果插件用法.分享给大家供大家参考,具体如下: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <title>jQuery Collapsible Fieldset</title> <script src=&
-
jquery实现点击查看更多内容控制段落文字展开折叠效果
本文实例讲述了jquery实现点击查看更多内容控制段落文字展开折叠效果.分享给大家供大家参考.具体如下: 这里使用jQuery实现的文字展开折叠效果,点击文字后文字内容会完整的显示出来,控制段落来显示文字,不需要的时候,可以再次点击后将内容折叠起来,也就是隐藏了一部分内容.点击查看更多的功能,在很多大网站都有在用,像一些电影简介.产品介绍有时候为了页面的布局效果,常常默认是隐藏了一部分,用户想看的时候可以点击后展开. 运行效果如下图所示: 具体代码如下: <!DOCTYPE html> <
-
LayoutAnimation给ListView中的item设置动态出场效果(实例)
LayoutAnimation作用于ViewGroup,为ViewGroup指定一个动画,当它的子元素出场时都按照这个动画出场. LayoutAnimation作用于viewgroup有两种方式: 1. 静态的使用xml文件实现. 2. 在代码中动态实现. 下面用ListView中的item设置动态出场效果来分别介绍两种方式: 静态的使用xml文件实现,分为三步 1. 在res的anim目录(res的文件夹下没有anim文件夹自己新建一个)下定义LayoutAnimation命名为anim_la
随机推荐
- IE事件对象(The Internet Explorer Event Object)
- Android简单实现启动画面的方法
- 详解Java的Spring框架中bean的注入集合
- php通过PHPExcel导入Excel表格到MySQL数据库的简单实例
- PHP操作文件的一些基本函数使用示例
- 菜鸟蔡之Ajax复习第二篇(JQuery中的load()方法实现Ajax功能)
- prototype框架中美元符号$用法分析
- sql存储过程的使用和介绍
- SQL Server 2005 同步复制技术
- 使用jquery如何获取时间
- C++标准之(ravalue reference) 右值引用介绍
- C++实现旋转数组的二分查找
- Java4Android开发教程(五)java的基本数据类型特征
- C#中的委托数据类型简介
- 微信小程序导航栏滑动定位功能示例(实现CSS3的positionsticky效果)
- JavaScript强制类型转换和隐式类型转换操作示例
- django基于存储在前端的token用户认证解析
- python使用opencv实现马赛克效果示例
- 在Ubuntu Linux上安装和使用Git和GitHub
- C语言中输入输出流与缓冲区的深入讲解

