JavaScript语法约定和程序调试原理解析
JavaScript 语法约定
1、大小写的区分
1). JavaScript的关键字,永远都是小写的;
2). 内置对象,如Math和Date是以大写字母开头的;
3). 对象的名称通常是小写;若是多个单词,驼峰(Camel)命名法。
驼峰(Camel)命名法:开头单词小写,后面单词首字母大写。使用的很普遍,很多人习惯这种命名方法。示例:userName。
2、变量、对象和函数的名称命名
当声明变量、对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头。否者会出现Uncaught SyntaxError类型的错误提示。
3、分号 ";"
JavaScript允许开发者自行决定是否以分号结束一行代码。
如果没有分号,JavaScript就将行代码的结尾看作该语句的结尾,不会报错。但最好每写完一行代码就加上";" 作为结尾。
4、运算符周围的空格
在运算符( = + - * / )周围以及逗号之后添加空格,如下:
var a = 2 + 5;var arr = ["a", "b", "c"];
5、代码缩进
使用对代码块缩进使用 4 个空格,使代码块更加清晰。如以下格式:
function isFunny(){
var isTrue=true;
if(isTrue){
console.log("你是对的");
}
}
JavaScript 语法约定的特点:
- 善代码可读性
- 提升代码可维护性
JavaScript 程序调试
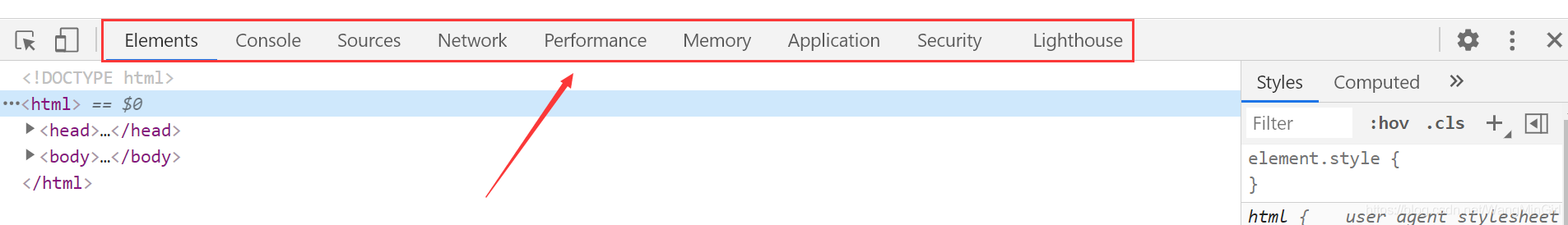
1、打开浏览器,按F12进入调试界面:

Elements:用于查看和编辑当前页面中的HTML和CSS元素。

Console:用于显示脚本中所输出的调试信息,或运行测试脚本等。
Sources:用于查看和调试当前页面所加载的脚本的源文件。在source目录下进行调试。在该模式下,点击js里每一行即可以加断点。

断点调试细节后续讲到!!!
- Network:用于查看HTTP请求的详细信息,如请求,响应及返回内容等。
- Timeline:用于查看脚本的执行时间,页面元素渲染时间等信息。
- Profiles:用于查看CPU执行时间与内存占用等信息。
- Resource:用于查看当前页面所请求的资源文件,如HTML,CSS样式等。
- Audits: 用于优化前端页面,加速网页加载速度等。
2、用alert,每次都弹框判断出错的位置
alert() 会阻塞 UI 和 alert() 以下的 javascript 代码的执行,必须点击 '确定' 按钮才能继续,非常低效。当使用 alert() 进行弹出时,最后产品上线后,会降低用户体验。
3、用console.log,这个数据量小还可以,调试时console.log是最常用的命令之一。
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到。不同的浏览器中console.log()行为可能会有所不同。
以上仅是个人见解,若有不足之处欢迎在下方评论指出,那就先分享到这里!! 😄 后续继续更新!!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持我们。
相关推荐
-
解决node终端下运行js文件不支持ES6语法
最近写一些简单的测试代码时,为了方便直接在node终端执行发现有些ES6语法不支持,记录一下解决方式 现象 新建class.js文件后添加如下代码 // constructer class Person { constructor(name,age,sex) { this.name = name; this.age = age; this.sex = sex; } getInfo() { return `name:${this.name},age:${this.age},sex:${this.s
-
nodejs中art-template模板语法的引入及冲突解决方案
使用Webstorm创建nodejs express应用时,默认使用的是jade或者ejs模板,对于不习惯这两种模板语法的人来说确实不是很方便.没关系,这里我们使用art-template模板引擎,使用后可以直接使用html模板: 1.安装art-template npm install art-template 2.修改app.js文件,添加如下代码: // view engine setup app.set('views', path.join(__dirname, 'views')); v
-
vue组件jsx语法的具体使用
如果使用render函数来写比较复杂的vue组件,对于可读性和可维护性都很不友好,而使用jsx就会让我们回到更接近于模板的语法.babel转译器会将jsx转译为render函数渲染. 配置 需要用到babel插件 安装 npm install\ babel-plugin-syntax-jsx\ babel-plugin-transform-vue-jsx\ babel-helper-vue-jsx-merge-props\ babel-preset-env\ --save-dev .babelr
-
vue jsx 使用指南及vue.js 使用jsx语法的方法
vue jsx 语法与 react jsx 还是有些不一样,在这里记录下. let component = null// if 语句 if (true) { component = ( <div></div> ); } else { component = ( <div></div> ); } var ul = ( <ul> {component} </ul> ); // map 语句 var coms = limit.map
-
在vue中使用jsx语法的使用方法
什么是JSX? JSX就是Javascript和XML结合的一种格式.React发明了JSX,利用HTML语法来创建虚拟DOM.当遇到<,JSX就当HTML解析,遇到{就当JavaScript解析. 我为什么要在vue中用JSX? 想折腾一下呗,开玩笑.最开始是因为近期在学习react,在里面体验了一把jsx语法,发现也并没有别人说的很难受的感觉啊,于是就想尝试在vue中也试下,废话不多说,先来用代码来看下两者的区别吧. ps:vue中大部分场景是不需要用render函数的,还是用模板更简洁直观
-
JS为什么说async/await是generator的语法糖详解
关于async的介绍,在阮一峰的ES6入门教程中说到: async 函数是什么?一句话,它就是 Generator 函数的语法糖. 可是,为什么这么说呢? 首先,比如说有一个异步操作,使用 async/await 语法来以同步模拟异步操作. 使用 async/await 实现一个 sleep 的功能 function sleep(time) { return new Promise((resolve, reject) => { setTimeout(() => { resolve(1); },
-
Vue.js的模板语法详解
Vue.js 模板语法 Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vue.js 的核心是一个允许你采用简洁的模板语法来声明式的将数据渲染进 DOM 的系统. 结合响应系统,在应用状态改变时, Vue 能够智能地计算出重新渲染组件的最小代价并应用到 DOM 操作上. 使用"Mustache"语法 (即用双大括号包裹) 的文本插值: <span>Message: {{ msg }}</span>
-
js实现把时间戳转换为yyyy-MM-dd hh:mm 格式(es6语法)
如下所示: function formatDate(date,fmt) { if(/(y+)/.test(fmt)){ fmt = fmt.replace(RegExp.$1,(date.getFullYear()+'').substr(4-RegExp.$1.length)); } let o = { 'M+':date.getMonth() + 1, 'd+':date.getDate(), 'h+':date.getHours(), 'm+':date.getMinutes(), 's+'
-
JavaScript语法约定和程序调试原理解析
JavaScript 语法约定 1.大小写的区分 1). JavaScript的关键字,永远都是小写的: 2). 内置对象,如Math和Date是以大写字母开头的: 3). 对象的名称通常是小写:若是多个单词,驼峰(Camel)命名法. 驼峰(Camel)命名法:开头单词小写,后面单词首字母大写.使用的很普遍,很多人习惯这种命名方法.示例:userName. 2.变量.对象和函数的名称命名 当声明变量.对象和函数的名称时大小写,数字,下划线,美元符号都可以,但是必须以字母,下划线,美元符号开头.
-
JavaScript中的return布尔值的用法和原理解析
首先return作为返回关键字,他有以下两种返回方式 1.返回控制与函数结果 语法为:return 表达式; 语句结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 2.返回控制无函数结果 语法为:return;在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<A>元素,页面会跳转到该元素href属性指定的页. 例如:<a href="http:www.baidu.com;alert(11);return false;ale
-
Python程序运行原理图文解析
本文研究的主要是Python程序运行原理,具体介绍如下. 编译型语言(C语言为例) 动态型语言 一个程序是如何运行起来的?比如下面的代码 #othermodule.py def add(a, b): return a + b #mainrun.py import othermodule a = ['xiaoke', 1, 'python'] a = 'xiaoke string' def func(): a = -5 b = 257 print(a + b) print(a) if __name
-
JavaScript parseInt0.0000005打印5原理解析
目录 前言 1.什么时候使用parseInt? 2.关于parseInt的一些事情 语法 例子 3. parseInt 是如何转换数字的? 3.1 第一步?将数字转换为字符串 3.2 第二步,做舍入操作 4. 如何安全获取浮点数的整数部分? 5. 举一反三 前言 最近,我在开发项目时遇到了一个奇怪的问题,parseInt (0.0000005) === 5.通常,输出 0 才是正确的,但为什么是 5?让我们一起探讨这个问题. 1.什么时候使用parseInt? 首先,您通常什么时候使用parse
-
JavaScript单例模式能不能去实例只留单原理解析
目录 一.单例模式的分类 二.惰性单例模式 二.普通单例模式 总结 一.单例模式的分类 一个环境中有且只有一个实例,并且当前环境可以访问到它.往小了说,当前环境可以是一个函数作用域.块级作用域,往大了说可以是全局window或者global环境.如果按照实例的创建时机进行单例模式的分类,有: 普通单例模式:在环境初始时就创建 惰性单例模式:在某个特定的时机才创建 二.惰性单例模式 从单例模式的定义出发,一个环境中有且只有一个实例,并且使用时才去创建它,那么就可以把当前单例模式称之为惰性单例模式
-
微信小程序wxml列表渲染原理解析
这篇文章主要介绍了微信小程序wxml列表渲染原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 列表渲染存在的意义 以电商为例,我们希望渲染5个商品,而又希望容易改变,我们就要在wxml中动态添加. <view> <block wx:for="{{products}}" wx:for-item="item" wx:key="index"> <view>{{
-
微信小程序事件流原理解析
这篇文章主要介绍了微信小程序事件流原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一.什么是事件? 事件是视图层到逻辑层的通讯方式: 事件可以将用户的行为,反馈到逻辑层进行处理: 事件可以绑定在组件上,触发事件后,就会执行逻辑层中对应的事件处理函数: 事件对象可以携带额外信息. 二.事件模型 事件分为事件捕获阶段.事件冒泡阶段.事件处理阶段 事件对象的属性: type:触发事件的类型 timestamp:触发事件当时的时间戳 targe
-
微信小程序button标签open-type属性原理解析
这篇文章主要介绍了微信小程序button标签open-type属性原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 open-type (微信开放能力):合法值中的其中之一: getUserInfo说明:引导用户授权 而获取用户信息,可以从bindgetuserinfo回调中获取到用户信息 而按钮的bindgetuserinfo属性 说明:用户点击该按钮时,会返回获取到的用户信息,回调的detail数据与wx.getUserInfo返回的
-
JavaScript对象原型链原理解析
这篇文章主要介绍了JavaScript对象原型链原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一个js对象,除了自己设置的属性外,还会自动生成proto.class.extensible属性,其中,proto属性指向对象的原型. 对象的属性也有writable.enumerable.configurable.value和get/set的配置方法. 对象的创建方式有三种: 一.使用字面量直接创建. 二.基于原型链创建. 分析上图,要点如
-
JavaScript单线程和任务队列原理解析
这篇文章主要介绍了JavaScript单线程和任务队列原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 一.JavaScript为什么设计为单线程? JavaScript语言的一大特点就是单线程,换言之就是同一个时间只能做一件事. for(var j = 0; j < 5; j++) { console.log(j); } console.log('end'); 上面的代码,只有for循环执行完毕,才会执行end: JavaScript的
随机推荐
- 深入解读Lua中迭代器与泛型for的使用
- php+jquery+html实现点击不刷新加载更多的实例代码
- javascript简单实现图片预加载
- flex 博客阅读器 实现代码
- 一个简单的合并txt的批处理
- 浅谈java监听器的作用
- 使用ftpClient下载ftp上所有文件解析
- PHP开启opcache提升代码性能
- win平台安装配置Nginx+php+mysql 环境
- 详解Android实现购物车页面及购物车效果(点击动画)
- 最新用php获取谷歌PR值算法,附上php查询PR值代码示例
- 经常用的图片在容器中的水平垂直居中实例
- node.js报错:Cannot find module 'ejs'的解决办法
- 算法系列15天速成 第三天 七大经典排序【下】
- JSP中隐式对象用法实例
- Linux CentOS服务器搭建与初始化配置教程
- javascript入门·动态的时钟,显示完整的一些方法,新年倒计时
- 关于Node.js中Buffer的一些你可能不知道的用法
- 各浏览器对link标签onload/onreadystatechange事件支持的差异分析
- Nginx服务器配置性能优化方案

